ホームページ >ウェブフロントエンド >jsチュートリアル >jquery は angularjs オブジェクトを操作します_AngularJS
jquery は angularjs オブジェクトを操作します_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:52:351277ブラウズ
jquery は非常に強力な js フレームワークであり、angularjs は非常に強力なフロントエンド mvc フレームワークです。プロジェクトではこれらのフレームワークのいずれかを使用するだけで十分ですが、推奨されませんが、2 つのフレームワークを混合する必要がある場合があります。しかし、機能を達成できるのであれば、あまり考えずに併用すると便利な場合もあります。
最近作ったプロダクトはフロントエンドにangularjsを使用していますが、テーブルフレームワークにはjquery.datatables.jsを使用しています。もちろん、jqueryとangularjsの間の相互作用には必然的に問題が発生します。会社の機密保持のため、実際のプロジェクトのデモは使用せず、小さなデモを作成します。 もちろん、実際のプロジェクトはさらに複雑です。
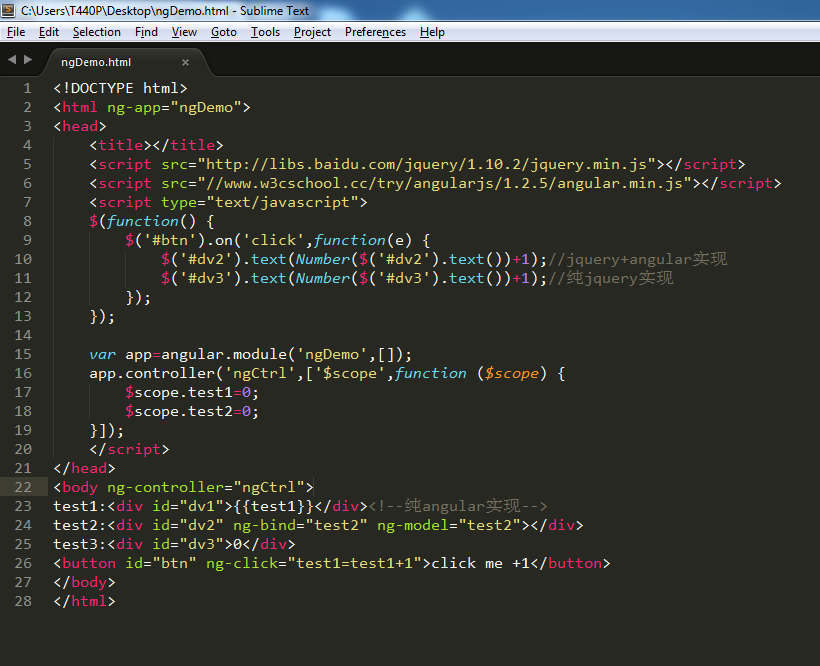
<!DOCTYPE html>
<html ng-app="ngDemo">
<head>
<title></title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script>
<script type="text/javascript">
$(function() {
$('#btn').on('click',function(e) {
$('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
});
var app=angular.module('ngDemo',[]);
app.controller('ngCtrl',['$scope',function ($scope) {
$scope.test1=0;
$scope.test2=0;
}]);
</script>
</head>
<body ng-controller="ngCtrl">
test1:<div id="dv1">{{test1}}</div><!--纯angular实现-->
test2:<div id="dv2" ng-bind="test2" ng-model="test2"></div>
test3:<div id="dv3">0</div>
<button id="btn" ng-click="test1=test1+1">click me +1</button>
</body>
</html>
コード

