phpエディタBananaでPPTの小さいアイコンの使い方やレイアウト設定を紹介します。 PPTを作成する際、小さなアイコンはスライドの視覚効果を高め、情報伝達効果を高めることができる非常に重要な要素です。無理のないレイアウト設定により、PPT全体をより美しく、読みやすくすることができます。小さなアイコンを使用する場合は、適切なアイコンのスタイルとサイズの選択、スタイルの一貫性の維持、過度の使用の回避に注意する必要があります。同時に、テキストとアイコンの間の距離や配置などの適切なレイアウト設定により、PPT コンテンツがより明確になり、視聴者が理解し、受け入れやすくなります。
私たち自身も PPT に興味深いアイコンを追加したい場合はどうすればよいでしょうか?画像を挿入したり、自分で描いたりする必要がありますか?もちろんそうではありません。ppt 内に関連する小さな ppt アイコンを設定できます。具体的にはどうやって設定すればいいのでしょうか?具体的な方法を見ていきましょう!
手順は次のとおりです:
1. このレッスンの主なタイトルはグラフィックとアイコンです。

#2. グラフィックとアイコンとは何ですか?メニューバーの[挿入]をクリックし、[図形ツール]、[アイコンツール]をクリックして必要な図形やアイコンを描画します。具体的なメニューの手順は図のとおりです。

#3. アイコンのスタイルタイプは主に、準オブジェクトスタイル、MBEスタイル、フラットスタイル、リニアスタイルの4種類に分かれます。具体的な参考図を図に示します。

#4. レイアウト内でアイコンを使用する原則として、複数のスタイルを同時に表示できないため、レイアウト内で混乱が生じやすくなります。具体的な表示は図のとおりです。

#5. アイコンを統一すると、焦点が明確になりスタイルが統一され、レイアウトがより簡潔で美しく見えます。詳細は図のとおりです。

6. 同じ PPT 内でアイコンを使用する原則は、フラット スタイルとリニア スタイルの 2 つのタイプに分けられます。具体的な表示は図のとおりです。

#7. アイコン使用の原則: レイアウト スタイルを統一して明確にするために、PPT の同じセット内のアイコンは一意である必要があります。具体的な表示は図のとおりです。

#8. アイコンの形式は主にビットマップとベクターの 2 種類に分けられ、ファイル拡張子の違いによって区別されます。具体的な表示は図のとおりです。

9. ビットマップ アイコンの形式. ビットマップは主に JPG と PNG に分けられ、2 つの異なるファイル拡張子の違いは図に示すとおりです。 JPG 形式のアイコンには背景色があり、PNG 形式のアイコンには使いやすいように背景が透明です。具体的なアイコン表示効果は図の通りです。

10. ビットマップの主な弱点は、変更が複雑で特別なソフトウェアの変更が必要なことです。画像を拡大すると画素数が低くなり、レイアウト調整がしにくくなります。ベクターアイコンは、どんなに大きくても歪みません。ベクターアイコンソフトを[開き]、アイコンを[選択]し、PPT画面にドラッグし、右クリック[グループ解除]を2回クリックします。具体的な表示は図のとおりです。





#15. レイアウトの内容に応じてアイコンを集中配置し、アイコンの周囲をテキストで囲みます。具体的な効果を図に示します。 
#16. 3 番目の形式では、テキストとアイコンが左右に配置され、テキストの左側にアイコンが配置されます。具体的な表示は図のとおりです。 
#17. 4 番目の形式は、ページのテーマを強調するためにアイコンとテキストをページ上に垂直に配置するものです。具体的な表示は図のとおりです。 
#18. 5 番目のレイアウトは、カラフルなアイコンとテキストを直線的に配置したもので、プロセスや時間のレイアウト配置に適しています。具体的な表示は図のとおりです。 
#19. レイアウト上にアイコンを配置するロゴの配置方法はテキストと同じ配置で、全体のすっきり感を際立たせるためにきれいに配置することがポイントです。レイアウト。具体的な配置の 1 つを図に示します。 
 #20. 背景のアイコンの適用とレイアウト内のテキストの配置。具体的な表示は図のとおりです。
#20. 背景のアイコンの適用とレイアウト内のテキストの配置。具体的な表示は図のとおりです。

