ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >Flashを使ってサーバー上の画像をWebページに表示する方法
Flashを使ってサーバー上の画像をWebページに表示する方法
- 王林転載
- 2024-04-10 10:55:18581ブラウズ
phpエディタBaicaoは今日、Flashを使用してWebページに画像を表示する方法を紹介します。 Flash は、Web ページ上でアニメーション、音楽、ビデオを再生できる強力なマルチメディア テクノロジです。 Web デザインでは、Flash は画像コレクション、スライドショー、カルーセルなどを表示するためによく使用されます。サーバーで Flash を使用して Web ページに画像を表示する方法を詳しく見てみましょう。
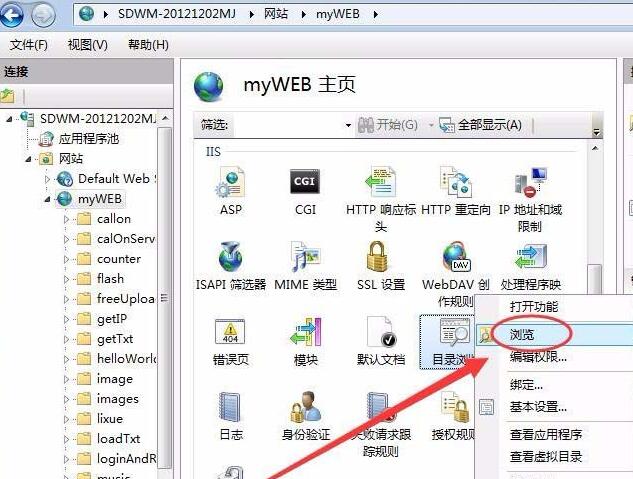
1. IIS マネージャーを開き、[ディレクトリの参照] を右クリックし、[参照] を選択します。

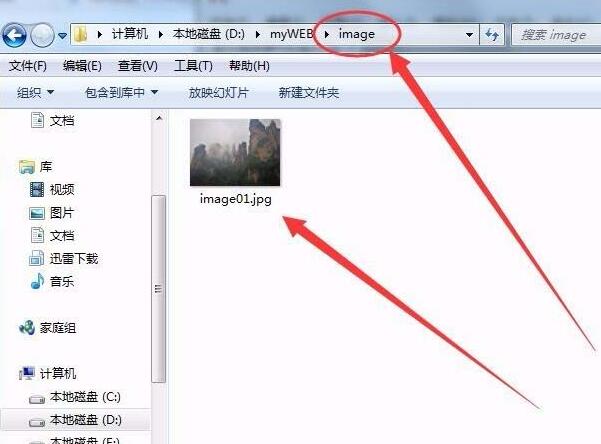
2. サーバー サイトで、新しいフォルダー image を作成し、その中に画像 image01.jpg を保存します。

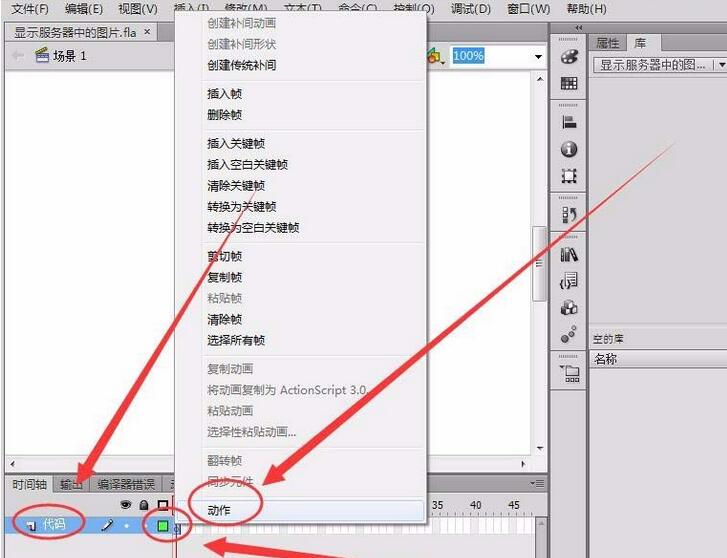
3. Flash ドキュメントを作成し、レイヤー 1 の名前を code に変更して、アクション パネルを開きます。

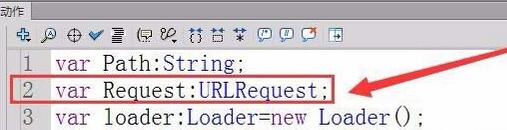
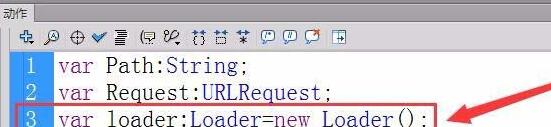
4. まず、画像の URL をサーバーに保存するための文字変数 Path を定義します。

5. Request という名前の URLRequest タイプの変数を定義します。

6.loader という名前のローダー タイプのインスタンスを作成します。

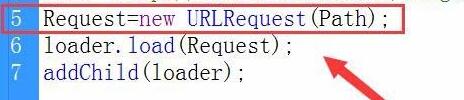
7. サーバー内の画像の URL を変数 Path に保存します。
8. Path の URLRequest インスタンスを作成し、変数 Request でそれを参照します。

9.load メソッドを使用してサーバーからイメージをダウンロードし、インスタンス ローダーに保存します。

10. 最後に、ステージ上に画像が正常に表示されるように、インスタンスローダーを表示リストに追加します。

11. プログラムを実行すると、指定したパスを持つサーバー イメージが Flash ステージに通常どおり表示されます。

以上がFlashを使ってサーバー上の画像をWebページに表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

