基本型と参照型
ECMAScript には、基本型の値と参照型の値という 2 つの異なるタイプの値が含まれています。プリミティブ型の値は単純なデータ セグメントを指し、参照型の値は複数の値で構成されるオブジェクトを指します。変数に変数を割り当てるとき、パーサーが最初に行う必要があるのは、値が基本型の値であるか参照型の値であるかを確認することです。
一般的な 5 つの基本データ型は次のとおりです:
未定義、Null、ブール値、数値、文字列。これら 5 つの基本データ型は、変数に格納されている実際の値を直接操作できます。
以下の例を見てください:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
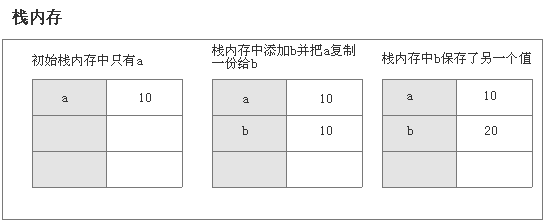
上記では、b で取得される値は a の値のコピーです。2 つの変数の値は等しいですが、2 つの変数には 2 つの異なる基本データ型の値が格納されます。 b は a のコピーのコピーを保存するだけです。したがって、b の値が変化しても、a の値は 10 のままです。
以下では、2 つのブール変数 bl と bl1 も基本データ型であり、2 つの異なる基本データ型値も格納します。 bl1 は bl のコピーを保存します。
次の図は、この基本的なデータ型の割り当てプロセスを示しています。

参照型データを見てみましょう:
JavaScript の参照データ型はヒープ メモリに格納されるオブジェクトであるため、他の言語とは異なり、ヒープ メモリ空間上の場所に直接アクセスしてヒープ メモリ空間を操作することはできません。スタック メモリ内のオブジェクトの参照アドレスに対してのみ操作できます。したがって、スタックメモリに格納される参照型データは、実際にはヒープメモリ上のオブジェクトの参照アドレスとなる。この参照アドレスを通じて、ヒープ メモリに格納されているオブジェクトをすばやく見つけることができます。
以下の例を見てください:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
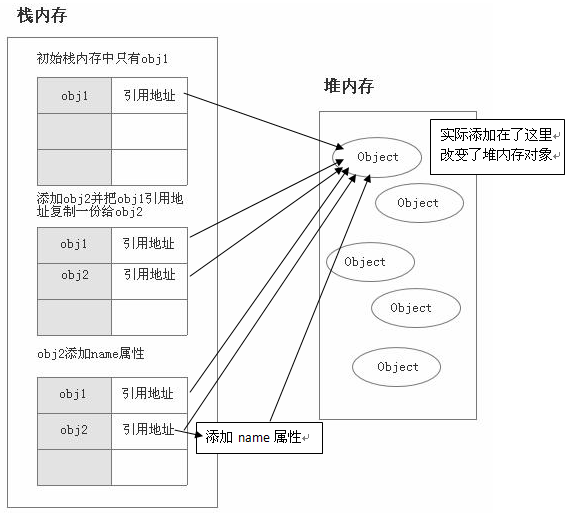
上記の例では、参照データ型変数 obj1 を宣言し、それを別の参照データ型変数 obj2 に割り当てています。 obj2 に name 属性を追加し、「I have a name」という値を割り当てたとき。 obj1 にも obj2 と同じ name 属性があります。これは、これら 2 つの参照データ型変数が同じヒープ メモリ オブジェクトを指していることを意味します。 obj1 が obj2 に割り当てられると、実際にはスタック メモリ内のこのヒープ メモリ オブジェクトの参照アドレスが obj2 にコピーされるだけですが、これらは本質的に同じヒープ メモリ オブジェクトを指します。
この参照データ型の割り当てプロセスを示してみましょう:

当然ですが、obj2にname属性を追加すると、実際にはヒープメモリ上のオブジェクトにname属性が追加されます。obj2とobj1がスタックメモリに保存するのは、ヒープメモリオブジェクトの参照アドレスだけです。指すオブジェクトは同じです。したがって、obj2 を変更すると、obj1 も変更されます。
一般に、基本データ型は固定数のバイトで構成され、数値やブール値などのパーサーの下位レベルで操作できますが、参照データ型には任意の数の属性と要素を含めることができます。したがって、プリミティブ データ型ほど簡単に操作することはできません。参照データ型の値は変化するため、基本データ型と同じ方法で値を渡すのは意味がありません。大量のメモリのコピーと比較が必要になり、効率が低すぎるためです。したがって、参照データ型は参照によって渡され、実際に渡されるのはオブジェクトのアドレスのみです。たとえば、Array と Function は特殊なオブジェクトであるため、両方とも参照型です。さらに、参照型でも属性を追加できますが、テスト後はアクセスできなくなります。
以下のコードを見てください:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
文字列は特別な基本データ型です
多くの言語では、String はオブジェクトの形式で表現されますが、ECMAScript ではこの伝統に従っていません。String は基本的なデータ型として使用されますが、比較的特殊な基本型です。
String を参照型として使用する必要があるように見えますが、実際にはオブジェクトではないためそうではありません。それなら基本的なデータ型にして値渡しで操作すれば良さそうです。
以下の例を見てください:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
上記の例では、stra が値の転送を通じてコピーを strb にコピーしていることがわかります。 stra が変化しても strb は変化しません。String が基本的なデータ型であるとすでに結論付けられているようです。
ただし、String は任意の長さで値渡しなので、1 バイトずつコピーする表示効率はまだ非常に低いです。String は参照型としても使用できるようです。
以下の例を見てください:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
String をオブジェクトとして扱うことができないことを示します。実際、JavaScript の文字列は変更できません。また、JavaScript には文字列を変更するためのメソッドや構文が提供されていません。
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Remember that by doing this, the String "myobject" is not changed, only a refers to another string "bj", and "myobject" is recycled.
So it can be said that String does not actually conform to the above two data type classifications. It is a special type with two attributes between the two.
The above is the entire content of this article, I hope you all like it.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM
20+道必知必会的Vue面试题(附答案解析)Apr 06, 2021 am 09:41 AM本篇文章整理了20+Vue面试题分享给大家,同时附上答案解析。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7365
7365 15
15 1628
1628 14
14 1353
1353 52
52 1266
1266 25
25 1214
1214 29
29


