ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >Vscode で透明な背景を設定する方法_Vscode で透明な背景を設定するチュートリアル
Vscode で透明な背景を設定する方法_Vscode で透明な背景を設定するチュートリアル
- PHPz転載
- 2024-04-02 14:43:351662ブラウズ
PHP エディター Zimo によるチュートリアル。今日は、Vscode で透明な背景を設定して、エディターにまったく新しい外観を与える方法について説明します。 Vscode は、背景の透明度を調整して作業環境をカスタマイズできる強力なコード エディターです。このチュートリアルでは、プログラミング体験をより快適でパーソナライズするために、Vscode で透明な背景を設定する方法を詳しく説明します。一緒に調べてみましょう!
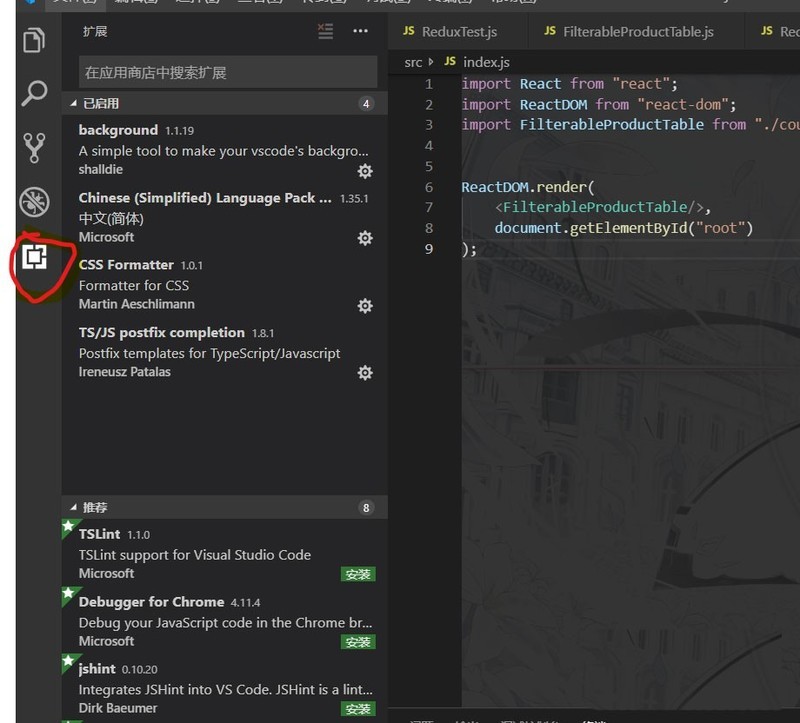
1. まず Vscode を開き、Ctrl Shift X を使用するか、左側のアイコン バーの最後の列をクリックしてプラグイン リストを表示します。

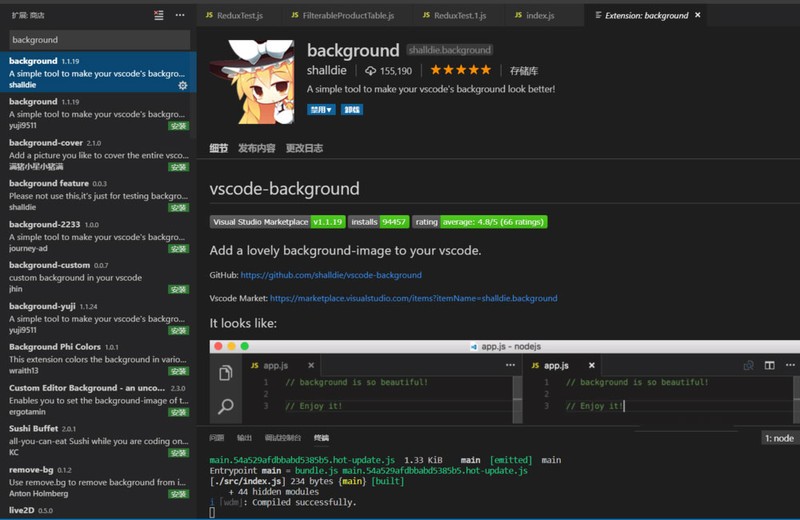
2. 次に、リスト内で背景を検索し、最初のプラグインをクリックすると、このプラグインの紹介が表示されます。

