ホームページ >テクノロジー周辺機器 >AI >Embedding サービスのローカル実行パフォーマンスは OpenAI Text-Embedding-Ada-002 を上回っており、とても便利です。
Embedding サービスのローカル実行パフォーマンスは OpenAI Text-Embedding-Ada-002 を上回っており、とても便利です。
- WBOY転載
- 2024-04-15 09:01:011127ブラウズ
Ollama は、Llama 2、Mistral、Gemma などのオープンソース モデルをローカルで簡単に実行できるようにする非常に実用的なツールです。この記事では、Ollamaを使ってテキストをベクトル化する方法を紹介します。 Ollama をローカルにインストールしていない場合は、この記事を読むことができます。
この記事では、nomic-embed-text[2] モデルを使用します。これは、短いコンテキストおよび長いコンテキストのタスクにおいて OpenAI text-embedding-ada-002 および text-embedding-3-small よりも優れたパフォーマンスを発揮するテキスト エンコーダーです。
nomic-embed-text サービスを開始します
ollam が正常にインストールされたら、次のコマンドを使用して nomic-embed-text モデルをプルします:
ollama pull nomic-embed-text
モデルのプルに成功したら、ターミナルに次のコマンドを入力して ollam サービスを開始します:
ollama serve
その後、curl を使用して埋め込みサービスが実行できるかどうかを確認できます。通常通り実行します:
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'nomic-embed-text サービスの使用
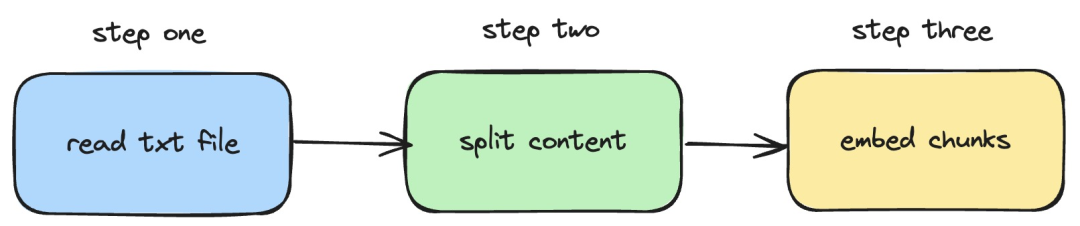
次に、langchainjs と nomic-embed-text サービスを使用して埋め込みを実行する方法を紹介します。ローカルの TXT ドキュメントに対する操作。対応するプロセスを次の図に示します。
 Picture
Picture
1. ローカル txt ファイルを読み取ります
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}上記のコードでは、langchainjs によって提供される TextLoader を内部的に使用してローカル txt ドキュメントを読み取るロード関数を定義します。
2. テキスト コンテンツをテキスト ブロックに分割します
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}上記のコードでは、RecursiveCharacterTextSplitter を使用して、読み取ったテキスト テキストを切り取り、各テキストを設定します。ブロック サイズは次のとおりです。 500。
3. テキスト ブロックで埋め込み操作を実行します
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}上記のコードでは、前に定義したロードを呼び出して関数を分割する埋め込み関数を定義します。 。次に、生成されたテキスト ブロックを走査し、ローカルで開始された nomic-embed-text 埋め込みサービスを呼び出します。 sendRequest 関数は、埋め込みリクエストを送信するために使用されます。その実装コードは非常に単純で、フェッチ API を使用して既存の REST API を呼び出します。
async function sendRequest(url: string, data: Record<string, any>) {try {const response = await fetch(url, {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}次に、引き続き embedTxtFile 関数の定義を行い、関数内の既存の埋め込み関数を直接呼び出し、対応する例外処理を追加します。
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")最後に、npx esno src/index.ts コマンドを使用して、ローカル ts ファイルをすばやく実行します。 Index.ts 内のコードが正常に実行されると、次の結果がターミナルに出力されます。
 Picture
Picture
実際には、上記の方法では、@langchain/community モジュールの [OllamaEmbeddings](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") オブジェクトを直接使用することもできます。これにより、内部的にロジックがカプセル化されます。 ollame embedding サービスの呼び出し:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);この記事では、RAG システムの開発時にナレッジ ベースのコンテンツ インデックスを確立するプロセスを紹介します。 RAG システムについて知らない場合は、関連記事を参照してください。
参考文献
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/ library /nomic-embed-text
以上がEmbedding サービスのローカル実行パフォーマンスは OpenAI Text-Embedding-Ada-002 を上回っており、とても便利です。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

