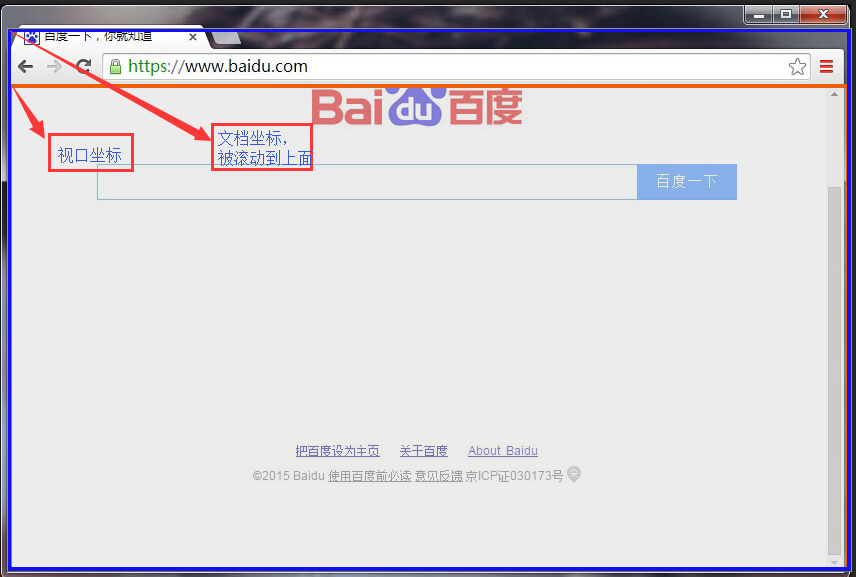
要素の位置はピクセル単位で測定され、X 座標は右に行くほど増加し、Y 座標は下に行くほど増加します。ただし、座標系の原点として 2 つの異なる点があります。要素は、ドキュメントの左上隅に相対的に配置することも、ドキュメントが表示されているビューポートの左上隅に相対的に配置することもできます。
評価されたウィンドウとタブでは、「ビューポート」はドキュメントのコンテンツを実際に表示するブラウザの一部のみであり、ブラウザの「シェル」(メニュー、ツールバー、タブなど)は含まれません。

フレーム内に表示されるドキュメントには、フレームページの
ドキュメントがビューポートより小さい場合、またはスクロールがまだ発生していない場合、ドキュメントの左上隅はビューポートの左上隅であり、ドキュメントとビューポートの座標系は同じです。ただし、一般的に、2 つの座標系間で変換するには、スクロール オフセットを加算または減算する必要があります。たとえば、要素の Y 座標がドキュメント座標で 200 ピクセルで、ユーザーがブラウザを 75 ピクセル下にスクロールした場合、ビューポート座標での要素の Y 座標は 125 ピクセルになります。同様に、要素の X 座標がビューポート座標で 400 ピクセルで、ユーザーがビューポートを水平に 200 ピクセルスクロールした場合、ドキュメント座標での要素の X 座標は 600 ピクセルになります。
ドキュメントの座標はビューポートの座標よりも基本的なもので、ユーザーがスクロールしても変化しません。ただし、クライアント側プログラミングではビューポート座標を使用するのが非常に一般的です。ドキュメント座標は、CSS を使用して要素の位置を指定するときに使用されます。ただし、要素の位置をクエリする最も簡単な方法は、 getBoundingClientRect() でビューポート座標の位置を返します。同様に、マウス イベントのイベント ハンドラー関数を登録すると、報告されるマウス ポインターの座標はビューポート座標系になります。

座標系で変換するには、ブラウザ ウィンドウのスクロール バーの位置を決定する必要があります。 Window オブジェクトの pageXoffset プロパティと pageYOffset プロパティは、IE8 以前を除くすべてのブラウザでこれらの値を提供します。 IE (および最新のすべてのブラウザ) は、scrollLeft プロパティとscrollTop プロパティを通じてスクロールバーの位置を取得することもできます。混乱するのは、通常、これらのプロパティはドキュメントのルート ノード (document.documentElement) を検索することによって取得されますが、奇妙なモードではドキュメントの
要素 (document.body) でクエリを実行する必要があることです。以下に、スクロールバーの位置を簡単に問い合わせる方法を示します。
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
ドキュメントのどの部分が現在表示されているかを判断する場合など、ビューポートのサイズを判断できると便利な場合があります。スクロール オフセットを使用してビューポートの寸法をクエリする単純な方法は、IE8 以前では機能しません。この手法が IE で機能するかどうかは、ブラウザーが特殊モードか標準モードかによって異なります。
ウィンドウの下の属性:
innerHeight: スクロールバーを含むウィンドウコンテンツ部分の高さ
innerWidth: スクロールバーを含むウィンドウコンテンツ部分の幅
outerHeight: インターフェイスのすべてのコンポーネントを含むブラウザ全体の高さ。
outerWidth: インターフェイスのすべてのコンポーネントを含むブラウザ全体の幅。
pageXOffset: ブラウザ ウィンドウのスクロール バーの X 軸の位置
pageYOffset: ブラウザ ウィンドウのスクロール バーの Y 軸の位置
scrollX: ブラウザウィンドウのスクロールバーの X 軸の位置
scrollY: ブラウザウィンドウのスクロールバーのY軸の位置
プロパティ
document.documentElement document.body
clientHeight スクロール部分とスクロール バーを除いた、ビューポートに表示されるコンテンツのサイズ。
clientWidth
clientLeft
clientTop
offsetHeight スクロール バーを含むコンテンツ サイズ。
オフセット幅
オフセット左
offsetTop
scrollHeight スクロールするコンテンツのサイズ。スクロール部分は含みますが、スクロール バーは含まれません。
スクロール幅
スクロールトップ
スクロール幅
クエリ ウィンドウのビューポート サイズ:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7742
7742 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1233
1233 29
29


