
jQuery で一般的に使用される AJAX リクエスト メソッドには、GET リクエストと POST リクエストが含まれます。 AJAX (Asynchronous JavaScript and XML) は、JavaScript を通じて HTTP リクエストを非同期に開始してページを更新する技術で、ページ全体を更新せずにサーバーにリクエストを送信してデータを取得できます。以下に、GET リクエストと POST リクエストの具体的なコード例をそれぞれ紹介します。
- GET リクエスト
GET リクエストは通常、サーバーからデータを取得し、リソースを要求するために使用されます。 jQuery では、$.get メソッドを使用して GET リクエストを開始できます。以下はサンプル コードです:
$.get('https://api.example.com/data', function(data) {
// 请求成功后的回调函数
console.log(data);
}).fail(function() {
// 请求失败时的回调函数
console.log('请求失败');
});上記のコードでは、$.get メソッドを使用して GET リクエストを「https://api.example.com/data」に送信します。成功した場合はリターンデータを出力し、失敗した場合は「リクエストが失敗しました」を出力します。
- POST リクエスト
POST リクエストは通常、フォーム データや JSON データなどのデータをサーバーに送信するために使用されます。 jQuery では、$.post メソッドを使用して POST リクエストを開始できます。サンプル コードは次のとおりです:
var postData = {
name: 'Alice',
age: 25
};
$.post('https://api.example.com/save', postData, function(data) {
// 请求成功后的回调函数
console.log(data);
}).fail(function() {
// 请求失败时的回调函数
console.log('请求失败');
});上記のコードでは、$.post メソッドを使用して POST リクエストを 'https://api.example.com/save' に送信し、 postData オブジェクトをリクエストデータとして使用します。成功した場合は返されたデータを出力し、失敗した場合は「Request Failed」を出力します。
上記の一般的に使用される 2 つのリクエスト メソッドに加えて、jQuery には、より柔軟な AJAX リクエストを実装するための $.ajax メソッドも用意されており、リクエスト メソッド、リクエスト ヘッダー、データ形式などをカスタマイズできます。これらの方法を柔軟に使用することで、豊富で多様なフロントエンドとバックエンドの対話を実現できます。
以上がjQuery で一般的に使用される AJAX リクエスト メソッドは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
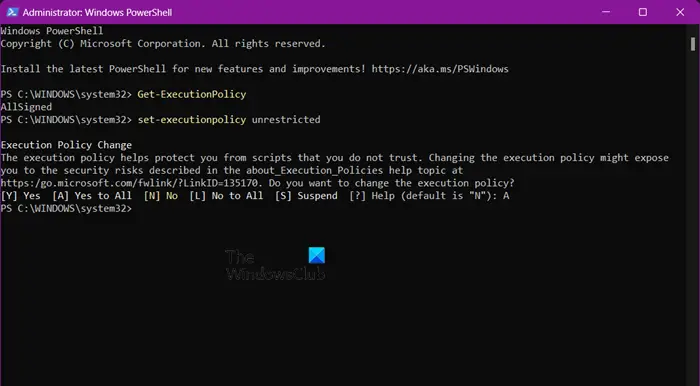
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 浅析php中POST方法带参数跳转页面Mar 23, 2023 am 09:15 AM
浅析php中POST方法带参数跳转页面Mar 23, 2023 am 09:15 AM对于PHP开发者来说,使用POST带参数跳转页面是一项基本技能。POST是HTTP中一种发送数据的方法,它可以通过HTTP请求向服务器提交数据,跳转页面则是在服务器端进行页面的处理和跳转。在实际开发中,我们经常需要使用POST带参数来跳转页面,以达到一定的功能目的。
 php怎么判断post有没有提交Mar 21, 2023 pm 07:12 PM
php怎么判断post有没有提交Mar 21, 2023 pm 07:12 PMPHP是一种广泛使用的服务器端脚本语言,它可以用于创建交互式和动态的Web应用程序。在开发PHP应用时,我们通常需要通过表单将用户输入数据提交给服务器端处理。然而,有时候我们需要在PHP中判断是否有表单数据被提交,这篇文章将介绍如何进行这样的判断。
 python requests post如何使用Apr 29, 2023 pm 04:52 PM
python requests post如何使用Apr 29, 2023 pm 04:52 PMpython模拟浏览器发送post请求importrequests格式request.postrequest.post(url,data,json,kwargs)#post请求格式request.get(url,params,kwargs)#对比get请求发送post请求传参分为表单(x-www-form-urlencoded)json(application/json)data参数支持字典格式和字符串格式,字典格式用json.dumps()方法把data转换为合法的json格式字符串次方法需要
 java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM
java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM一、java调用post接口1、使用URLConnection或者HttpURLConnectionjava自带的,无需下载其他jar包URLConnection方式调用,如果接口响应码被服务端修改则无法接收到返回报文,只能当响应码正确时才能接收到返回publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt
 NGINX反向代理对HTML页面的POST请求返回405怎么解决May 22, 2023 pm 07:49 PM
NGINX反向代理对HTML页面的POST请求返回405怎么解决May 22, 2023 pm 07:49 PM实现如下:server{listen80;listen443ssl;server_namenirvana.test-a.gogen;ssl_certificate/etc/nginx/ssl/nirvana.test-a.gogen.crt;ssl_certificate_key/etc/nginx/ssl/nirvana.test-a.gogen.key;proxy_connect_timeout600;proxy_read_timeout600;proxy_send_timeout600;c
 PHP代码示例:如何用POST方式传参并实现页面跳转Mar 07, 2024 pm 01:45 PM
PHP代码示例:如何用POST方式传参并实现页面跳转Mar 07, 2024 pm 01:45 PM标题:PHP代码示例:使用POST方式传参并实现页面跳转的方法在Web开发中,经常会涉及到如何通过POST方式传递参数,并在服务器端进行处理后实现页面跳转的需求。PHP作为一种流行的服务器端脚本语言,提供了丰富的函数和语法来实现这一目的。下面将通过一个实际的示例来介绍如何使用PHP来实现这一功能。首先,我们需要准备两个页面,一个用来接收POST请求并处理参数
 Curl Get命令的示例Mar 20, 2024 pm 06:56 PM
Curl Get命令的示例Mar 20, 2024 pm 06:56 PM在Linux中,URL或Curl客户端是一个流行的命令行实用程序,允许您使用HTTPS、HTTP、FTP等多种协议在网络上传输数据。它允许您使用其get、post和request方法发送和接收数据。其中,你需要经常使用“get”方法。因此,学习各种方法和各种选项,你可以用来提高你的生产力变得至关重要。“执行卷曲操作非常简单,只需输入几个简单的命令即可完成。尽管这看似简单,但许多用户并未充分认识到其潜力。因此,这篇简短指南提供了一些关于在Linux系统中使用“curlget”命令的实例。”Curl


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7447
7447 15
15 1374
1374 52
52


