phpエディターのいちごが今日は、プレゼンテーションを作成するときに非常に重要な、PPTでのズームと位置の設定方法を紹介します。適切な設定を行うと、スライドのコンテンツをより鮮明で見やすくすることができます。次に、これらのテクニックを学び、PPT 作成スキルを向上させましょう。
1. ズームの基本操作:

2. [挿入] の [リンク] [ズーム位置] をクリックし、右クリック [ [クイックアクセスツールバーに追加]をクリックし、[ズーム位置調整]の[ズーム位置調整の概要]をクリックし、ページを確認して[OK]をクリックします。

#3. 生成されたテキスト ボックスはドラッグしてサイズや形状を調整できますが、小さなテキスト ボックスは移動するのが難しく、配置ツールは使用できません。 。

#4. [概要ズーム位置] の利点は、左側の各セクションが適時に更新され、概要インターフェイスで他のインターフェイスにすぐにアクセスできることです。 。

5. [セクション ズーム位置] を使用する前に、セクションに分割する必要があります。空白のスライドで [セクション ズーム位置] をクリックしてページを確認すると、移動できます。位置合わせツールを使用して任意の位置に配置することもでき、投影方法は[抽象ズーム位置決め]と同じです。

#6. [スライドのズーム位置] 挿入方法 1: [ズーム位置]をクリックし、挿入したスライドを選択し、[ズーム位置オプション] [再生に戻る]にチェックを入れます再生中にメインインターフェイスに戻ります。 【スライドのズーム位置】 挿入方法 2: スライドをナビゲーション領域の他のスライドに直接ドラッグする 機能は前の操作と同じです。

7. ズーム位置属性: 画像属性があり、[ストローク]、[スタイル] などを適用できますが、[トリミング] はできません。[ズーム位置オプションを確認してください] ] [再生に戻る] 再生中にメインインターフェイスに戻ります。

8. [ズーム位置オプション] の [ズーム位置スイッチ] にチェックを入れると、スライドがスムーズに切り替わります。 [継続時間] は切り替え時間で、1 秒または 0.75 秒を推奨します。

#9. [背景のズームと位置調整] にチェックを入れると、挿入したスライドの背景と元のスライドをブレンドし、より調和のとれたものにします。

10. 挿入したスライドは差し替えることができます。[ズーム位置設定オプション]の[背景の変更]をクリックして画像を差し替えますが、実際のショーでは差し替えた画像が表示されません。がゆっくりとフェードアウトし、最後に挿入されたスライド画面が表示されます。

