1. 情報を表示するコマンド
console.log(); //コンソール入力は Web ページに出力されません
console.info(); //一般情報
console.debug(); //デバッグ情報
console.warn(); //警告プロンプト
console.error(); //エラープロンプト
「console.log();」は「alert();」または「document.write();」の代わりに使用できます。たとえば、Web では「console.log("Hello World");」と書きます。ページにアクセスすると、コンソールには入力されますが、Web ページには入力されません。


次のコードをコードに挿入します:
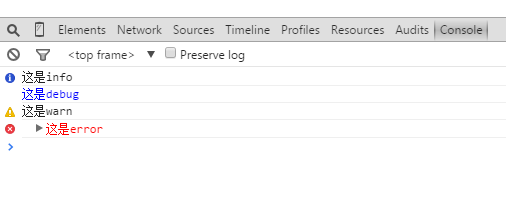
console.info( "これは情報です" );
console.debug( "これはデバッグです" );
console.warn( "これは警告です" );
console.error( "これはエラーです" );
ロード後、コンソールを開くと、次のような内容が表示されます:

2. プレースホルダー
コンソール オブジェクトの上記 5 つのメソッドはすべて、printf スタイルのプレースホルダーを使用できます。ただし、プレースホルダの種類は比較的少なく、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、およびオブジェクト (%o) の 4 種類のプレースホルダのみがサポートされています。例:
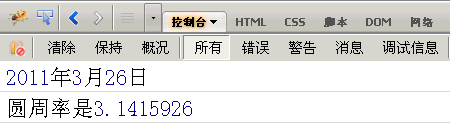
console.log( "%d 年 %d 月 %d 日" , 2011,3,26);
console.log( "Pi は %f" , 3.1415926 );

%o プレースホルダーは、オブジェクトの内部状態を表示するために使用できます。たとえば、次のようなオブジェクトがあります:
var 犬 = {} ;
dog.name = "大毛";
dog.color = "黄色";
次に、o% プレースホルダーを使用します。
console.log( "%o" , 犬 );

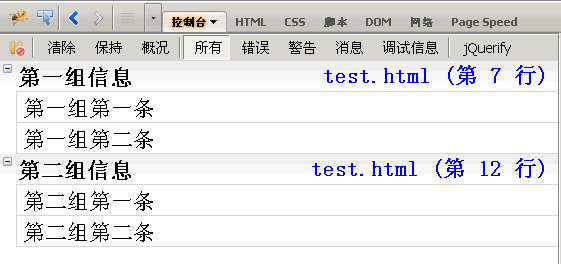
3. グループ表示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

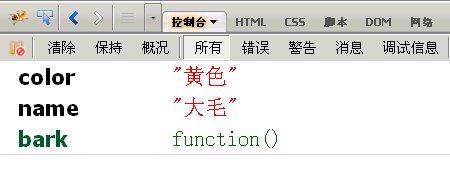
4. console.dir(); (オブジェクトのすべてのプロパティとメソッドを表示します)
たとえば、セクション 2 の犬オブジェクトに bark() メソッドを追加し、「dir();」を使用してそれを表示します。
dog.bark = function(){alert( "バークワン" );
console.dir( 犬 );

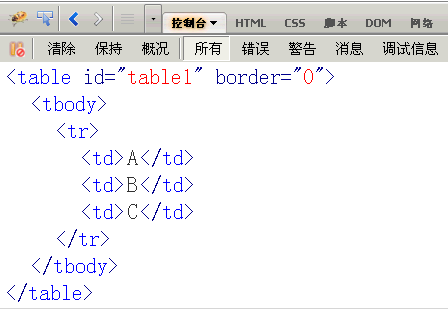
5. console.dirxml(); (ノードに含まれるすべての html/xml コードを取得します)
var table = document.getElementById("table1") //ノードを取得
console.dirxml( table ); // ノードのすべてのコードを表示します

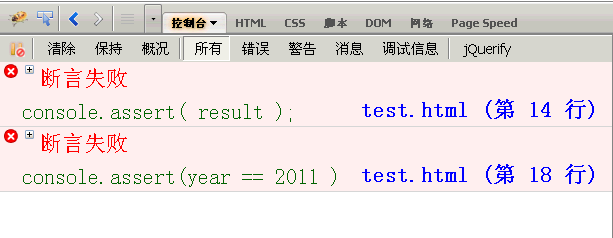
6. console.assert(); (式または変数が true かどうかを判断するために使用されます。結果が no の場合、対応するメッセージがコンソールに出力され、例外がスローされます)
var result = 0;
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

