AngularJS はモジュラーアプローチをサポートしています。モジュールは、サービス、コントローラー、アプリケーションなどを個別のロジックで表し、コードをクリーンに保つために使用されます。モジュールを別の js ファイルで定義し、 module.js ファイルごとに名前を付けます。この例では、2 つのモジュールを作成しています。
- アプリケーション モジュール - コントローラー アプリケーションの初期化に使用されます
- コントローラー モジュール - コントローラーの定義に使用されます
アプリケーションモジュール
mainApp.js
var mainApp = angular.module("mainApp", []);
ここでは、angular.module 機能を使用してアプリケーションの mainApp モジュールを宣言しました。空の配列を渡しました。通常、この配列には依存モジュールが含まれます。
コントローラーモジュール
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
ここでは、studentControllerモジュールのmainApp.controller関数を採用したコントローラーを宣言しています。
モジュールを使用する
<div ng-app="mainApp" ng-controller="studentController"> .. <script src="mainApp.js"></script> <script src="studentController.js"></script>
ここでは ng-app ディレクティブと ng-controller ディレクティブを使用したコントローラー アプリケーション モジュールを使用しています。 mainApp.js とstudentController.js をメインの HTML ページにインポートしました。
例
次の例は、上記のすべてのモジュールを示します。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2 id="AngularJS-Sample-Application">AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Name: </td><td>{{student.fullName()}}</td></tr>
<tr><td>Subject:</td><td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
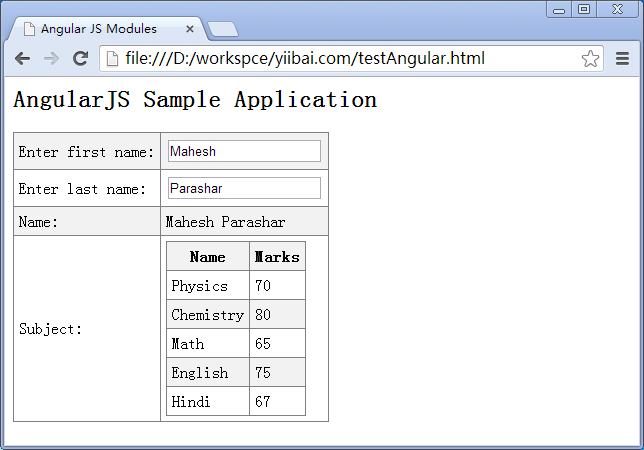
出力
Web ブラウザで textAngularJS.htm を開きます。以下の結果をご覧ください。

 Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM
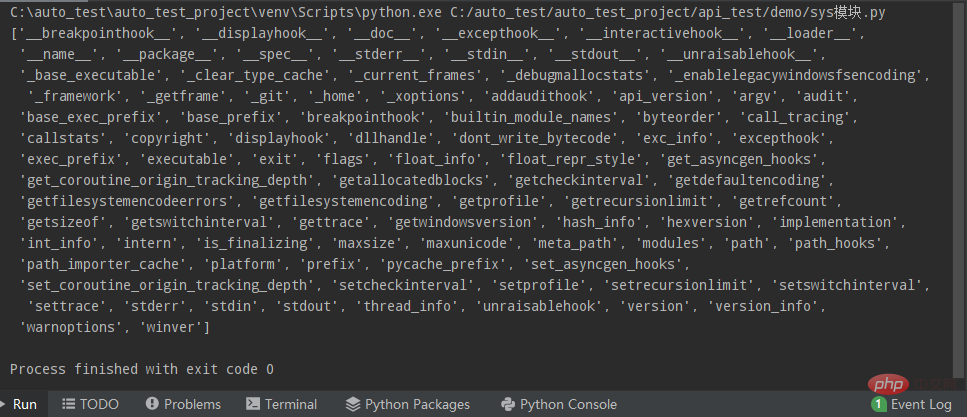
Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM一、sys模块简介前面介绍的os模块主要面向操作系统,而本篇的sys模块则主要针对的是Python解释器。sys模块是Python自带的模块,它是与Python解释器交互的一个接口。sys 模块提供了许多函数和变量来处理 Python 运行时环境的不同部分。二、sys模块常用方法通过dir()方法可以查看sys模块中带有哪些方法:import sys print(dir(sys))1.sys.argv-获取命令行参数sys.argv作用是实现从程序外部向程序传递参数,它能够获取命令行参数列
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
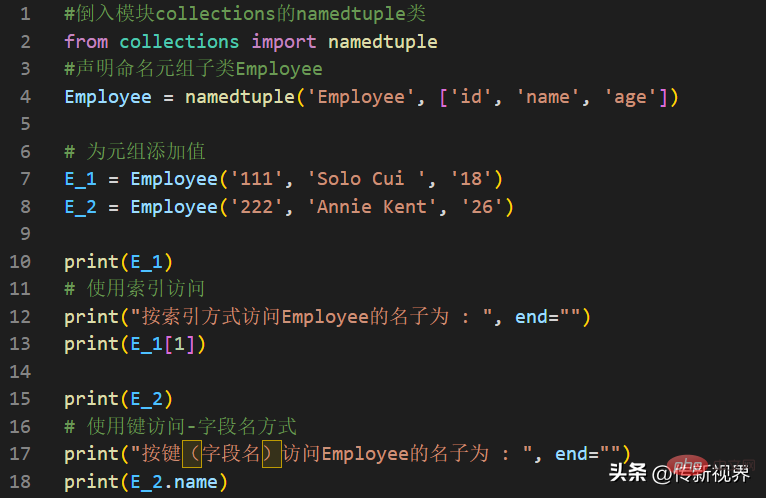
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM
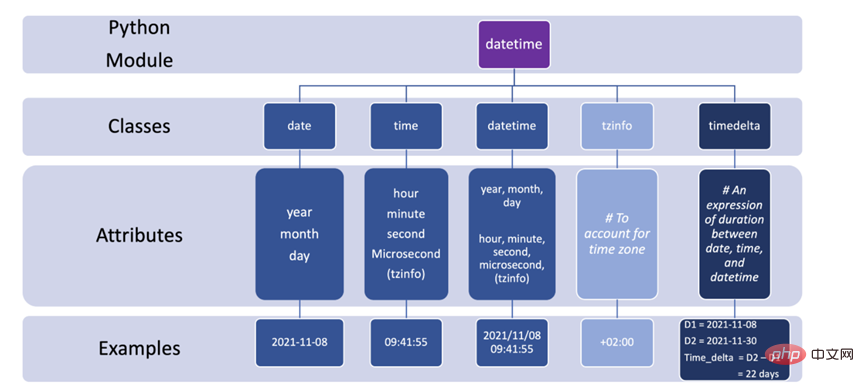
