这篇教程是向脚本之家的朋友介绍用Photoshop制作动态加载的花形小图标方法,教程制作出来的效果非常漂亮,难度不是很大,一起来学习吧
在互联网时代,当网络不好时,看到这样的图片,是不是让你万分抓狂。今天小编就为大家用Photoshop制作动态加载的花形小图标方法,教程制作出来的效果非常不错,一起来看看吧!
方法/步骤
打开Photoshop软件,新建一块画布,大小可以自定义填充一个灰色。

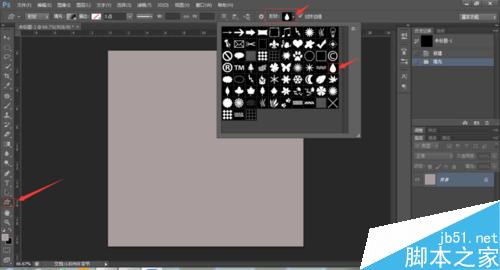
打开自定义形状,选择一个水滴形状。

再画布中下方位置点击,画出水滴选框。

在图层面板找到水滴的图层,右键,选择栅格化图层。

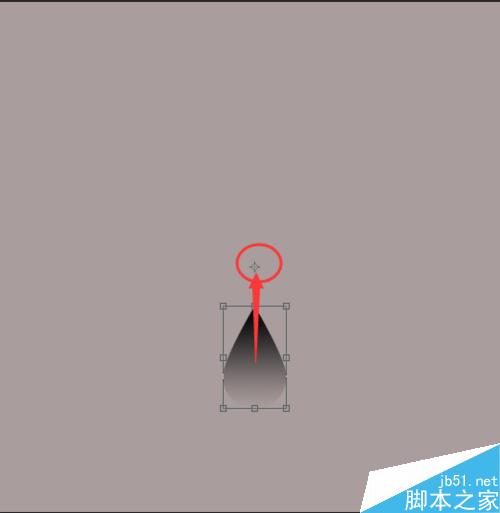
按住CTRL+T,将自由变换的中心点移到外面一段距离。

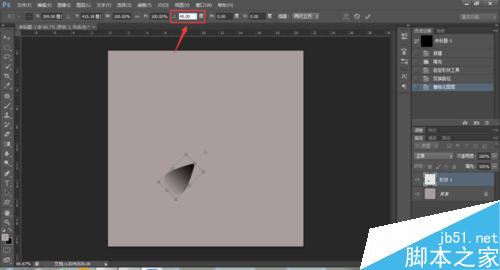
在选项工具栏,把角度设置为45°,按enter键确定。

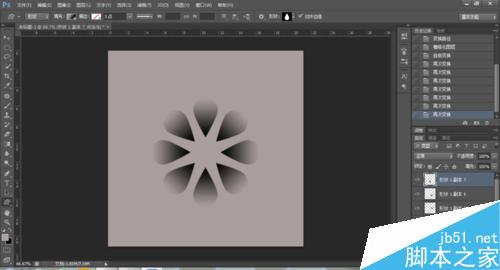
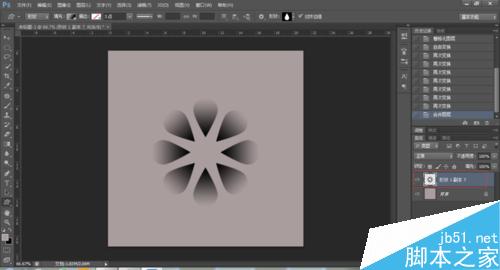
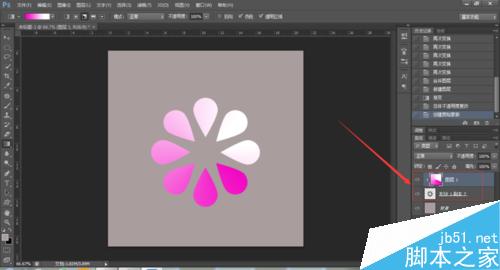
这个时候发现水滴发生了一定角度的旋转,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到形成一个完整的圆形。

