ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順
幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-04-16 13:58:271117ブラウズ
php エディター Strawberry が Winter Rhapsody の新しいゲーム体験を明らかにします!小さな町の物語を舞台にしたこのキャラクタープロットシミュレーションゲームには日本的な要素が取り入れられており、プレイヤーはさまざまな奥深い謎解きに挑戦します。スキル操作が鍵となり、すべてのスキルをアンロックすることでより包括的なゲーム体験が得られます。エキサイティングな特別コンテンツと豊富なスキルベースのゲームプレイを体験する準備はできていますか?
円周角定理: 円弧が定める円周角は、円の中心で円弧が定める角度の半分に等しい。
具体的な操作は次のとおりです。
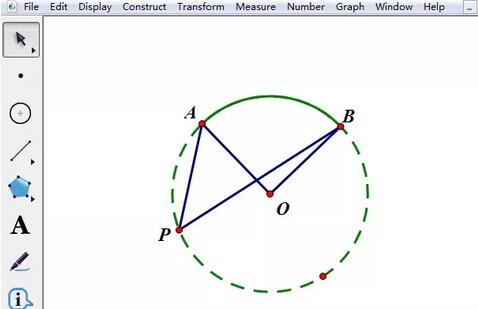
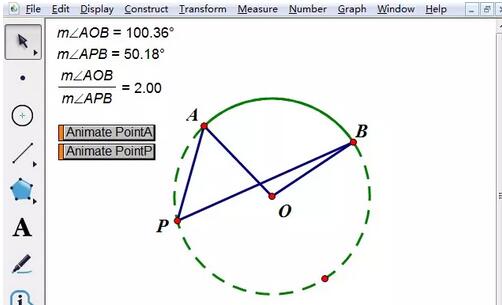
「円ツール」で円Oを描き、「点ツール」で任意の3点A、B、Pを選択します。円上に点B、A、円Oを選択し、「作図」-「円上円弧」コマンドを実行して円弧ABを作成します。線分ツールを使用して線分 OA、OB、PA、PB を作成し、対応する円周角と中心角が同じであることに注意してください。

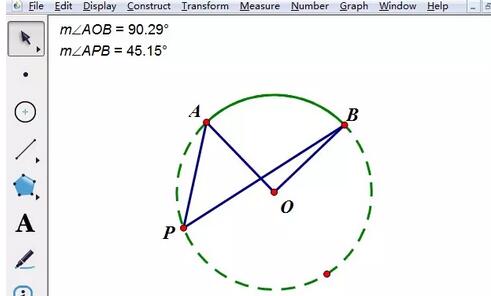
中心角と円周角を度単位で測定します。 A、O、Bの3点を順に選択し、[測定]-[角度]コマンドを実行すると、∠AOBのサイズがすぐに製図板の左上に表示されます。∠APBのサイズが測定できます。同じように測定します。これを実行すると、手動デモンストレーションを実行できるようになります。

この時点で、コースウェアを手動でデモンストレーションし、マウスを使用して点 P の位置を移動します。2 つの角度の角度は変化せず、∠AOB は 2 倍になります。 ∠APB。したがって、∠AOB が定まると定理が成り立ちます。次に学生は、「∠AOB のサイズが変更された場合でも、これら 2 つの角度の間には定量的な関係が存在するでしょうか?」と尋ねるかもしれません。
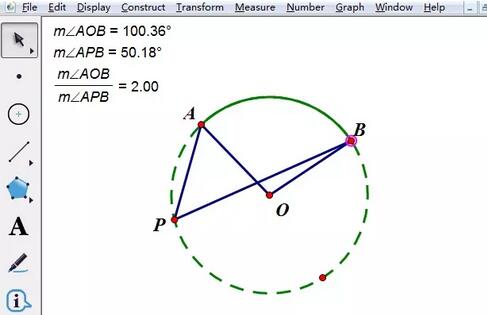
値を計算します。 [データ]-[計算]コマンドを実行し、∠AOB/∠APBの値を計算します。このとき、点Bの位置を移動し、∠AOBの大きさを変えると、∠AOB/∠APBの値は常に2になります。これは、∠AOBの大きさが変わっても、∠APBは∠の半分のままであることを示しています。 AOB。
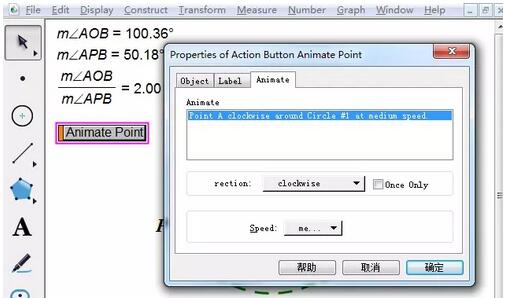
 #ポイント アニメーションを設定します。手動によるデモンストレーションには場所の制限があり、学生を説得するのは困難です。したがって、点アニメーションを設定するには、まず点Aを移動するアニメーションを設定し、点Aを選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行し、下図のように特定のプロパティを設定し、クリックします。アニメーション ボタンをクリックすると、2 つの角度の角度がどのように変化しても、その比率は常に 2 で変化しないことがわかります。
#ポイント アニメーションを設定します。手動によるデモンストレーションには場所の制限があり、学生を説得するのは困難です。したがって、点アニメーションを設定するには、まず点Aを移動するアニメーションを設定し、点Aを選択し、[編集]-[操作ボタン]-[アニメーション]コマンドを実行し、下図のように特定のプロパティを設定し、クリックします。アニメーション ボタンをクリックすると、2 つの角度の角度がどのように変化しても、その比率は常に 2 で変化しないことがわかります。
 別の点 P のアニメーションを設定します。これは、点 P が円上でどのように移動しても、比率が 2 であることを示します。設定方法は上記と同じですが、ラベルを変更する場合は、ラベルをクリックしてアニメーション ポイント P という名前を付けます。
別の点 P のアニメーションを設定します。これは、点 P が円上でどのように移動しても、比率が 2 であることを示します。設定方法は上記と同じですが、ラベルを変更する場合は、ラベルをクリックしてアニメーション ポイント P という名前を付けます。
 P ボタンをクリックしてアニメーションを作成し、保存する例。コースウェアの準備ができました。アニメーションの点 P ボタンをクリックすると、点 P の位置がどのように変化しても、円周角の角度は常に同じ円弧によって囲まれる円の中心角度の角度と同じであることが説明されます。アニメーション点Aボタンをクリックすると、∠AOBがどのように変化しても、円周角∠APBは常にその1.5倍となります。最後に、[ファイル]-[名前を付けて保存]コマンドを実行してファイルを保存します。このファイルは、PPT に挿入することも、単独で使用することもできます。
P ボタンをクリックしてアニメーションを作成し、保存する例。コースウェアの準備ができました。アニメーションの点 P ボタンをクリックすると、点 P の位置がどのように変化しても、円周角の角度は常に同じ円弧によって囲まれる円の中心角度の角度と同じであることが説明されます。アニメーション点Aボタンをクリックすると、∠AOBがどのように変化しても、円周角∠APBは常にその1.5倍となります。最後に、[ファイル]-[名前を付けて保存]コマンドを実行してファイルを保存します。このファイルは、PPT に挿入することも、単独で使用することもできます。
以上が幾何学的スケッチパッド上で円周角定理のデモンストレーション アニメーションを作成する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

