AngularJS のカスタム命令は、独自の命令に、DOM のコンパイル時にコンパイラが実行するネイティブ コア関数を加えたものです。これを理解するのは難しいかもしれません。ここで、コードを複製せずに、アプリケーション内のさまざまなページで特定のコードを再利用したいとします。その後、このコードを別のファイルに配置し、何度も入力する代わりに、カスタム ディレクティブを使用してコードを呼び出すことができます。このようなコードは理解しやすいです。 AngularJS には 4 種類のカスタム ディレクティブがあります:
- 要素コマンド
- 属性コマンド
- CSS クラス ディレクティブ
- コメントコマンド
既存のアプリに実装する前に、カスタム ディレクティブがどのようなものかを見てみましょう:
要素コマンド
コード スニペットを配置するために使用される次のタグを HTML に記述します。特定のコードを使用したい場合は、上記のタグを使用してコードをインクルードします。
<guitar-reviews> ... </guitar-reviews>
JS ファイルで次のコード行を使用して、上記の angularJS カスタム ディレクティブを有効にします。
app.directive('guitarReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'custom-directives/reviews.html'
};
});
コードの説明:
app.controller と同様に、最初に app.directive を定義し、次に html で使用される要素タグ名である guitarReview を定義します。しかし、 guitar-review と guitarReviews が違うことに気づきましたか? これは、 guitar-review のハイフンがキャメルケースに変換され、JS ファイルでは guitarReviews になるためです。次のステップは、パラメータを返す匿名関数です。制限: 'E' はカスタム要素ディレクティブを定義していることを意味し、templateUrl は含めるコード スニペット ファイルを指します。
属性ディレクティブ
HTML ファイルの HTML タグに次の属性を入力します。このタグはコード スニペットを保持するために使用されます。特定のコードを使用したい場合は、次のようなタグを入力してコードを含めます。
<div guitar-reviews> ... </div>
JS ファイルで次のコードを使用して、上記の angularJS カスタム ディレクティブを有効にします。
app.directive('guitarReviews', function() {
return {
restrict : 'A', // used A because of attribute
templateUrl : 'custom-directives/reviews.html'
};
});
注: AngularJS では、カスタム ディレクティブ内の CSS とコメントの代わりに、単純な CSS と通常のコメントを使用することをお勧めします。
次に、アプリにカスタム コマンドを実装しましょう。プロジェクト ファイルはここからダウンロードできます。レビュー部分のコードを別のファイルに配置し、そのコード スニペットを要素に割り当て、最後にdetails.htmlページで使用しました。
最初のステップ

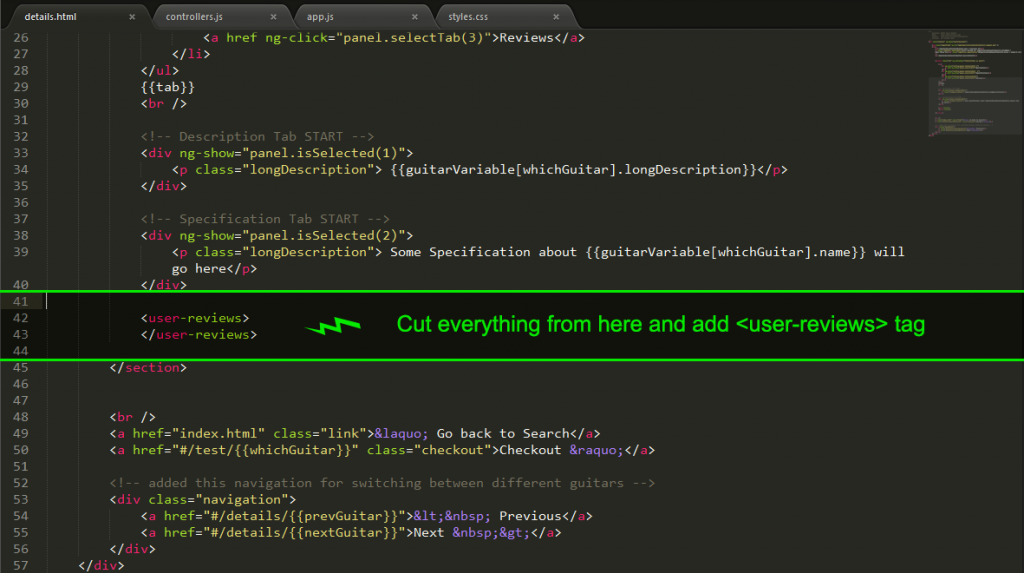
ステップ 2
details.html のレビュー セクションを切り取り、次のように

次に示すように、details.html ページで切り取ったコードを reviews.html にコピーします。
<!-- Review Tab START, it has a new controller -->
<div ng-show="panel.isSelected(3)" class="reviewContainer" ng-controller="ReviewController as reviewCtrl" >
<!-- User Reviews on each guitar from data.json - simple iterating through guitars list -->
<div class="longDescription uReview" ng-repeat="review in guitarVariable[whichGuitar].reviews">
<h3 id="Review-Points-review-star">Review Points: {{review.star}} </h3>
<p> {{review.body}} ~{{review.name}} on <date>{{review.createdOn | date:'MM/yy'}} </p>
</div><!-- End User Reviews -->
<!-- This is showing new review preview-->
<div ng-show="add === 1" class="longDescription uReview" >
<h3 id="Review-Points-reviewCtrl-review-star-span-ng-click-add-X-span">Review Points: {{reviewCtrl.review.star}} <span ng-click="add=0">X</span></h3>
<p> {{reviewCtrl.review.body}} ~ {{reviewCtrl.review.name}} </p>
</div>
<!-- Add new Review to specific guitar - click this link to show review adding pannel -->
<a href ng-click="add=1" class="addReviewLink">Add review</a>
<!-- form validates here using form name and .$valid and on submission we are going to addReview function with guitarID -->
<form class="reviewForm" name="reviewForm" ng-submit="reviewForm.$valid && reviewCtrl.addReview(guitarVariable.indexOf(guitarVariable[whichGuitar]))" novalidate ng-show="add===1" >
<div>
Review Points:
<!-- ng-option here is setting options, cool? -->
<select ng-model="reviewCtrl.review.star" ng-options="point for point in [5,4,3,2,1]" required >
</select>
Email:
<input type="email" ng-model="reviewCtrl.review.name" required>
<button type="submit">Submit</button>
</div>
<textarea placeholder="Enter your experience with this guitar..." ng-model="reviewCtrl.review.body"></textarea>
</form><!-- END add new review -->
</div><br /><!-- END Review Tab -->
ステップ 4
ユーザーレビュータグにアクションを追加できるようになりました。 controller.js を開いて次のコードを追加しましょう:
GuitarControllers.directive('userReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'partials/cDirectives/reviews.html'
};
});
ここでの
ディレクティブをカスタマイズしました。アプリケーションでは何も変更されていないように見えますが、コードは以前よりも適切に計画されるようになりました。説明や仕様のディレクティブをカスタマイズできますか?あなたも試してみてください。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7934
7934 15
15 1652
1652 14
14 1412
1412 52
52 1303
1303 25
25 1250
1250 29
29



