php エディターの Yuzai は、グラフィック デザインと音楽の要素を組み合わせて創造的で興味深いスライドショー プレゼンテーションを作成する「グラフィックと音楽 ppt インタラクティブ デザイン」コースを強くお勧めします。このデザインは、視聴者の注目を集めるだけでなく、表示されるコンテンツの表現力と魅力を高めることができます。このコースでは、グラフィックスと音楽要素を使用して印象的なインタラクティブな PPT をデザインし、プレゼンテーションをよりダイナミックで魅力的なものにする方法を学びます。
1. このクラスは音楽とグラフィックのインタラクティブなデザインに焦点を当てています
 2. スライドをコピーして不要な情報を削除します。 [挿入]の[図形]は長方形を描き、[色の塗りつぶし]はグレー、[図形の輪郭]は輪郭なし
2. スライドをコピーして不要な情報を削除します。 [挿入]の[図形]は長方形を描き、[色の塗りつぶし]はグレー、[図形の輪郭]は輪郭なし
 3. CTRL D四角形をコピーするには、CTRLを押しながら位置を微調整し、CTRL Dを押して複数回コピーし、四角形をすべて選択し、[図形の塗りつぶし]の[その他の塗りつぶし色]をクリックし、[透明度]を60%程度に調整します
3. CTRL D四角形をコピーするには、CTRLを押しながら位置を微調整し、CTRL Dを押して複数回コピーし、四角形をすべて選択し、[図形の塗りつぶし]の[その他の塗りつぶし色]をクリックし、[透明度]を60%程度に調整します
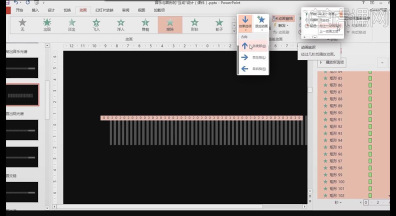
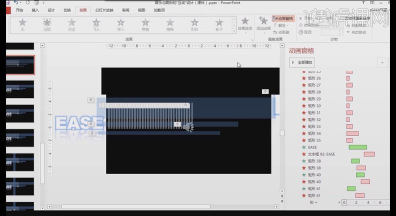
 4.すべての四角形を選択し、[消去]アニメーションを追加、[開始]は[前のアニメーションと同時]、[遅延]は0.5 秒
4.すべての四角形を選択し、[消去]アニメーションを追加、[開始]は[前のアニメーションと同時]、[遅延]は0.5 秒
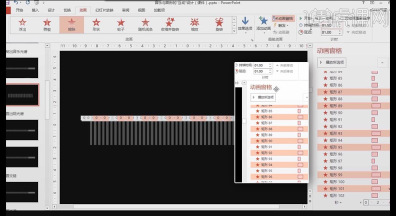
 5. CTRL キーを押しながら 1 つおきの四角形を選択 [アニメーション]、[継続時間] 1 秒; 同様に CTRL キーを押したまま選択しますさらにいくつかの長方形、[継続時間] 1.5 秒
5. CTRL キーを押しながら 1 つおきの四角形を選択 [アニメーション]、[継続時間] 1 秒; 同様に CTRL キーを押したまま選択しますさらにいくつかの長方形、[継続時間] 1.5 秒
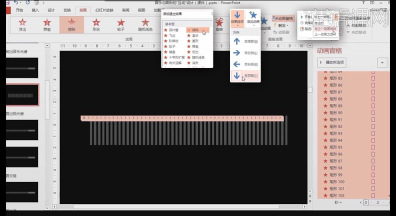
 6。すべての長方形を選択し、[消去] を追加してアニメーションを終了します。[効果オプション] [ [上から]、[開始] [上と同時] アニメーション]、[遅延] 1 秒
6。すべての長方形を選択し、[消去] を追加してアニメーションを終了します。[効果オプション] [ [上から]、[開始] [上と同時] アニメーション]、[遅延] 1 秒