如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM所有数据在开始时都会自动分配一个“DOB”(出生日期)。因此,在某些时候处理数据时不可避免地会遇到日期和时间数据。本教程将带您了解Python中的datetime模块以及使用一些外围库,如pandas和pytz。在Python中,任何与日期和时间有关的事情都由datetime模块处理,它将模块进一步分为5个不同的类。类只是与对象相对应的数据类型。下图总结了Python中的5个日期时间类以及常用的属性和示例。3个有用的片段1.将字符串转换为日期时间格式,也许是使用datet
 Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM
Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM你好,我是somenzz,可以叫我征哥。Python的import是非常直观的,但即使这样,有时候你会发现,明明包就在那里,我们仍会遇到ModuleNotFoundError,明明相对路径非常正确,就是报错ImportError:attemptedrelativeimportwithnoknownparentpackage导入同一个目录的模块和不同的目录的模块是完全不同的,本文通过分析使用import经常遇到的一些问题,来帮助你轻松搞定import,据此,你可以轻松创建属
 Python中的Shutil模块Aug 18, 2023 pm 11:57 PM
Python中的Shutil模块Aug 18, 2023 pm 11:57 PMPython作为一种多功能且强大的编程语言,提供了许多模块和库来简化各种任务。其中一个模块是Shutil,它代表"shellutilities",提供了一套全面的文件和目录操作函数。无论您需要复制、移动、重命名还是删除文件和目录,Python中的Shutil模块都可以通过其用户友好且高效的功能帮助您。在本教程中,我们将深入探讨Shutil模块的世界,并探索其在Python中管理文件和目录的能力。我们将为您介绍Shutil的主要特点和功能,并提供实际示例和代码片段。在文章的下一
 Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM
Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM时间处理是编程中一个比较常见的情况,比如转换时间类型:后端接口传参时通常是传递时间戳,前台拿到接口返回值中的时间戳通常需要格式化后再进行展示。在Python中,处理时间的模块有time、datetime。一、time模块1.time模块简介time模块是Python专门用来处理时间的内建库。它自带了很多方法,可以将不同的时间类型进行相互转换,例如可以将时间戳类型转换为时间元组、时间元组转换为格式化时间、 格式化时间转换为时间戳......2.常见的时间类型在Python中,通常有这几种方式来表示
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Python中使用Requests模块Sep 02, 2023 am 10:21 AM
Python中使用Requests模块Sep 02, 2023 am 10:21 AMRequests是一个Python模块,可用于发送各种HTTP请求。它是一个易于使用的库,具有许多功能,从在URL中传递参数到发送自定义标头和SSL验证。在本教程中,您将学习如何使用该库在Python中发送简单的HTTP请求。您可以在Python版本2.6–2.7和3.3–3.6中使用请求。在继续之前,您应该知道Requests是一个外部模块,因此在尝试本教程中的示例之前必须先安装它。您可以通过在终端中运行以下命令来安装它:pipinstallrequests安装模块后,您可以使用以下命令导入模


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)