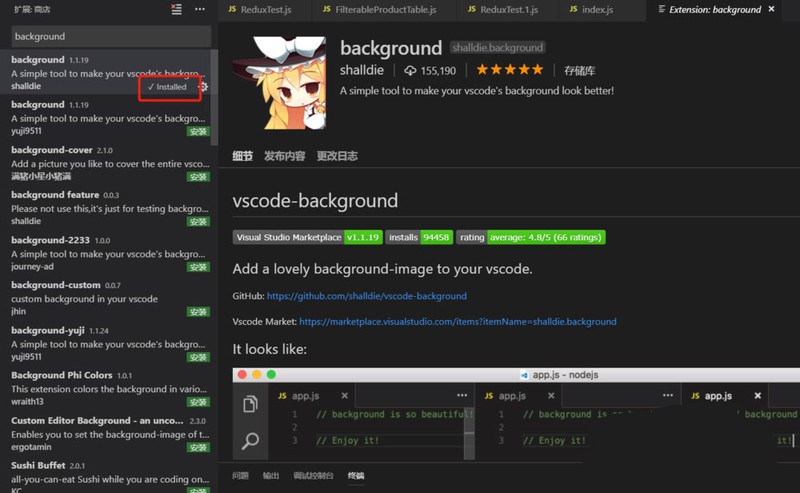
3. インストールが完了すると、プラグインの右下隅にインストール プロンプトが表示されます。

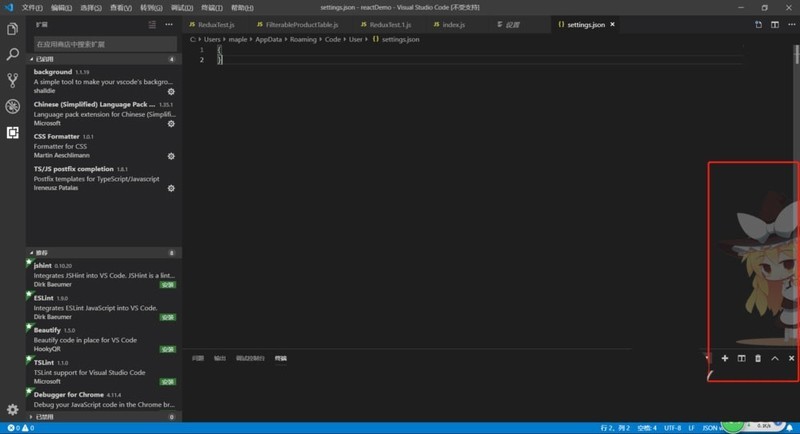
4.すると、右側に漫画のキャラクターが表示されます。

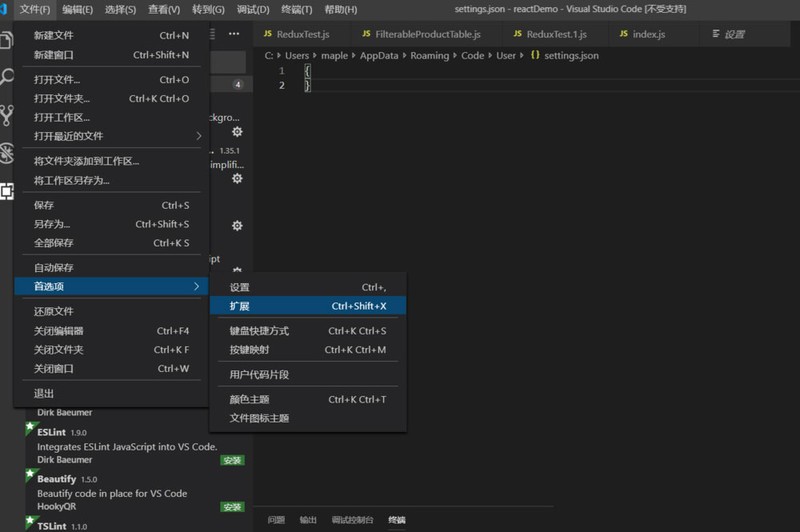
5. Vscode の settings.json ファイル内の画像、写真、その他の情報の表示モードを変更できます。 [ファイル] -> [設定] -> [拡張機能] をクリックして、プラグイン関連の設定を見つけます。