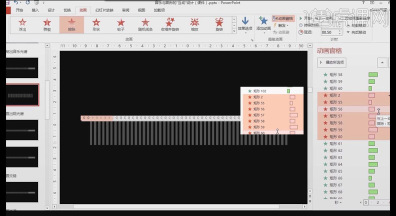
7. CTRL キーを押しながら、 [Animation]、[Duration] 1 秒ごとに四角形を選択します。同様に、Ctrl キーを押しながらさらにいくつかの間隔を選択します、[Duration] 1.5 秒

8、終了アニメーションを 2 ~ 60 から選択し、アニメーション 60 の後ろに移動し、[遅延] 1 秒、同じ方法で数回設定します。簡単に調整できるように名前を変更することをお勧めします
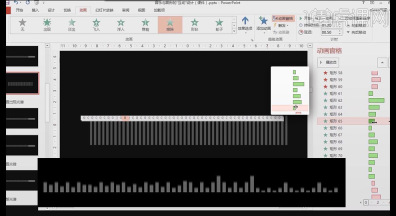
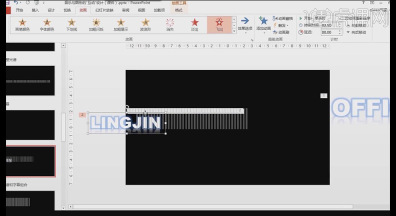
 ##9 . タイム バーを詳細に設定して、パーソナライズされた効果を実現します。タイム バーを配置するときに、二重矢印に変わる時間を調整します。細部に注目してください。音楽の音色に合わせてタイムバーを調整できます
##9 . タイム バーを詳細に設定して、パーソナライズされた効果を実現します。タイム バーを配置するときに、二重矢印に変わる時間を調整します。細部に注目してください。音楽の音色に合わせてタイムバーを調整できます
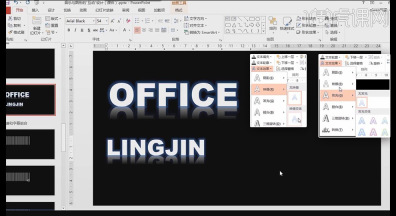
 10. スライドをコピーし、不要な情報を削除し、背景のみ残す; [挿入] [テキストボックス] テキストの内容を入力します、フォントは Arial Black、色は白、フォントサイズは約 110
10. スライドをコピーし、不要な情報を削除し、背景のみ残す; [挿入] [テキストボックス] テキストの内容を入力します、フォントは Arial Black、色は白、フォントサイズは約 110

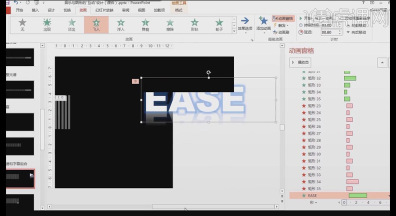
#11. テキストの内容に[テキスト効果]を追加し、[画像][画像の接触を閉じる]を選択し、[グロー]を追加します;テキストボックスをコピーして内容を変更し、フォントサイズを小さくします

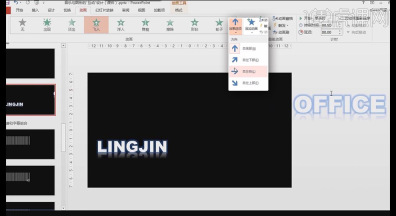
12. [テキスト ボックス] にフライイン [アニメーション] を [左から] 追加し、[テキスト ボックス] をスライドの外側にドラッグします

#13. 同様に別のテキスト ボックスを設定し、[テキスト ボックス] にフライイン [アニメーション] を追加します。左] をクリックし、[テキスト ボックス] をスライドの外側にドラッグし、2 つのアニメーション タイム バーを長くして、アニメーションをプレビューします。

