target="_blank" の存在が必要かどうかは、まだ盲点にいる人が多いと思います。関連する文献を確認したところ、状況は私たちが考えていたものと異なることがわかりました。実際、target="_blank" は規格外ではなく、これは誤解であるため、rel と JS を使用した解決策は必要ありません。 rel と target の本当の意味を理解すれば、ここで論争が起こるべきではないことが理解できるでしょう。以下に、文献のレビューから得た知識を共有します。まず、target と rel の意味を理解しましょう:
target を使用すると、選択したハイパーリンク コンテンツを表示する場所を指定できます。つまり、リンクされたコンテンツがどのウィンドウに表示されるかということです。 target の属性値には、_blank、_self、_parent、_top という 4 つの予約名があります。 _blank は、ブラウザが常に、target="_blank" でリンクされたドキュメントを、新しく開かれた名前のないウィンドウにロードすることを意味します。ここでの「無名」の意味が理解できないかもしれません。実際、target は新しく開いたウィンドウに ID を割り当てることができます。例: target="name" これは、target="name" リンクを通じてロードされたドキュメントが "name" という名前のウィンドウに表示されることを意味します。 ID「name」を持つウィンドウが存在しない場合、ブラウザはリンクされたドキュメントを表示するために「name」という名前の新しいウィンドウを作成します。現在のウィンドウの ID が「name」の場合、リンクされたドキュメントが現在のウィンドウに表示され、元のコンテンツが置き換えられます。 _self は実際には現在のドキュメントを意味し、 のデフォルトのターゲットは _self です。この属性値は通常は使用されません。 _parent により、リンクされたドキュメントが親ウィンドウに表示されます。この属性値はフレーム構造内でのみ使用されます。トップレベル フレームの場合、その機能は _self と同じです。 _top はフレームにも適用されますが、その効果はフレームをクリアしてターゲット ドキュメントを表示することです。これは、フレーム構造からフレームレス構造に移行する場合に役立ちます。
これで、target がブラウザと密接に関係するターゲットによって表示される属性であることがわかりました。では、rel とは何ですか? なぜ多くの人がこれを target の代替属性とみなしているのでしょうか?それではrelについて知りましょう。実際には、rel が 1 つだけではなく、対応する rev という属性も存在します。これら 2 つの属性の意味は、ソース ドキュメントからターゲット ドキュメントへの関係、ターゲット ドキュメントからソース ドキュメントへの関係です。ここでのソース ドキュメントは、リンクが配置されている現在のドキュメントとして理解でき、ターゲット ドキュメントは、リンクによって開かれるドキュメントです。この時点で明確にしておきたいのですが、実際、rel と rev は、ターゲット ドキュメントを表示する方法のブラウザ関連の属性ではなく、ドキュメントの前のリンク関係です。
それでは、relとrevの関係は何でしょうか?以下にそれらを 1 つずつリストし、その意味を説明します:
next、次のドキュメントへのリンク、
prev、前のドキュメントへのリンク、
head、最上位ドキュメントへのリンクコレクション内;
toc、コレクションの目次へのリンク;
親、ソースの上のドキュメントへのリンク;
子、ソースの下のドキュメントへのリンク;
index、このドキュメントの索引へのリンク、
用語集、このドキュメントにリンクされた用語集、
ここで、next と prev はグループです。これは、現在のドキュメントとターゲット ドキュメント間の以前の関係が同レベルの関係であることを示しており、 のように記述することができます。 head と toc を組み合わせて、目次から最終文書へのリンク、または文書から目次へのリンクを示すことができます。親と子はグループであり、現在のドキュメントが親ドキュメントまたは子ドキュメントにリンクされていることを示します。索引と用語集をそれぞれ head と組み合わせて、索引への文書、または文書への索引、文書から用語集、または用語集から文書を形成することができます。
まだあまり明確ではないかもしれません。例を示します: ここに映画ドキュメント リソースをまとめたので、これらのリソースを分類する必要があります。映画を次のように分類しました: 武道映画、戦争映画、恋愛映画、映画、ホラー映画、ドキュメンタリー。次に、映画のルート ディレクトリ内の次のサブカテゴリにリンクする必要がある場合、リンク関係は次のようになります: rel=child rev=parent 現在のチャンネル ページが格闘技映画の場合は、ロマンス映画チャンネルに切り替える必要がありますまたは他のチャンネルの場合、リンク関係は次のようになります: rel=next rev=prev、格闘技映画から映画「Crouching Tiger, Hidden Dragon」のドキュメントにリンクする場合、リンク関係は次のようになります: rel=head rev=toc、「Crouching Tiger, Hidden Dragon」からインデックスにリンクすると、リンク関係は rel=index rev=head になります。
