ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >hbuilderx に写真を追加する方法_hbuilderx チュートリアルで写真を追加する
hbuilderx に写真を追加する方法_hbuilderx チュートリアルで写真を追加する
- WBOY転載
- 2024-04-09 12:22:191274ブラウズ
php エディター Yuzai が「HBuilderX に画像を追加する方法」に関するチュートリアルをお届けします。 HBuilderX は非常に優れたフロントエンド開発ツールであり、開発者に広く歓迎されています。ただし、初心者にとっては馴染みのないものかもしれません。では、HBuilderX に画像を追加するにはどうすればよいでしょうか?この記事では、このツールをより使いやすくするために、HBuilderX に画像を追加する方法を詳しく紹介します。
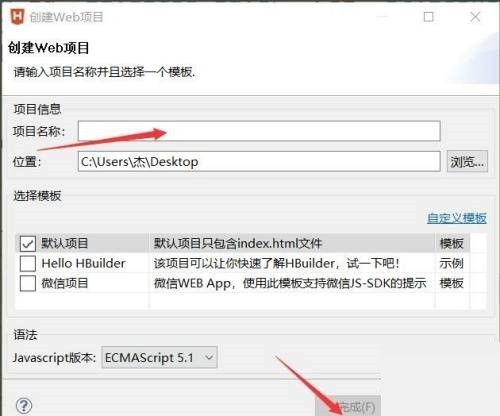
1. まず、HBuilder を開き、HBuilder の左側を右クリックして新しい Web プロジェクトを作成します。

2. これにより、プロジェクト名にキャメルケースの名前を使用できるようになります。

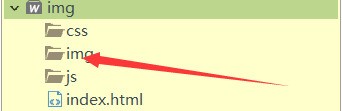
3. 画像を img フォルダーにプルします。

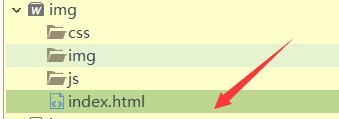
4. 次に、index.html をクリックします。

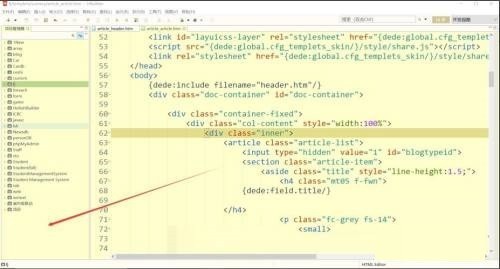
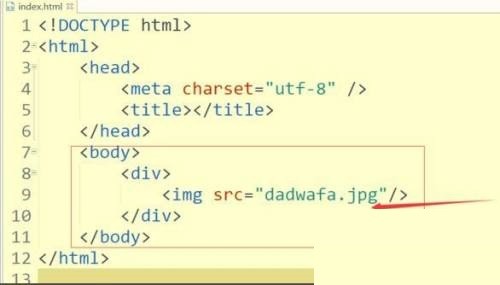
5. 次に、本文に対応するコードを記述します。

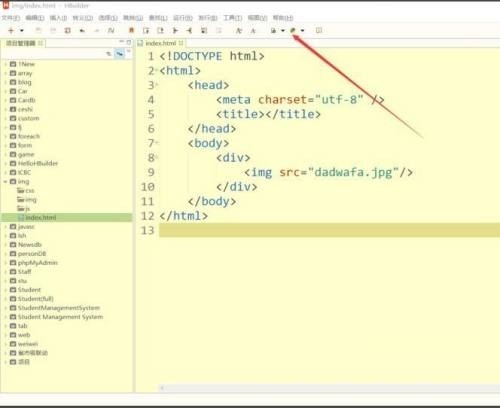
6. コードの作成が完了したら、コードを保存し、上のブラウザ アイコンをクリックして参照します。

以上がhbuilderx に写真を追加する方法_hbuilderx チュートリアルで写真を追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はzol.com.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