14。 [フライイン]アニメーションの設定で、[強調][アニメーションテキスト]を[文字単位]に変更すると、文字ごとに個別に移動する効果が現れます。
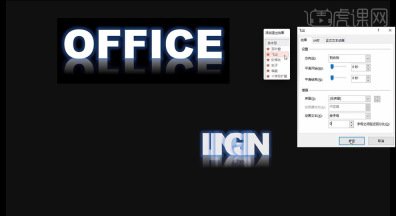
15. 2番目の[テキストボックス]の[アニメーション]を[フライアウト]にして終了し、[拡張][アニメーションテキスト]を[プレスレター]に変更します。0を入力すると文字が表示されます。

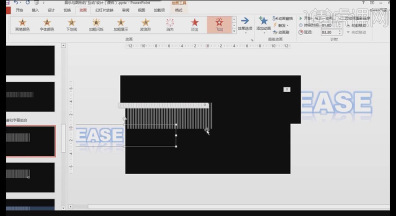
16. スペクトルを選択し、テキスト コンテンツ スライドにコピーして、適切な位置に配置し、位置を調整します。 2 つの [テキスト ボックス] を選択し、CTRL 矢印キーを使用して位置を微調整します

17. 2 つの [テキスト ボックス] を選択します。アニメーションを選択し、スペクトル アニメーションの下部にドラッグし、2 つの [テキスト ボックス] タイム バー間の時差関係の詳細を設定します。

#18. 新しい長方形のフレームを作成し、[塗りつぶし色] 黒、[形状の輪郭] 輪郭なし、スペクトルの上部をブロック [テキスト ボックス] に配置し、コピーを作成してスペクトルの右側の部分をブロック [テキスト ボックス]

#19. 2 つの [テキスト ボックス] と 2 つの黒い四角形の間の関係を詳細に調整して、テキスト ボックスに最適な効果をもたらします。図; 上部の[テキストボックス]を覆う [テキストボックス]の下部を塞がないでください

20. [挿入] [図形] 描画長方形、[塗りつぶしの色]青、[図形の輪郭]輪郭なし、[その他の塗りつぶしの色]で[透明度]を70%程度に変更します。 #21. 透明長方形に[消去]アニメーションを追加、[効果オプション]を[左から]、[開始]を[前のアニメーションと同時]にして、タイムバーを適当に長くします

#22 、[消去]を追加してアニメーションを終了、[効果オプション]は[右から]、[開始]は[同時]前のアニメーション] を調整し、2 つの [アニメーション]

