ホームページ >ソフトウェアチュートリアル >モバイルアプリ >Douyin ホームページで動的なビデオの背景を設定する方法
Douyin ホームページで動的なビデオの背景を設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-03-30 18:56:09974ブラウズ
Baicao Douyin ホームページの動的なビデオ背景を設定するにはどうすればよいですか?これは多くのDouyinユーザーが懸念している問題です。 Douyin ホームページの背景のダイナミック ビデオは、個人のホームページにさらにパーソナライズされた要素を追加し、より多くの注目といいねを集めることができます。バックグラウンドダイナミックビデオの設定は非常に簡単で、特定の手順に従うだけです。この記事では、Douyin ホームページに背景ダイナミックビデオを設定して、個人のホームページをよりクールにする方法を詳しく紹介します。

TikTok 使い方チュートリアル
Douyin ホームページで動的なビデオの背景を設定する方法
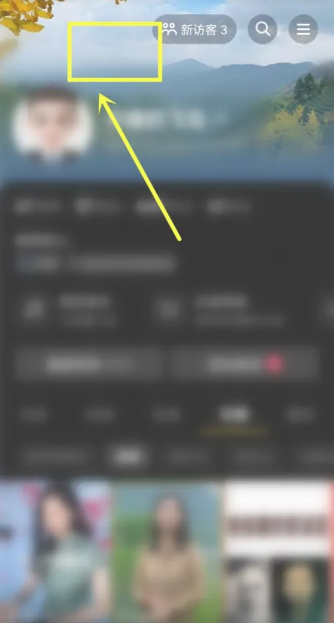
1. まずDouyinショートビデオアプリを開いてマイエリアに入り、アバターの上の空白のエリアを選択してクリックします。

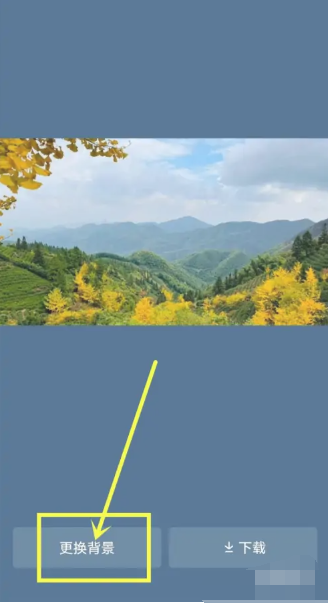
2. 次に、下の図に示すページに入り、左下隅の [背景の変更] をクリックします。

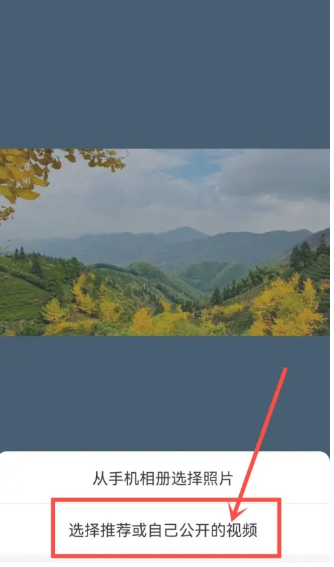
3. オプション ウィンドウが下に展開されるので、[推奨ビデオまたは自己公開ビデオを選択] をクリックします。

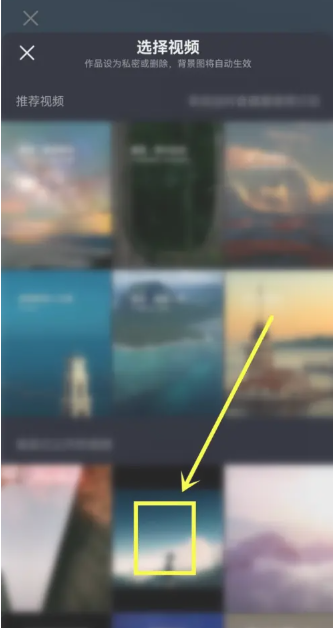
4. 次に、ビデオ選択ページに移動し、お気に入りのビデオを見つけてクリックします。

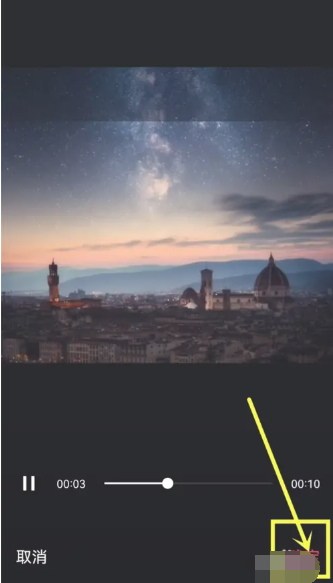
5. 最後に右下の[OK]をクリックして背景アニメーションを設定します。

以上がDouyin ホームページで動的なビデオの背景を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事は5haoxue.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:メモフォームの作り方次の記事:メモフォームの作り方