以上がPPT ズーム位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Windows 11 上的显示缩放比例调整指南Sep 19, 2023 pm 06:45 PM
Windows 11 上的显示缩放比例调整指南Sep 19, 2023 pm 06:45 PM在Windows11上的显示缩放方面,我们都有不同的偏好。有些人喜欢大图标,有些人喜欢小图标。但是,我们都同意拥有正确的缩放比例很重要。字体缩放不良或图像过度缩放可能是工作时真正的生产力杀手,因此您需要知道如何对其进行自定义以充分利用系统功能。自定义缩放的优点:对于难以阅读屏幕上的文本的人来说,这是一个有用的功能。它可以帮助您一次在屏幕上查看更多内容。您可以创建仅适用于某些监视器和应用程序的自定义扩展配置文件。可以帮助提高低端硬件的性能。它使您可以更好地控制屏幕上的内容。如何在Windows11
 iPhone上的Safari缩小问题:这是修复程序Apr 20, 2024 am 08:08 AM
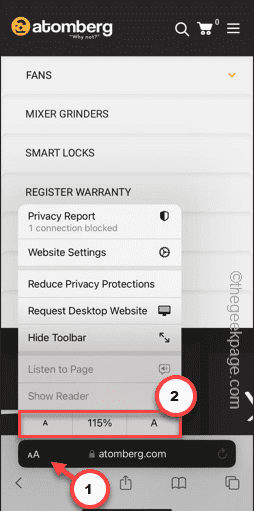
iPhone上的Safari缩小问题:这是修复程序Apr 20, 2024 am 08:08 AM如果您无法控制Safari中的缩放级别,完成工作可能会非常棘手。因此,如果Safari看起来被缩小了,那对您来说可能会有问题。您可以通过以下几种方法解决Safari中的这个缩小小问题。1.光标放大:在Safari菜单栏中选择“显示”>“放大光标”。这将使光标在屏幕上更加显眼,从而更容易控制。2.移动鼠标:这可能听起来很简单,但有时只需将鼠标移动到屏幕上的另一个位置,可能会自动恢复正常大小。3.使用键盘快捷键修复1–重置缩放级别您可以直接从Safari浏览器控制缩放级别。步骤1–当您在Safari
 word缩放页面并排怎么操作Mar 19, 2024 pm 07:19 PM
word缩放页面并排怎么操作Mar 19, 2024 pm 07:19 PM我们在使用word文档进行文件编辑的时候,有时候页面较多,我们想并排显示并整体查看效果如何,但是苦于不会操作,经常需要拉动好久逐页查看。不知道你有没有遇到过类似的情况,其实这时候我们只要学会word缩放页面并排的设置方法就可以轻松解决。下边,我们就一起看一看,学一学吧。首先,我们在Word文档中创建并打开一个新的页面,然后输入一些简单的内容,以便更容易区分。2、比如我们要实现word缩放并排显示,我们需要找到菜单栏【视图】,之后,在视图工具选项中选择【多页】,如下图所示:3、找到【多页】并点击,
 Word文档编辑技巧:让两页内容变为一页Mar 25, 2024 pm 06:06 PM
Word文档编辑技巧:让两页内容变为一页Mar 25, 2024 pm 06:06 PM在微软Word文档中,常常会遇到将两页内容合并为一页的情况,特别是在需要节省纸张时,或者需要打印双面文档时。下面将介绍几种常用的方法来实现这一目标。方法一:调整页面边距首先打开Word文档,在菜单栏中找到“页面布局”选项,点击后会弹出页面布局设置的菜单。在这里可以调整页面的边距,包括上下左右的边距。一般来说,将上下边距调小一点可以让内容在一页内显示。你可以尝
 如何让excel表格整体放大缩小Mar 20, 2024 pm 05:16 PM
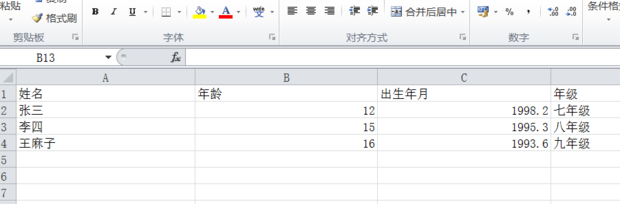
如何让excel表格整体放大缩小Mar 20, 2024 pm 05:16 PM计算机技术、网络技术、软件技术的发展,为办公自动化提供了远大的前景。我们现在办公操作的流程都可以走电子流程,大大的节省了运转的时间,excel表格是经常会用到的软件操作,有时候根据纸张或排版的问题,我们需要把excel表格整体进行放大或缩小的设置,有什么操作方法能够满足我们的需要的,一起看下边的课程吧。1、首先打开excel软件并输入相关的信息,如下图所示。 2、然后点击右下角图标左右移动后,加号方向可以进行放大减号方向可以缩小,如下图所示。 3、第二种方法也可以使用ctrl+鼠标滑轮也可以
 ppt如何统一调整各页图片大小Jan 07, 2021 pm 03:58 PM
ppt如何统一调整各页图片大小Jan 07, 2021 pm 03:58 PMppt统一调整各页图片大小的方法:1、打开ppt软件,插入多组图片,并选中所有图片;2、在图片上右击并选择“大小和位置”;3、在弹窗中取消选择“锁定纵横比”;4、点击高度和宽度右侧的箭头,输入需要的高度和宽度即可。
 如何使用Python对图片进行缩放和旋转Aug 17, 2023 pm 10:52 PM
如何使用Python对图片进行缩放和旋转Aug 17, 2023 pm 10:52 PM如何使用Python对图片进行缩放和旋转导语:如今,我们经常使用图片来丰富我们的网页设计、移动应用、社交媒体等各种场景。在图片处理中,缩放和旋转是两个常见的需求。Python作为一种脚本语言和强大的图像处理工具,提供了许多库和方法来处理这些任务。本文将介绍如何使用Python对图片进行缩放和旋转,并提供代码示例。一、缩放图片缩放图片是调整图像大小的基本操作之
 JavaScript 如何实现图片的拖动缩放同时限制在容器内?Oct 20, 2023 pm 04:19 PM
JavaScript 如何实现图片的拖动缩放同时限制在容器内?Oct 20, 2023 pm 04:19 PMJavaScript如何实现图片的拖动缩放同时限制在容器内?在Web开发中,经常会遇到需要对图片进行拖动和缩放的需求。这篇文章将介绍如何使用JavaScript实现图片的拖动缩放,并限制在容器内的操作。一、拖动图片要实现图片的拖动,我们可以使用鼠标事件来跟踪鼠标位置,并将图片的位置随之移动。下面是一个示例代码://获取图片元素varimage


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7445
7445 15
15 1372
1372 52
52