23 間の互い違いの関係を調整します。透明な長方形をコピーし、形状の位置を変更し、画面全体の関係を調整します


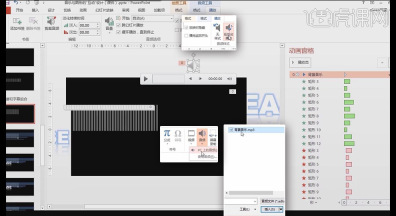
24. [挿入] [メディア] で [オーディオ] [PC 上のオーディオ] をクリックして適切なオーディオを選択し、音楽スピーカーをスライドの外側に配置し、[バックグラウンドで] にチェックを入れます] Play】
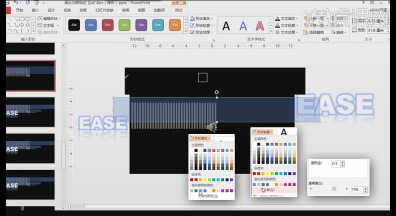
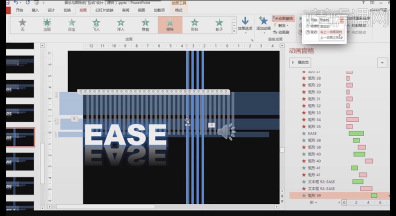
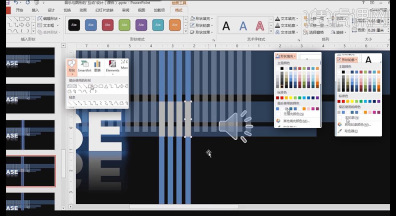
 25. [挿入] [図形] 四角形を描画、[塗りつぶし] 青、[図形の輪郭] 輪郭なし、コピーさらに、[水平分布]をすべて選択し、[整列]をクリック
25. [挿入] [図形] 四角形を描画、[塗りつぶし] 青、[図形の輪郭] 輪郭なし、コピーさらに、[水平分布]をすべて選択し、[整列]をクリック
 #26. 四角形に[消去]アニメーションを追加、[効果オプション]は[上から] [開始] は [前のアニメーションと同時に]
#26. 四角形に[消去]アニメーションを追加、[効果オプション]は[上から] [開始] は [前のアニメーションと同時に]
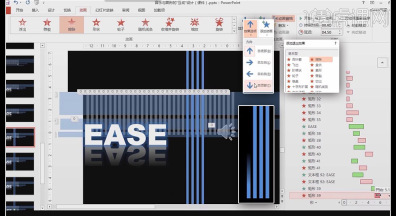
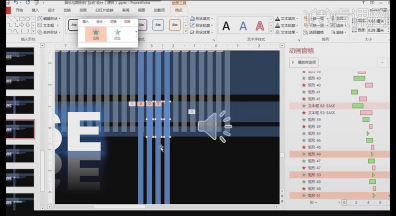
 27 その後 [消去] を追加して終了しますアニメーションは、[エフェクトオプション]が[上から]、[開始]が[前のアニメーションと同時]で、2つの[アニメーション]の千鳥関係を調整します
27 その後 [消去] を追加して終了しますアニメーションは、[エフェクトオプション]が[上から]、[開始]が[前のアニメーションと同時]で、2つの[アニメーション]の千鳥関係を調整します
 28 , [アドバンストアニメーション]の[アニメーションブラシ]を使用して他の長方形の[アニメーション]を設定し、4つの[アニメーション]間の点在関係を詳細に設定します。
28 , [アドバンストアニメーション]の[アニメーションブラシ]を使用して他の長方形の[アニメーション]を設定し、4つの[アニメーション]間の点在関係を詳細に設定します。
 ##29、スペクトルで、[挿入] [図形] は長方形を描画します。[色の塗りつぶし] グレー、[図形の輪郭] 輪郭なし、複数コピー、位置合わせが正しいことを確認します
##29、スペクトルで、[挿入] [図形] は長方形を描画します。[色の塗りつぶし] グレー、[図形の輪郭] 輪郭なし、複数コピー、位置合わせが正しいことを確認します
 30. 4つの長方形に[出現][アニメーション][開始][前のアニメーションと同時]を追加し、四角形の色を青に変更し、長い四角形を右クリックして [先頭に移動]