7. console.trace(); (関数呼び出しトレースをトレースするために使用されます)
/*加算関数*/
関数 add( a,b ){
b を返します;
}
この関数がどのように呼び出されるかを知りたいのですが、それに console.trace() メソッドを追加するだけです:
関数 add( a,b ){
console.trace();
b を返します;
}
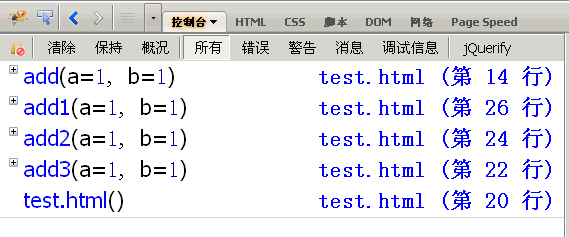
この関数の呼び出しコードは次のとおりであると仮定します:
var x = add3(1,1);
関数 add3( a,b ){ return add2(a,b) }
関数 add2( a,b ){ return add1( a,b ) }
関数 add1( a,b ){ return add( a,b ) }
実行後、上からadd()、add1()、add2()、add3()の順にadd()の呼び出しトレースが表示されます

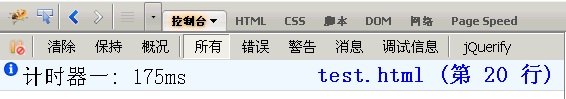
8. console.time(); および console.timeEnd(); (コードの実行時間を表示するために使用されます)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

9. パフォーマンス分析
パフォーマンス分析 (プロファイラー) は、プログラムの各部分の実行時間を分析し、ボトルネックがどこにあるのかを見つけるために使用されるメソッドは console.profile();
です。関数 Foo() があり、他の 2 つの関数 funcA() と funcB() を呼び出します。そのうち funcA() は 10 回呼び出され、funcB() は 1 回呼び出されるとします。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
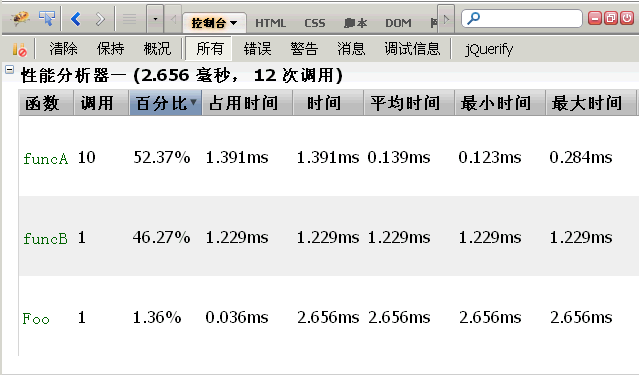
次に、「Foo();」の実行パフォーマンスを分析します。
console.profile('性能分析器一');
Foo();
console.profileEnd();

タイトル バーは、合計 12 の関数が実行され、合計 2.656 ミリ秒かかったことが示されています。このうち、funcA() は 10 回実行され、1.391 ミリ秒かかります。最短の実行時間は 0.123 ミリ秒、最長の実行時間は 0.284 ミリ秒、平均は 0.139 ミリ秒です。funcB() は 1 回実行され、1.229 ミリ秒かかります。
「console.profile();」メソッドの使用に加えて、firebug には「プロファイラー」ボタンも用意されています。初めてボタンをクリックすると「パフォーマンス分析」が開始され、Web ページ上で特定の操作 (ajax 操作など) を実行できるようになります。その後、ボタンを 2 回目にクリックすると「パフォーマンス分析」が終了します。この操作によってトリガーされるすべての操作がパフォーマンス分析を実行します。

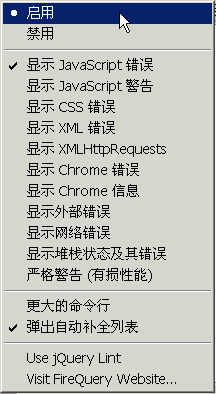
10. 属性メニュー
コンソールパネル名の後ろに逆三角形がありますので、クリックするとプロパティメニューが表示されます。

デフォルトでは、コンソールには Javascript エラーのみが表示されます。 [JavaScript 警告、CSS エラー、および XML エラーを送信する] を選択すると、関連するプロンプト情報が表示されます。
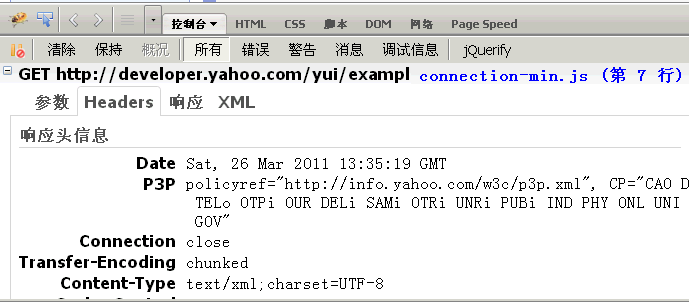
ここでさらに便利なのは、「XMLHttpRequests」を表示することです。これは、ajax リクエストを表示することです。選択すると、Web ページのすべての Ajax リクエストがコンソール パネルに表示されます。
たとえば、YUI サンプル をクリックすると、ajax を使用して GET リクエストを発行したことがコンソールに表示され、http リクエストとレスポンスのヘッダー情報とコンテンツ本文も表示されます。 。

以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AMこのチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例Mar 03, 2025 am 12:35 AM
例JSONファイルの例Mar 03, 2025 am 12:35 AMこの記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 &#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AMコアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させますMar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させますMar 05, 2025 am 12:54 AMjQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個Mar 05, 2025 am 12:43 AMこの投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