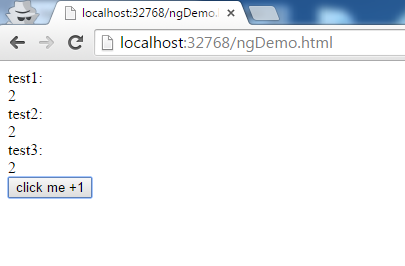
効果

2回クリックすると、これら3つの値はすべて2に増えますが、問題ないようです。
本当に大丈夫ですか?
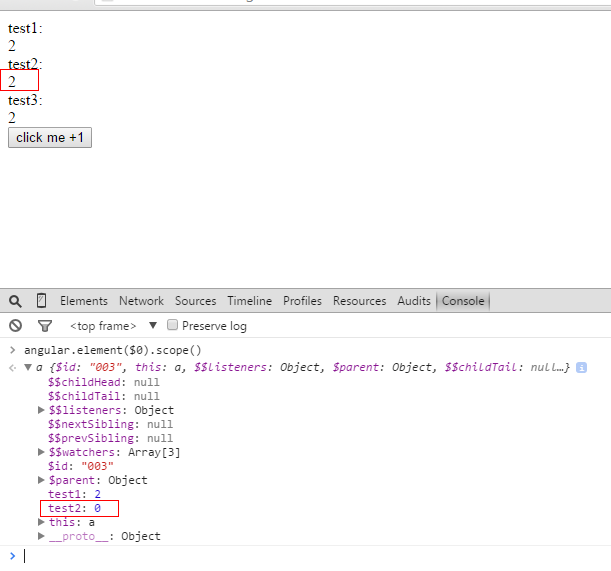
をご覧ください。
ビューは 2、モデルはまだ 0、同期が達成されていません。どうすればよいですか?
それでは、jquery と angularjs のどちらが優れているのかという質問がまた出てきます。
コードを変更します
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
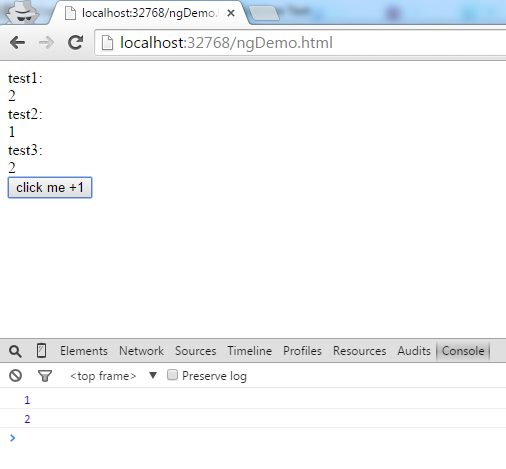
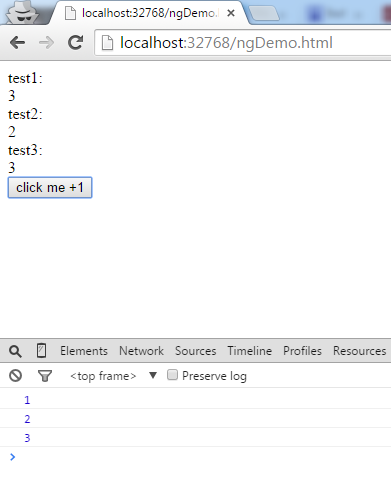
もう一度見てください

2回クリックすると、真ん中が1になり、残りの2つが2になりました。

3 回クリックすると、真ん中の値が 2 に変わりましたが、scope.test2 の値が常に 1 拍遅く表示されるのはなぜですか?
もう一度変更します
$('#btn').on('click',function(e) {
var scope=angular.element('#dv2').scope();//jquery+angular实现
scope.test2=scope.test2+1;//直接修改test2的值
scope.$apply();//绑定到视图
console.log(scope.test2);
$('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现
});
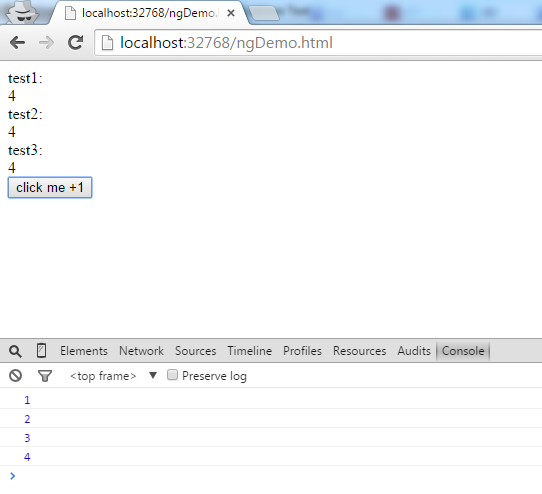
もう一度見てください

これで 3 つすべてが同期されました。漢方は良くて、西洋医学は早い、中医学と漢方の組み合わせ! jquery はシンプル、angularjs は便利、この 2 つを組み合わせれば完了です。
注: スコープ オブジェクトは $apply() を呼び出す必要があります。そうしないと、ビューとモデルが同期しなくなります。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