30. 4つの長方形に[出現][アニメーション][開始][前のアニメーションと同時]を追加し、四角形の色を青に変更し、長い四角形を右クリックして [先頭に移動]
 31. 小さな四角形のアニメーションをそれぞれの大きな四角形の下に配置します。スーパースターのアニメーションと位置を調整します
31. 小さな四角形のアニメーションをそれぞれの大きな四角形の下に配置します。スーパースターのアニメーションと位置を調整します
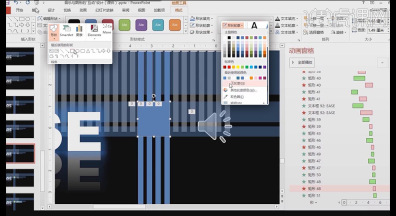
 32. 小さな四角形の上に、[挿入] [図形] で四角形を描き、[色の塗りつぶし] を青、 [図形の輪郭] 輪郭なし
32. 小さな四角形の上に、[挿入] [図形] で四角形を描き、[色の塗りつぶし] を青、 [図形の輪郭] 輪郭なし
 33. 正方形の長方形に[左から]、[開始]、[開始位置]に[消去]アニメーションを追加します。前のアニメーションと同じ時間]、タイム バーの位置を調整します
33. 正方形の長方形に[左から]、[開始]、[開始位置]に[消去]アニメーションを追加します。前のアニメーションと同じ時間]、タイム バーの位置を調整します
 グラフィックと音楽のインタラクティブ デザインはここで共有されます。手順は次のとおりです。少し複雑なので、学ぶにはまだ忍耐が必要ですが、学べば多くのことを得ることができます。
グラフィックと音楽のインタラクティブ デザインはここで共有されます。手順は次のとおりです。少し複雑なので、学ぶにはまだ忍耐が必要ですが、学べば多くのことを得ることができます。
以上がグラフィックと音楽pptインタラクティブデザインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 适用于 Windows 11 的最佳免费均衡器软件Apr 15, 2023 pm 12:19 PM
适用于 Windows 11 的最佳免费均衡器软件Apr 15, 2023 pm 12:19 PM如果您需要在音频硬件上改善您的聆听体验,您的PC上必须安装一个好的声音均衡器。它们在调整扬声器参数以适应心情和音乐播放方面起着至关重要的作用。在Windows11上,一些单独的应用程序(如媒体播放器)提供声音均衡功能,但最终的声音或音乐体验来自一些第三方音频均衡器。本文向您介绍了一些可在Windows11操作系统上免费使用的最佳音频均衡器。如果您需要更强大的付费解决方案,您应该阅读EqualizerPro音频增强器。什么是音频均衡器?PC音频均衡器是一种软件,可让您修改频段或特定音频频
 如何修复您所在地区不可用的 Apple Music 歌曲Jul 17, 2023 pm 08:24 PM