22. [挿入]-[アイコンの挿入]をクリックすると、Microsoft には独自のアイコン ライブラリがあります。具体的な表示は図のとおりです。

#23. [挿入] - [アドイン] - [App Store] をクリックして、必要なアイコンを取得します。具体的な動作は図の通りです。

#24. グラフィックスの主な機能は、画像を装飾して美しくし、レイアウトを豊かにすることです。具体的な機能を図に示します。

#25. テキストの周囲にグラフィックを追加して、テキストと結合します。ケースのデモンストレーションは図に示すとおりです。

#26. 星空のグラフィックを画面に追加して、レイアウト全体を豊かにします。具体的な効果を図に示します。

#27. レイアウト上の適切な位置に線を追加すると、レイアウトがより豊かになります。具体的な表示は図のとおりです。

上記の手順は、ppt の小さなアイコンの設定と使用に関するものです。一度覚えてしまえば、pptに小さなアイコンを設定できるようになります。小さなpptアイコンを追加する方法を学ぶと、PPTをより豊かにすることができます。学生の皆さん、急いで試してみてください!
以上がpptの小さいアイコンの使い方とレイアウト設定について知っておきたい!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
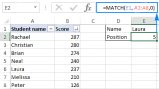
 式の例を備えたExcelマッチ機能Apr 15, 2025 am 11:21 AM
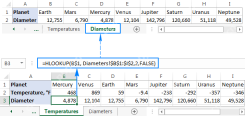
式の例を備えたExcelマッチ機能Apr 15, 2025 am 11:21 AMこのチュートリアルでは、式の例を備えたExcelで一致関数を使用する方法について説明します。また、VlookupとMatchを使用して動的な式を作成することにより、ルックアップ式を改善する方法も示しています。 Microsoft Excelでは、さまざまなルックアップ/Refがあります
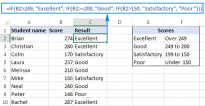
 Excelの場合はネストされています - 複数の条件を持つフォーミュラApr 15, 2025 am 11:13 AM
Excelの場合はネストされています - 複数の条件を持つフォーミュラApr 15, 2025 am 11:13 AMこのチュートリアルでは、Microsoft Excelで複数のIF機能を効果的に使用する方法を示しています。 コアコンセプトは、複数の条件を評価し、異なる結果を返すためにステートメントの場合はネストされています
 Excelの主要なゼロ:追加、削除、非表示の方法Apr 15, 2025 am 09:31 AM
Excelの主要なゼロ:追加、削除、非表示の方法Apr 15, 2025 am 09:31 AMこのチュートリアルでは、Excelの主要なゼロを管理するためのさまざまな方法を調査し、保存、ディスプレイ、除去をカバーしています。 ZIPコード、ID、または主要なゼロを必要とするその他のデータを使用しているかどうかにかかわらず、このガイドはソリューションを提供します。 のエクセル
 フォーミュラの例を備えたHlookup機能を拡張しますApr 15, 2025 am 09:05 AM
フォーミュラの例を備えたHlookup機能を拡張しますApr 15, 2025 am 09:05 AMMicrosoft ExcelのHlookup機能:包括的なガイド Excelは、ルックアップ、vlookup、およびHlookupの3つのルックアップ関数を提供しますが、Hlookupはしばしば混乱を引き起こします。このチュートリアルは、Hlookupの詳細を明確にし、効率的な使用の例を提供します。 WH
 Excelでテーブルの名前を変更しない場合は、今日の開始日ですApr 15, 2025 am 12:58 AM
Excelでテーブルの名前を変更しない場合は、今日の開始日ですApr 15, 2025 am 12:58 AMクイックリンク なぜテーブルはExcelで名前を付けなければならないのですか Excelでテーブルに名前を付ける方法 Excelテーブルの命名ルールとテクニック デフォルトでは、ExcelのテーブルはTable1、Table2、Table3などと呼ばれます。ただし、これらのタグに固執する必要はありません。実際、そうしなければ、それはより良いでしょう!このクイックガイドでは、Excelで常にテーブルの名前を変更する必要がある理由を説明し、これを行う方法を示します。 なぜテーブルはExcelで名前を付けなければならないのですか Excelでテーブルを命名する習慣を開発するのに時間がかかるかもしれませんが(通常はこれをしない場合)、次の理由は今日説明しています
 ハッカーがそれを使用し続けるので、Microsoft365はActiveXをオフにしますApr 12, 2025 am 06:01 AM
ハッカーがそれを使用し続けるので、Microsoft365はActiveXをオフにしますApr 12, 2025 am 06:01 AMMicrosoft 365は、オフィススイートの長年のセキュリティの脆弱性であるActiveXを最終的に段階的に廃止しています。 これは、Office 2024での同様の動きに続きます。今月から、Microsoft 365のWord、Excel、PowerPoint、およびVisioのWindowsバージョンは


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。