ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >Adobe XD でボタンコンポーネントを作成する方法_Adobe XD でボタンコンポーネントを作成するチュートリアル
Adobe XD でボタンコンポーネントを作成する方法_Adobe XD でボタンコンポーネントを作成するチュートリアル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-04-10 12:43:05551ブラウズ
php editor Banana が Adobe XD ボタンコンポーネントを作成するためのチュートリアルを紹介します。 Adobe XD は強力なデザイン ソフトウェアであり、ボタン コンポーネントの作成方法を学ぶことで、プロトタイプの作成やインターフェイスのデザインをより迅速に行うことができます。このチュートリアルでは、Adobe XD の機能やツールを使用してさまざまなスタイルのボタン コンポーネントを作成し、デザインの効率と品質を向上させる方法を詳しく説明します。来て学びましょう!
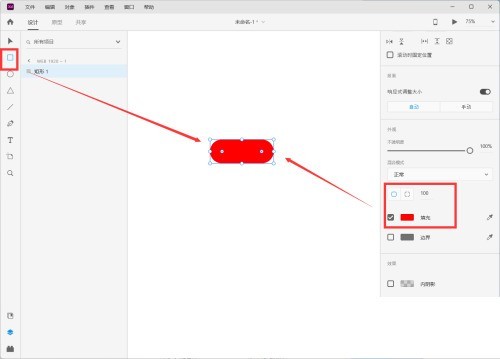
1. まずAdobe XDソフトを起動し、左側のツールバーで[四角形]を選択し、[四角形]を描き、右側のプロパティバーで四角形を[赤]で塗りつぶし、[円]に設定します。角の長方形]。

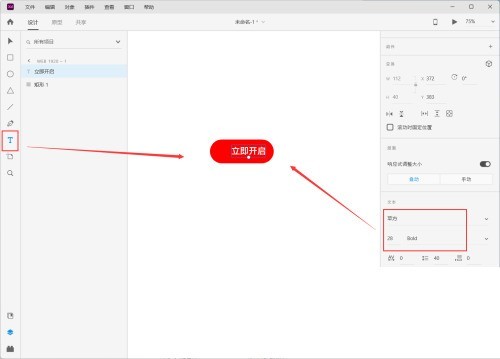
2. 次に、ツールバーの[テキストツール]を選択し、[今すぐ開く]と入力し、右側のテキストの色とサイズを設定します。

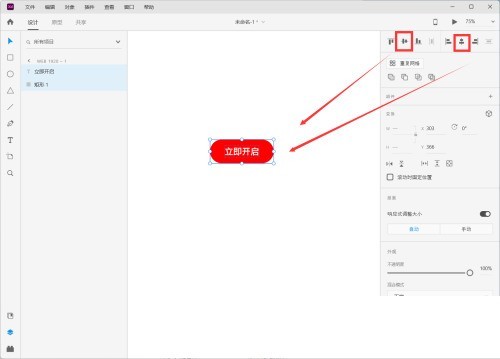
3. 次に、テキストと角丸四角形を選択し、[水平方向の中央と垂直方向の中央]をクリックします。

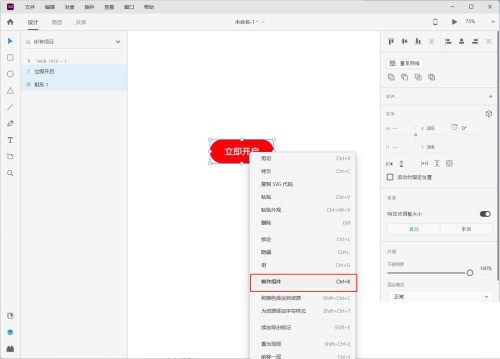
4. 最後にボタンを右クリックし、[コンポーネントの作成]をクリックするとボタンコンポーネントの作成が完了します。

以上がAdobe XD でボタンコンポーネントを作成する方法_Adobe XD でボタンコンポーネントを作成するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzol.com.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