如何修复您所在地区不可用的 Apple Music 歌曲Jul 17, 2023 pm 08:24 PM为什么我的苹果音乐一直说音乐不可用?在继续补救措施之前,了解为什么AppleMusic显示通知音乐不可用至关重要。此问题有多种原因:位置限制–由于许可协议或版权问题,某些曲目或专辑可能会在您所在的地区被阻止。音乐的可访问性因地区而异,您所在的特定内容可能没有分发许可证。区域发布日期–音乐发行通常在许多国家/地区间隔开来。某些歌曲或专辑可能已经在特定国家/地区流通,但仍在等待在另一个国家/地区发行。订阅限制–如果您拥有AppleMusic会员资格,订阅计划的条件可能会影响您对特定歌曲或专辑的访问。
 如何将音乐添加到 Microsoft PowerPoint 演示文稿Apr 13, 2023 pm 11:28 PM
如何将音乐添加到 Microsoft PowerPoint 演示文稿Apr 13, 2023 pm 11:28 PMPowerPoint 演示文稿可能很无聊。但是,如果您可以在幻灯片中添加一些自定义音乐以使它们更有趣呢?您可以将特定音乐添加到特定幻灯片,或者您可以在所有幻灯片上播放一个音乐集,您可以选择。无论您的要求是什么,如果它涉及在您的 PowerPoint 幻灯片中添加音乐,这篇文章是最好的,可以满足您的所有需求并回答您的所有疑问。继续阅读,了解有关向 PowerPoint 幻灯片添加音乐、编辑添加的音乐等的所有信息。希望你喜欢阅读!解决方案第 1 步:首先 启动要添加音乐的PowerPoint演示文稿
 苹果M3 Ultra推出全新版本,新增32个CPU核心和80个GPU核心Nov 13, 2023 pm 11:13 PM
苹果M3 Ultra推出全新版本,新增32个CPU核心和80个GPU核心Nov 13, 2023 pm 11:13 PM这款芯片可能会搭载高达80个GPU核心,进而成为M3系列中性能最强大的产品。Max两倍核心数量从M1与M2系列的发展模式来看,苹果的「Ultra」版芯片基本上是「Max」版本的两倍核心数量,这是因为苹果实际上将两颗Max芯片透过内部连接技术结合起来,形成了M1Ultra与M2Ultra。80个GPU核心M3Ultra可能拥有「高达80个图形处理核心」。这一预测基于苹果芯片的发展路径:从基础版到「Pro」版,再到图形核心数量翻倍的「Max」版,以及CPU和GPU核心都翻倍的「Ultra」版。举例来
 30 款适用于 Windows 的最佳音乐软件:完整列表Apr 16, 2023 pm 06:22 PM
30 款适用于 Windows 的最佳音乐软件:完整列表Apr 16, 2023 pm 06:22 PM制作音乐是一种激情,并且可以在互联网上访问大量应用程序,这不再是一项艰巨的任务。但是,您首先需要适用于Windows的音乐软件。由于Windows是地球上使用最广泛的操作系统,因此我们在本文中汇总了适用于Windows的最佳音乐制作软件的综合列表。虽然有些可以免费下载和使用,但其他人在购买付费版本之前提供免费试用版。您将能够享受使用适用于Windows11的最佳音乐播放器创建的声音。因此,请继续阅读以找出最适合您的应用程序。如何将音乐直接录制到我的电脑?在录制音乐之前,您需要获得合适的装