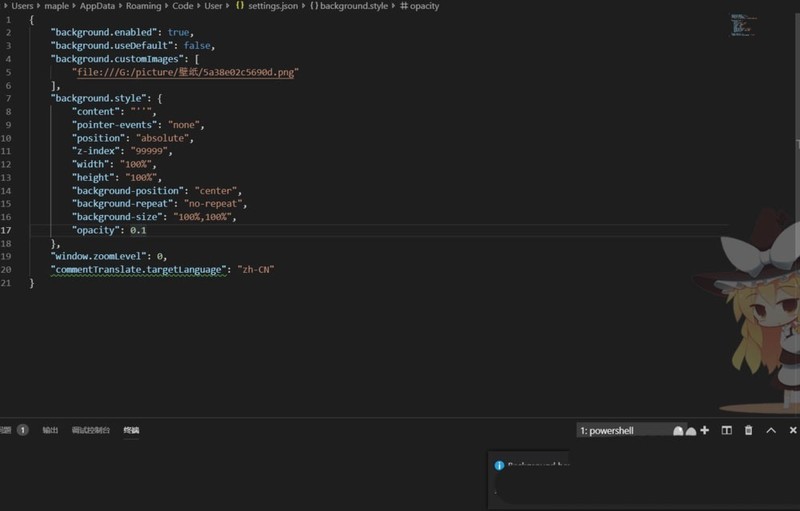
#6. ここでは、settings.json をクリックして編集し、プラグイン構成を編集します。
Background.enabled プロパティはプラグインを有効にするかどうかを構成します
background.useDefault プロパティはデフォルトの画像を使用するかどうかを構成します
background.styleスタイル シートを使用して、画像表示スタイル
設定が完了して保存されると、右下隅で Vscode を再起動するように求められます。

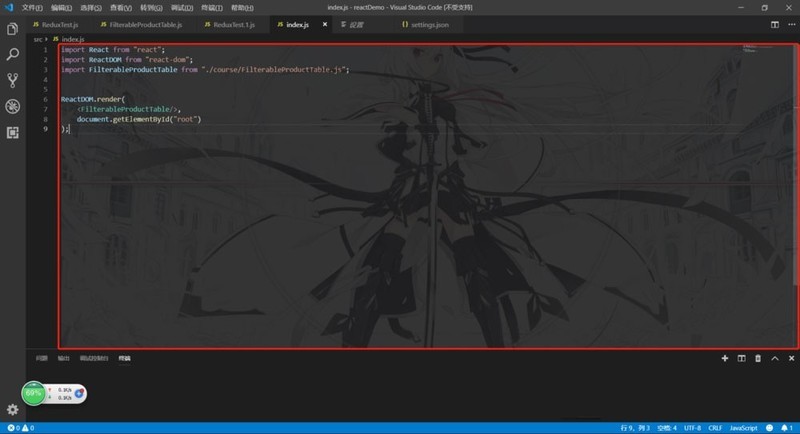
7. 最後の再起動後、アイコンが拡大されてコード編集バーに表示されます。

以上がVscode で透明な背景を設定する方法_Vscode で透明な背景を設定するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