現在の CSS は rel と rev の属性値を取得できないため、異なる関係を持つリンクに異なるスタイルを提供する方法がありません。そのため、rel と rev はセマンティクスを作成するためにのみ使用されます。ウェブページの完成度がさらに高まりました。
 如何使用磁力链接Feb 18, 2024 am 10:02 AM
如何使用磁力链接Feb 18, 2024 am 10:02 AM磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM
115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM最近有很多用户都在问小编,115://开头的链接怎么下载?想要下载115://开头的链接需要借助115浏览器,大家下载好115浏览器后,再来看看下面小编整理好的下载教程吧。 115://开头的链接下载方法介绍 1、登录115.com,下载115浏览器并安装。 2、在115浏览器地址栏输入:chrome://extensions/,进入扩展中心,搜索Tampermonkey,安装对应插件。 3、在115浏览器地址栏输入: 油猴脚本:https://greasyfork.org/en/
 如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM
如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM微信视频号作为微信生态系统的一部分,已经逐渐成为内容创作者和商家的重要推广工具。在这个平台上获取视频号链接对于分享和传播内容至关重要。下文将详细介绍如何获取微信视频号链接,以及如何在视频号中添加商品链接,提升内容的传播效果。一、如何获取微信视频号链接?在微信视频号中发布视频后,系统会自动创建一个视频链接。作者可以在发布后复制该链接,方便进行分享和传播。登录微信视频号后,您可以浏览自己的视频号主页。在主页上,每个视频都附有相应的链接,方便您直接复制或分享。3.搜索视频号:在微信搜索框中输入视频号名
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM使用添加链接功能在iPhone上链接AppleNotes。笔记:如果您已安装iOS17,则只能在iPhone上的AppleNotes之间创建链接。在iPhone上打开“备忘录”应用。现在,打开要在其中添加链接的注释。您还可以选择创建新备忘录。点击屏幕上的任意位置。这将向您显示一个菜单。点击右侧的箭头以查看“添加链接”选项。点击它。现在,您可以键入注释的名称或网页URL。然后,点击右上角的完成,添加的链接将出现在笔记中。如果要添加指向某个单词的链接,只需双击该单词即可将其选中,选择“添加链接”并按
 视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM
视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM随着短视频平台的盛行,越来越多的创作者开始利用视频号来创作和推广内容。视频号不仅可以展示个人才能,还可以通过带货链接来实现商业变现。但是,要在视频号中添加链接,必须符合一定的条件。一、视频号挂链接需要什么条件?视频号认证是在视频号中添加链接的前提条件。目前,主要的短视频平台如抖音、快手等都提供认证服务,主要包括个人认证和机构认证两种类型。个人认证需要提交真实身份信息,而机构认证则需要提供相关企业或组织的认证材料。完成认证后,用户可以在视频号中添加链接,提升账号的可信度和权威性。视频号挂链接的一个
 抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM
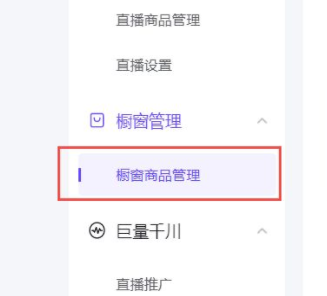
抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM有很多朋友还不知道抖店怎么上链接,所以下面小编就讲解了抖店上链接的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先打开抖店电脑端,进入左边栏“橱窗商品管理”,如图所示。第二步:接着点击右上角的“添加商品”,如图所示。第三步:然后将我们的商品链接复制粘贴进去,如图所示。第四步:随后点击“确认添加”,如图所示。第五步:最后输入介绍、图片等信息,再点击“确认”就能在抖音上链接了,如图所示。上面就是小编为大家带来的抖店怎么上链接的全部内容,希望对大家能够有所帮助哦。
 excel链接如何添加Mar 20, 2024 am 08:55 AM
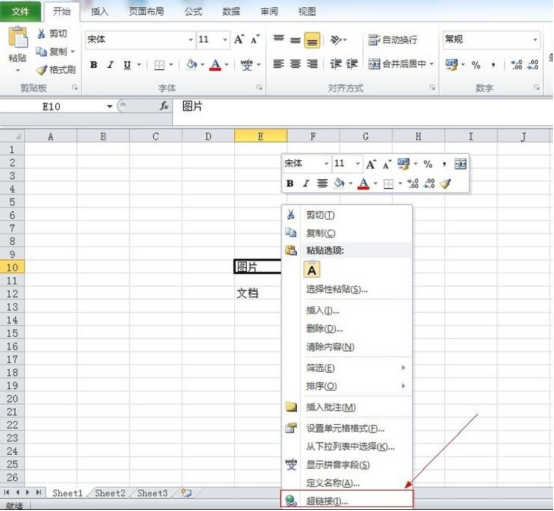
excel链接如何添加Mar 20, 2024 am 08:55 AM使用过Excel的朋友都知道很多时候我们需要在Excel中添加一些链接来让我们能通过点击某个链接或者关键词从Excel中点击进去其他网页或地方,这就是小编今天要讲的Excel链接如何添加的问题。首先打开表格并定位需要添加链接的关键字或图片。选中文本框后,右键点击并选择“超链接”选项。接下来会弹出一个插入超链接的窗口,其中包含多个选项。你可以选择链接到同一工作表的内容,也可以链接到桌面或其他地址。2、如图想要链接到Sheet2,就选择文本档中的位置,然后选择Sheet2,再点击确定,确定就可以了。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7433
7433 15
15 1359
1359 52
52