 HomePod Mini 使用指南:如何播放音乐?Apr 21, 2023 pm 10:04 PM
HomePod Mini 使用指南:如何播放音乐?Apr 21, 2023 pm 10:04 PM如何使用Siri在HomePodMini上播放、暂停、继续和跳过音乐无论您拥有更大、更昂贵的HomePod还是更小、更便宜的HomePodMini,以下步骤都保持不变,因为我们将只使用Siri和AppleMusic。这是您需要做的:首先说“嘿Siri,播放ArianaGrande”。Siri将开始播放ArianaGrande演唱的随机歌曲。当然,您也可以指定歌曲而不是艺术家的姓名。例如,“嘿Siri,播放BattleSymphony”。Siri开始播放歌曲后
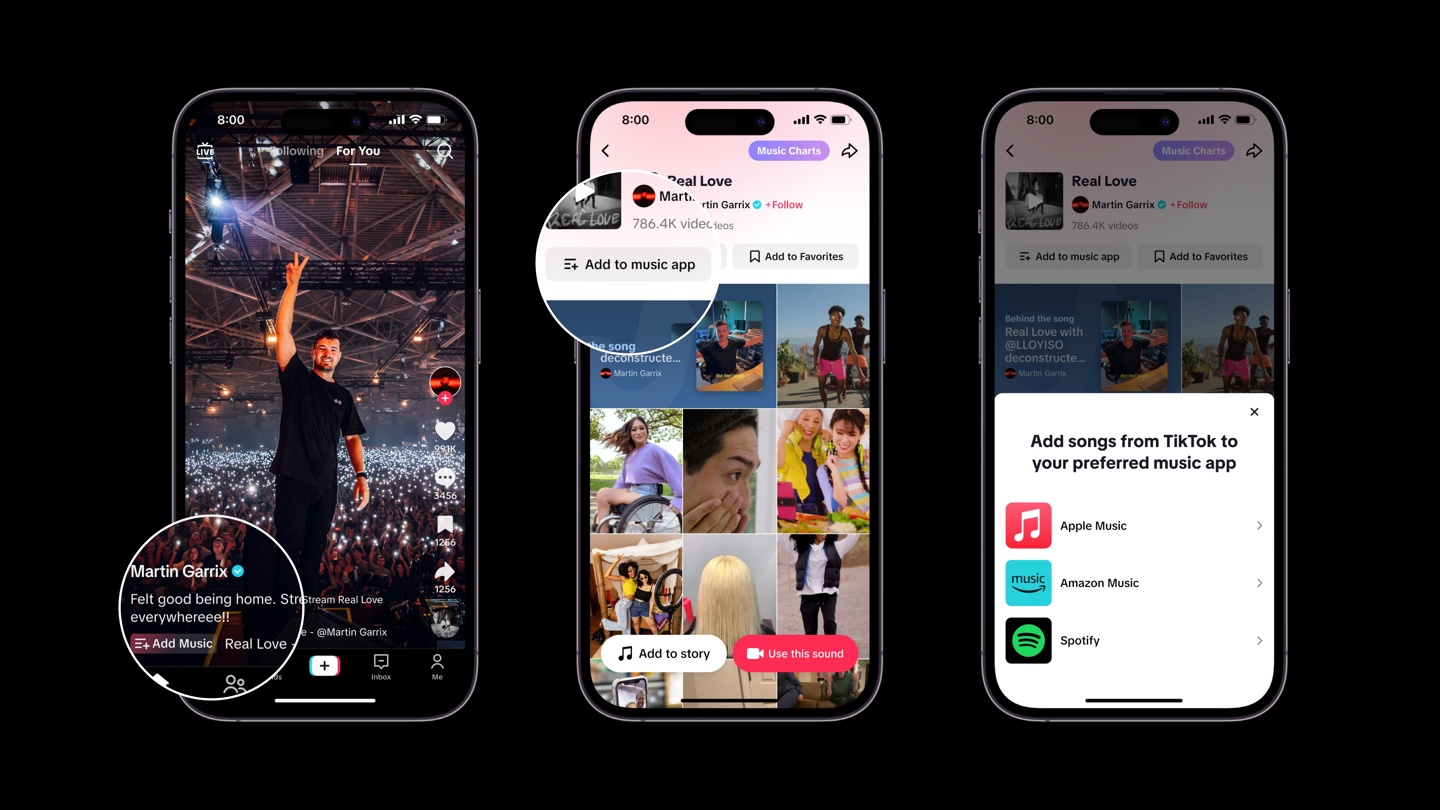
 TikTok 推出新功能,可将歌曲添加到 Apple Music、Spotify 和 Amazon Music 音乐库中Nov 15, 2023 am 09:53 AM
TikTok 推出新功能,可将歌曲添加到 Apple Music、Spotify 和 Amazon Music 音乐库中Nov 15, 2023 am 09:53 AM本站11月15日消息,TikTok今天推出了新的“添加到音乐App”功能,支持将你喜欢的音乐添加到AppleMusic、Spotify和AmazonMusic中。用户可以在TikTok“推荐”页面底部视频BGM名称旁边找到“添加歌曲”按钮,点击即可将TikTok上的歌曲保存到音乐流媒体服务平台的音乐库中。此外,用户还可以从歌手详情页面使用添加到音乐应用功能。当用户第一次点击该按钮时需要手动选择首选的音乐流媒体服务,后续也会将此设置为默认选项。如果用户愿意的话,他们可以在添加音乐时选择其他流媒体服
 如何在iOS 17中实现苹果音乐中歌曲之间的交叉淡入淡出效果Sep 13, 2023 pm 01:25 PM
如何在iOS 17中实现苹果音乐中歌曲之间的交叉淡入淡出效果Sep 13, 2023 pm 01:25 PM在iOS17中,AppleMusic具有一些新功能,这些功能应该使使用音乐应用程序和AppleMusic流媒体服务通常更加愉快和身临其境的体验。竞争对手的音乐流媒体服务已经有一段时间了,特别是一项新的AppleMusic功能是能够交叉淡入淡出曲目,因此现在您可以在歌曲之间平滑过渡,从而使音乐永不停止。要在iPhone和iPad上为AppleMusic启用交叉淡入淡出,只需执行以下操作:在您的设备上打开“设置”应用。向下滚动并点按音乐。向下滚动到“音频”部分,然后切换交叉淡入淡出旁边的开关,使其处


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7445
7445 15
15 1372
1372 52
52