按住CTRL+SHIFT键,鼠标单机第一张水滴图层和最后一张水滴图层,发现所有水滴的图层都被选中。鼠标右键,选择合并图层。

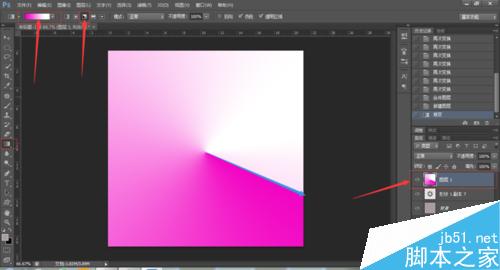
新建一个图层,设置渐变色,注意渐变色的模式设置为角度渐变。如图所有,注意填充渐变时的方向,以保证线条在两个水滴之间。如果无法选定,也可以将渐变色调低透明度直到可以看到水滴的位置,再选中渐变色的图层,按CTRL+T进行自由变换调整方向,按enter完成。

渐变色完成后,鼠标右键图层,选择创建剪贴蒙版。

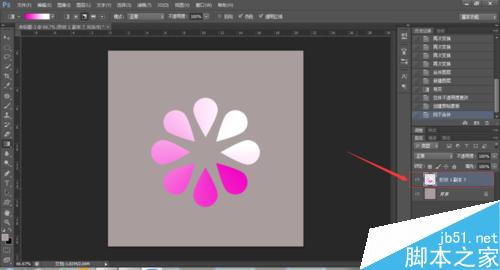
发现图片被上色成功后,再次鼠标右键,向下合并。这样,一张完整的静态loading就完成了。截下来,我们制作动画效果。

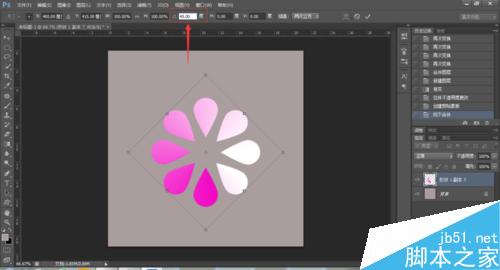
对图片进行自由变换,设置旋转角度45°,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到最深的颜色能形成一个圈。

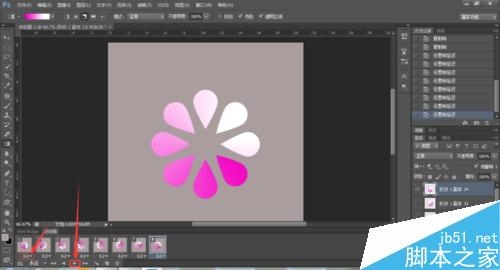
打开【窗口】,选择【时间轴】或者【动画】,创建动画帧。调整好每一帧的时间和次数,讲所有图层隐藏,只显示背景色和第一个图层。这时候已经完成了动画第一帧。

点击新建动画帧,隐藏第一个图层,显示第二个图层。这时,完成了动画第二帧。以此类推,直到完成最后一帧。

点击动画播放键,进行播放预览。如果觉得太快或者太慢,也可以再次进行时间调整。

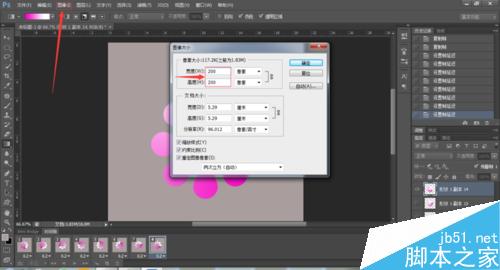
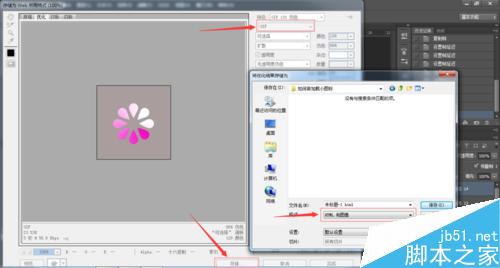
如果觉得图像太大或者太小,可以点击【图像】选择【图像大小】对图像进行修改。也可以不进行修改,根据个人需要。

