jsonpは皆さんよく使っていると思いますが、jsonpを使う機会はあまりなく、「クロスドメインに使われる」ということだけは知っていて、それが何なのか全く知りませんでした。今日やっと分かりました。 jsonp とは何かを段階的に理解してみましょう。
同一生成元ポリシー
まず、セキュリティ上の理由から、ブラウザには同一生成元ポリシーと呼ばれるメカニズムがあり、同一生成元ポリシーにより、あるソースからロードされたドキュメントまたはスクリプトが別のソースからロードされたドキュメントの属性を取得または設定することができなくなります。意味が分からないようですが、練習すれば分かります。
1. 2 つの Web ページを自由に作成します
1 つのポートは 2698 で、もう 1 つは 2701 です。定義上、これらは異なるソースからのものです。

2. jQuery を使用してさまざまなソースからのリクエストを開始します
ポート 2698 上の Web ページにボタンを追加すると、Click イベントによってポート 2701 を使用してドメインへの 2 つのリクエストが開始されます。
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(データ)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(データ)
})
})
同一起源政策によれば、それは明らかに悲劇的になるでしょう。ブラウザはブロックし、リクエストをまったく開始しません。 (Access-Control-Allow-Origin では許可されていません)

OK、jsonp がこの問題を解決することがわかりました。
スクリプトタグのクロスドメイン機能
Microsoft の CDN などの CDN についてご存知かどうかはわかりませんが、これを使用すると、当社の Web ページで jQuery を提供する必要がなく、Microsoft の Web サイトで提供されます。
2698 ポートの Web ページに戻ると、上の Click イベントで 2701 ポート ドメインの jQuery ファイルに対するリクエストがあり、今回はリクエストに script タグを使用しています。
もちろん、200でOK

ポート 2698 を持つ同じ Web ページが 2701 ドメインへのリクエストを開始する場合、スクリプト内で scr 属性を設定するのは問題ありませんが、その逆の場合は悲惨です。スクリプトのクロスドメイン機能を利用する、これが jsonp の基礎です。
スクリプトを使用してさまざまなソースから json を取得します
jsonp と呼ばれているので、目的はやはり json であり、ドメインを越えて取得されることは明らかです。上記の分析に基づいて、js を使用して script タグを構築し、json URL をスクリプトの scr 属性に割り当て、スクリプトを dom に挿入し、ブラウザーに取得させることが簡単に考えられます。練習:
function CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
ボタン イベントを追加してテストします:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(データ)
})
})

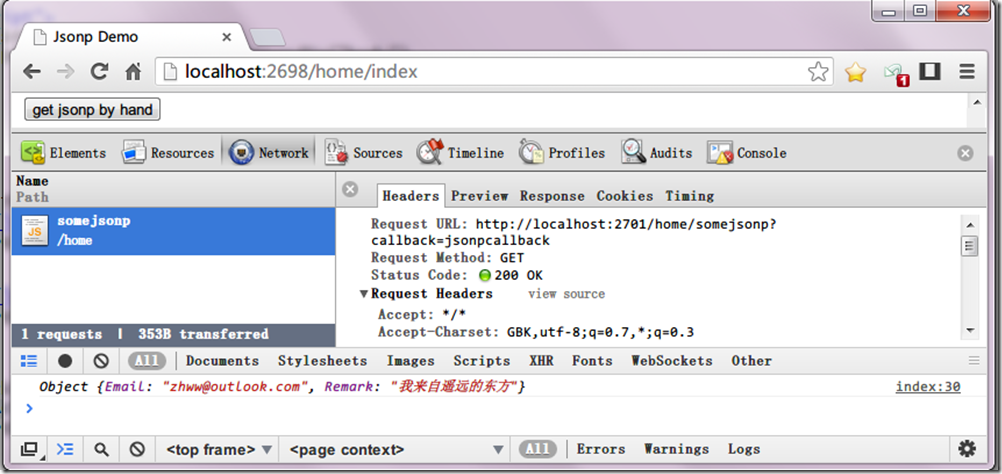
まず、最初のブラウザでは、URL http://localhost:2701/home/somejson には json があり、Web ページの script タグを使用して 2698 Web ページで URL をリクエストすることも 200 OK です。ただし、下部に js 構文エラーが報告されます。 script タグでロードした後、応答は js としてすぐに実行されることがわかります。明らかに、{"Email":"zhww@outlook.com","Remark":"I from the far east"} は、法的なjsステートメント。
スクリプトを使用して外部 jsonp を取得します
明らかに、上記の json をコールバック メソッドに入れるのが最も簡単な方法です。たとえば、次のようになります:

jsonpcallback メソッドが存在する場合、jsonpcallback({"Email":"zhww@outlook.com","Remark":"I from the far east"}) は正当な JS ステートメントです。
サーバーはクライアントのコールバックが何であるかを知らないため、それを jsonpcallback にハードコーディングすることは不可能です。そのため、クライアントにコールバック メソッドが何であるかをサーバーに伝えるために QueryString をもたらします。もちろん、QueryString のキーです。上記のように、サーバーの合意に従う必要があります。これは「コールバック」です。
コールバック関数の追加:
function jsonpcallback(json) {
console.log(json)
}
前のメソッドのパラメータを少し変更します:
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

200OK、サーバーは jsonpcallback({"Email":"zhww@outlook.com","Remark":"私は極東から来ました"}) を返します。もちろん、これは次のようになります。実行されました。 OK、jsonを正常に取得しました。そうです、これはすべて jsonp に関するものです。
jQuery を使用して jsonp を取得します
上記の方法では、script タグを挿入してコールバックを定義する必要がありますが、少し面倒ですが、上記の jsonp:
と同様に、jQuery を使用して目的の json データを直接取得できます。
$("#getJsonpByJquery").click(function () {
$.ajax({
URL: 'http://localhost:2701/home/somejsonp',
データ型: "jsonp",
jsonp: "コールバック",
成功: 関数 (データ) {
console.log(データ)
}
})
})
得られる結果は上記と同様です。
概要
スクリプト タグを使用して、次のように同一生成元ポリシーをバイパスしてデータを取得できます。 jsonpcallback はページ上に存在するコールバック メソッドで、パラメーターは目的の json です。
jsonpcallback({"メール":"zhww@outlook.com","備考":"私は極東から来ました"})
ネイティブ js を追加:
関数 $(str){
document.getElementById(str)
を返す }
function CreateScript(src) {
var Scrip=document.createElement('script');
Scrip.src=src;
document.body.appendChild(Scrip);
}
function jsonpcallback(json) {
console.log(json);//Object { email="中国", email2="中国222"}
}
$('btn').onclick=function(){
CreateScript("http://localhost:51335/somejson?callback=jsonpcallback")
}
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AMデータセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます
 JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AM
JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AMキーポイントJavaScriptを使用した構造的なタグ付けの強化は、ファイルサイズを削減しながら、Webページコンテンツのアクセシビリティと保守性を大幅に向上させることができます。 JavaScriptを効果的に使用して、Cite属性を使用して参照リンクを自動的にブロック参照に挿入するなど、HTML要素に機能を動的に追加できます。 JavaScriptを構造化されたタグと統合することで、ページの更新を必要としないタブパネルなどの動的なユーザーインターフェイスを作成できます。 JavaScriptの強化がWebページの基本的な機能を妨げないようにすることが重要です。 高度なJavaScriptテクノロジーを使用できます(


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7442
7442 15
15 1371
1371 52
52


