ホームページ >ソフトウェアチュートリアル >オフィスソフトウェア >PPTでタイムラインアニメーションを作成する方法
PPTでタイムラインアニメーションを作成する方法
- 王林転載
- 2024-03-26 15:40:21821ブラウズ
phpエディタXiguaは、PPTでタイムラインアニメーションを作成する方法を詳しく紹介します。タイムライン アニメーションは、PPT 制作で一般的に使用される表示方法であり、イベントの発展プロセスを生き生きと表示できます。簡単な操作で、鮮やかで興味深いタイムラインアニメーションを簡単に作成でき、PPTをより鮮やかで魅力的なものにします。次に、エディターの手順に従って、タイムライン アニメーションの作成方法を学びましょう。
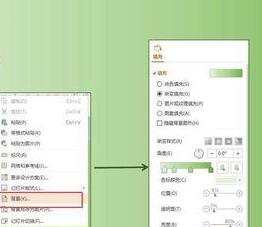
1. プレゼンテーションを作成した後、タイムラインを作成する単一ページに留まり、右クリックして [背景] を選択します。右側に背景のすべての設定が含まれるウィンドウが表示されるので、背景色や必要なその他の設定を設定します。

2. 背景を設定したら、タイムラインの[軸]を作成します 具体的な操作:
(1) [長方形]を挿入、
(2) この長方形の高さを見てください (この形状のサイズは任意に設定できます)。
(3) 別の図形、三角形を挿入します。
(4) 三角形の一辺が垂直になるように回転させます。
(5) 三角形を選択し、その高さを長方形の高い位置と同じ値に設定します。
(6) 三角形と長方形を接続します。

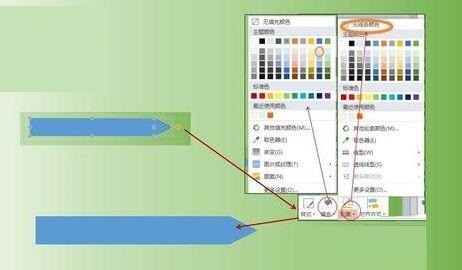
3. タイムラインの色の変更 具体的な操作:
(1) Ctrl キーを押しながらマウスをクリックして、四角形と三角形を選択します。
(2) 輪郭を[なし]、塗りつぶしを好きな色に設定します。

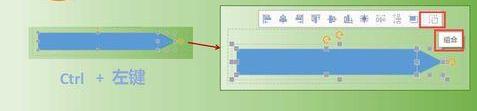
4. タイムラインの軸、色、アウトラインを調整したら、1 つのグラフィックに統合します 具体的な操作:
(1) Ctrl キーを押しながら、マウスをクリックして四角形と三角形を選択します。
(2) 画像の上に[コンビネーション]のロゴが表示されますので、それをクリックするか、[描画ツール]の中に[コンビネーション]があります。

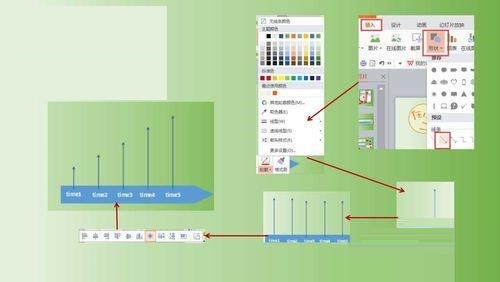
5. 軸が完成しました。次に、データ情報を入力する必要があります。具体的な操作:
(1) 軸に [横書きテキスト ボックス] を挿入します。タイムライン。
(2) テキストボックスに情報を入力します。
(3) フォントの[フォント]、[色]、[サイズ]などを調整します。
(4) Ctrl キーを押しながらマウスをドラッグして、テキスト ボックスをコピーします。
(5) テキストボックスの内容を変更します。
(6) Ctrl キーを押しながらマウスをクリックしてテキストボックスをすべて選択し、[垂直方向のセンタリング] と [水平方向の分布] を設定します。 ]。

6. タイムライン全体、特定の操作:
(1) 図形 - 矢印を挿入します。
(2) 矢印の色や線の太さなどを変更します。 ‘
(3) 矢印をコピーしてタイムライン上に配置します。

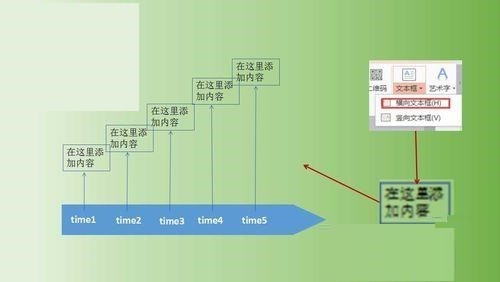
7. タイムラインにコンテンツを追加する、特定の操作:
(1) テキスト ボックスを挿入します。
(2)内容を入力します。
(3) フォントの色やサイズなどを調整し、矢印の上に配置します。

8. 上記の手順を完了すると、静的プレーン タイムラインが完成します。この静的タイムラインに少しアニメーションを追加すると、効果がさらに良くなります。

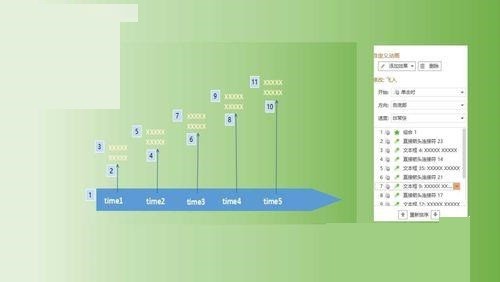
9. 特定のアニメーションは任意に設定できます。エディターの設定方法を参照してください。 具体的な操作:
(1) タイムラインの軸を選択し、と軸 上記の時点でアニメーション[ボックス形状]に入るように設定します。
(2) 左から1番目の矢印をクリックしてアニメーション[Fly In]を設定します。
(3) 最初の矢印の上にあるテキスト ボックスをクリックし、アニメーション [Fly In] を設定します。
(4) 同様に、右に設定を続けます。

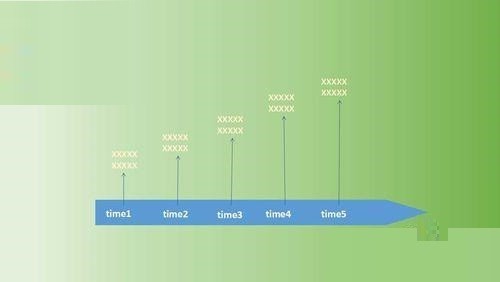
10. 最終的な効果は以下の通りです。

以上がPPTでタイムラインアニメーションを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