点击【文件】选择【储存为web所有格式】,弹出一个对话框,将图片格式改为GIF,点击存储,再弹出一个对话框,可以修改文件名,格式,选择存储位置。最后点击保存即可完成。

图片展示效果。

此为示例,其中背景、形状、颜色、角度、大小等可以根据自身需要做调整。
以上就是用Photoshop制作动态加载的花形小图标方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!
 Photoshopの価格設定の比較:オプションと利点May 12, 2025 am 12:17 AM
Photoshopの価格設定の比較:オプションと利点May 12, 2025 am 12:17 AMAdobe Photoshopには3つのパッケージがあります。1)20GBのクラウドストレージを含む低コストのPhotoshopのみを必要とするユーザーに適した単一のアプリケーションプラン。 2)CreativeCloudプランの完全なセット。複数のAdobeアプリケーションを必要とするユーザーに適しており、100GBのクラウドストレージを含む高コスト。 3)20GBのクラウドストレージを含む低コストで、予算が限られているアカデミックユーザーに適した、学生と教師向けの優先計画。
 Photoshopの特別な理由は何ですか?その主な機能May 11, 2025 am 12:16 AM
Photoshopの特別な理由は何ですか?その主な機能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableUserstomantumentonipulation and beciTialimages with recisionandcontrol.itsspecialfeatureSinclude:1)Alayer Beasingeditings SystemFor IndoendentElementManipulation、2)AnextensiveLibraryoftOoofSOULSANDFILTERSFORIUSTASKS、AN
 Photoshop:プロの画像編集のコストMay 10, 2025 am 12:19 AM
Photoshop:プロの画像編集のコストMay 10, 2025 am 12:19 AMPhotoshopのコストには、直接コスト、時間と学習曲線、リソース、ハードウェアへの投資が含まれます。 1。直接費用:サブスクリプションシステムは月額20ドルから50ドル、一度に数百ドルを購入します。 2。時間と学習:多くの時間と練習が必要であり、オンラインコースとチュートリアルを通じて学習することをお勧めします。 3。リソースとハードウェア:効率を改善するためにハードウェア構成を確保するには、高性能コンピューターと十分なストレージスペースが必要です。
 画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AM
画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AMPhotoshopのコア機能には、レイヤー、選択ツール、調整ツールが含まれます。 1.レイヤーは、画像パーツの独立した編集を可能にし、レイヤースタイルをサポートします。 2。ラッソ、マジックワンド、クイック選択ツールなどの選択ツールは、正確な編集を提供します。 3.色のレベル、曲線、色相/飽和などの調整ツールは、画像を非破壊的に調整できます。
 私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AM
私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AMPhotoshopでは、レイヤーマスクの役割は、非破壊的な方法で隠されたレイヤーまたは表示された部分を許可することです。 1.レイヤーマスクの作業原理は、黒、白、グレースケールを介してレイヤーの可視性を制御することです。 2。基本的な使用法には、キャラクターイメージを新しい背景に合成するなど、画像合成が含まれます。 3.グラデーションマスクを使用してスムーズな画像遷移を実現することにより、高度な使用を実現できます。
 Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AM
Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AMPhotoshopの強力な機能には、スマートオブジェクトとニューラルフィルターが含まれますが、Gimp、Krita、Photopeaなどの無料の代替品は、Gimpの層機能、Kritaのデジタル絵画、Photopeaのオンライン編集などの特定の分野でうまく機能します。
 Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AM
Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AMPhotoshopの色調整は、調整層を通じて実現して、画像をよりプロフェッショナルにすることができます。 1.色のレベル、曲線、色相/飽和、その他のツールを使用して、色相、飽和、明るさを調整します。 2。LUTを適用して、独自の色効果を作成します。 3.調整層を使用して画像の歪みを回避し、履歴パネルを使用して調整手順を追跡します。
 現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM
現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM現実の世界でのPhotoshopのアプリケーションには、芸術的創造、科学研究、商業マーケティングが含まれます。 1)芸術的な創造では、デジタルペインティングとイラストに使用されます。 2)科学研究では、画像処理とデータの視覚化に使用されます。 3)商業マーケティングでは、広告デザインとブランドイメージの形成に使用されます。このソフトウェアの汎用性により、さまざまな分野で広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






