次のコードをお勧めします
a {outline: none; /* Forefox の場合 * / }
a {star:expression(this.onFocus=this.blur()); /* for Ie*/ }
次のコードはさらに面倒です
この問題を解決するために、htc ファイルを使用します。次のコードをホームページに link.htc ファイルとして保存します。
<script> <br>function hscfsy(){ <br>this.blur(); <br>} <br></script>
HTML ファイルに次のコードを記述してリンクを作成します。
jb51.net
このリンクの CSS スタイルの定義を開始します。
a {
表示:ブロック;
幅:100ピクセル;
高さ:30ピクセル;
行の高さ:30px;
text-align:center;
}
a:ホバー{
背景:#ddd;
}
CSS スタイルは、特定の幅と高さのリンク、ブロック要素の外観を決定します。テキストは水平、左、中央に配置されます。
aタグのスタイルに属性を追加します。これを使用して、リンクの破線の境界線を削除します。
a {
表示:ブロック;
幅:100ピクセル;
高さ:30ピクセル;
行の高さ:30px;
text-align:center;
動作:url(line.htc);
}
次のコードを実行して効果を確認します。
 如何消除Windows 11上快捷方式的箭头图标Dec 28, 2023 am 10:39 AM
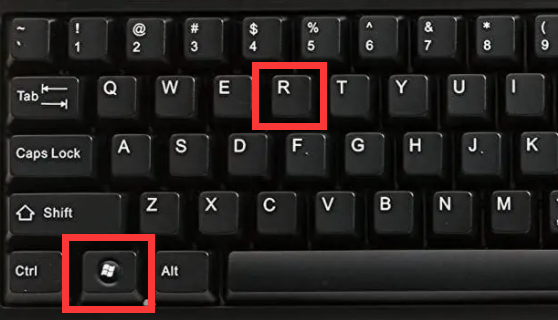
如何消除Windows 11上快捷方式的箭头图标Dec 28, 2023 am 10:39 AM很多的用户使用了最新的win11系统之后桌面的快捷图标都出现了一个小箭头很影响美观,所以我们给大家带来了win11快捷方式小箭头去除教程,如果你也觉得不是很好看,就来看看怎么操作吧。win11怎么去除快捷方式小箭头:1、首先,同时按下键盘上面的“win+r”,快捷键。2、然后打开“运行”后,输入“regedit”命令,点击“确定”按钮。3、接下来,就进入“注册表编辑器”页面,点击打开:HKEY_CLASSES_ROOT\lnkfile(可复制粘贴)。4、再进入之后,右击“lsShortcut”选
 扫描全能王去除水印怎么去除Mar 05, 2024 pm 05:34 PM
扫描全能王去除水印怎么去除Mar 05, 2024 pm 05:34 PM去除水印是软件扫描全能王中的一个好用的工具,有些用户还不太清楚扫描全能王去除水印怎么去除,可以在保存界面点击编辑PDF中的去除水印即可闭,接下来就是小编为用户带来的去除水印方法的介绍,感兴趣的用户快来一起看看吧!扫描全能王使用教程扫描全能王去除水印怎么去除答:可以在保存界面点击编辑PDF中的去除水印详情介绍:1、进入软件,点击【相机】图标。2、拍摄扫描需要去水印的文件。3、点击【→】进入下一步。4、完成编辑后,点击【✓】。5、点击其中的【编辑PDF】。6、选择下方的【去除水印】即可。
 win11快捷方式箭头如何去除Jul 05, 2023 pm 02:17 PM
win11快捷方式箭头如何去除Jul 05, 2023 pm 02:17 PMwin11快捷方式箭头如何去除?有很多win11用户在在系统桌面创立了快捷方式图标,但是该快捷方式图标上有一个小箭头一样的标志,导致图标整体看起来非常不美观。那么windows11系统快捷图标上的小箭头有没有相应的方法可以去除呢?很多小伙伴不知道怎么详细操作,小编下面整理了win11清除桌面快捷方式小箭头教程,如果你感兴趣的话,跟着小编一起往下看看吧!win11清除桌面快捷方式小箭头教程1、打开菜单栏找到运行或者直win+R。2、输入regedit,点击确定。3、定位到HKEY_CLASSES_
 如何去除马赛克 马赛克怎样消除Feb 22, 2024 pm 03:22 PM
如何去除马赛克 马赛克怎样消除Feb 22, 2024 pm 03:22 PM通过仿制图章拾取图片颜色后涂抹即可。教程适用型号:联想AIO520C系统:Windows10专业版版本:Photoshop2020解析1首先进入PhotoShop,打开有马赛克的图片。2在左侧的工具栏中,找到并点击仿制图章。3接着在键盘上长按Alt键。4移动鼠标,在图片中拾取颜色。5然后松开键盘中的Alt键。6最后用鼠标在有马赛克的地方进行涂抹即可消除马赛克。补充:去除马赛克是什么原理1想要去除图片中的马赛克,就相当于在一块画了轮廓的画布上进行作画。虽然色彩方面较好处理,但想要完成仍十分困难。因
 轻颜相机怎么去除轻颜的字Mar 30, 2024 pm 02:51 PM
轻颜相机怎么去除轻颜的字Mar 30, 2024 pm 02:51 PM轻颜相机怎么去除轻颜的字?使用轻颜相机APP拍照会留下轻颜两个字,很多小伙伴不知道如何去除掉轻颜两个字,接下来就是小编为玩家带来的轻颜相机去除轻颜两个字方法教程,感兴趣的玩家快来一起看看吧!轻颜相机使用教程轻颜相机怎么去除轻颜的字1、首先解锁手机进入到桌面,找到【轻颜相机】APP打开进入页面;2、之后跳转到轻颜相机APP主页面,点击左上角【圆形】按钮;3、然后会最顶部会展开多功能菜单栏,选择【相机设置】;4、最后找到下图所示的【水印设置】后方的按钮滑动成暗色即可去除。
 PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PM
PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PMPHP是一种常用的服务器端脚本语言,广泛应用于网站开发和后端应用程序开发中。在开发网站或应用程序时,经常会遇到需要处理字符串中的HTML标签的情况。本文将介绍如何使用PHP去除字符串中的HTML标签,并提供具体的代码示例。为什么需要去除HTML标签?在处理用户输入或从数据库中获取的文本时,经常会包含HTML标签。有时候我们希望在显示文本时去除这些HTML标签
 PHP字符串操作:有效去除空格的实用方法Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法Mar 24, 2024 am 11:45 AMPHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用
 PHP 实用教程:去除数组中的空值方法Mar 13, 2024 pm 12:30 PM
PHP 实用教程:去除数组中的空值方法Mar 13, 2024 pm 12:30 PMPHP实用教程:去除数组中的空值方法在实际开发中,经常会遇到需要去除数组中的空值的情况,以便更好地处理数据。PHP中提供了多种方法来实现这一功能,接下来将逐一介绍这些方法,并给出具体的代码示例。方法一:使用array_filter()函数array_filter()函数可以过滤数组中的元素,返回数组中符合指定条件的元素。我们可以使用此函数来过滤数组


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7422
7422 15
15 1359
1359 52
52


