
var、let、const の違いを詳しく分析するには、特定のコード例が必要です。
JavaScript では、変数宣言は非常に一般的な操作です。 ES5 より前では、開発者は var キーワードを使用して変数を宣言していました。ただし、ES6 では、let と const という 2 つの新しいキーワードが導入され、より優れた変数管理とスコープ制御が提供されます。この記事では、var、let、const の違いを詳しく説明し、理解を助けるために対応するコード例を提供します。
1. スコープ
var キーワードで宣言された変数には、関数レベルのスコープがあります。これは、変数が宣言されている関数の内部では可視ですが、関数の外部では可視ではないことを意味します。また、var を使用して宣言された変数には、宣言前に使用できる変数プロモーションの機能もあります。
let キーワードと const キーワードはブロックレベルのスコープを持ちます。ブロックレベルのスコープとは、変数の表示スコープが if ステートメントや for ループなどの中括弧 {} に限定されることを意味します。 let および const で宣言された変数は、宣言されるまで表示されず、現在のスコープの先頭にホイストされません。
サンプル コードは次のとおりです:
function example() {
var varVariable = 'var example';
let letVariable = 'let example';
if (true) {
console.log(varVariable); // 输出:var example
console.log(letVariable); // 报错:ReferenceError: letVariable is not defined
var varInner = 'var inner';
let letInner = 'let inner';
}
console.log(varInner); // 输出:var inner
console.log(letInner); // 报错:ReferenceError: letInner is not defined
}2. 再宣言
var キーワードを使用して宣言された変数は、エラーなしで再宣言できます。これにより、特に同じ変数名が複数のファイルで宣言されている場合、予期しない問題が発生する可能性があります。
let キーワードで宣言された変数も再宣言できますが、エラーが報告されます。これにより、同じ名前の変数を誤って再宣言することを避けることができます。
const キーワードで宣言された変数は定数であり、一度割り当てられると変更したり、再宣言したりすることはできません。 const 変数を再宣言しようとすると、SyntaxError が発生します。
サンプル コードは次のとおりです:
var varVariable = 'var example'; var varVariable = 'var redeclared example'; // 重新声明,不报错 console.log(varVariable); // 输出:var redeclared example let letVariable = 'let example'; let letVariable = 'let redeclared example'; // 重新声明,报错:SyntaxError: Identifier 'letVariable' has already been declared const constVariable = 'const example'; const constVariable = 'const redeclared example'; // 重新声明,报错:SyntaxError: Identifier 'constVariable' has already been declared
3. 変数のプロモーション
var キーワードを使用して宣言された変数には、変数のプロモーションの特性があります。これは、変数は宣言前でも使用でき、そのスコープは関数全体であることを意味します。
let および const キーワードを使用して宣言された変数はプロモートされません。これは、変数を宣言する前に変数を使用すると ReferenceError が発生することを意味します。
サンプル コードは次のとおりです:
console.log(varVariable); // 输出:undefined console.log(letVariable); // 报错:ReferenceError: Cannot access 'letVariable' before initialization console.log(constVariable); // 报错:ReferenceError: Cannot access 'constVariable' before initialization var varVariable = 'var example'; let letVariable = 'let example'; const constVariable = 'const example';
4. グローバル スコープ
var キーワードを使用して宣言されたグローバル変数は、グローバル オブジェクト (ウィンドウまたはグローバル) にバインドされます。これは、ブラウザの window.varVariable を通じて varVariable にアクセスできることを意味します。
let および const キーワードを使用して宣言された変数は、グローバル オブジェクトにバインドされず、宣言されたスコープ内でのみ表示されます。
サンプル コードは次のとおりです:
var varVariable = 'var example'; let letVariable = 'let example'; const constVariable = 'const example'; console.log(window.varVariable); // 输出:var example console.log(window.letVariable); // 输出:undefined console.log(window.constVariable); // 输出:undefined
概要:
var、let、const は JavaScript の一般的な変数宣言メソッドですが、これらの間にはいくつかの重要な違いがあります。 let と const を使用すると、変数の昇格と再宣言の問題が回避され、スコープの制御が向上し、コードの信頼性と保守性が向上します。実際の開発では、コードの品質と読みやすさを向上させるために、var の代わりに let と const を使用することをお勧めします。
以上がvar、let、const の違いの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM
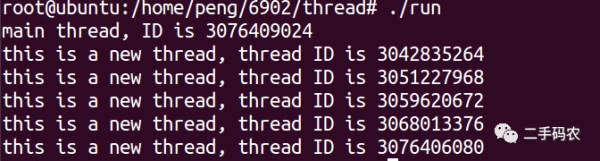
Linux多线程编程锁详解:如何避免竞争和死锁Feb 11, 2024 pm 04:30 PM在Linux多线程编程中,锁是一种非常重要的机制,可以避免线程间的竞争和死锁。然而,如果不正确使用锁,可能会导致性能下降和不稳定的行为。本文将介绍Linux中的常见锁类型,如何正确使用它们,以及如何避免竞争和死锁等问题。在编程中,引入了对象互斥锁的概念,来保证共享数据操作的完整性。每个对象都对应于一个可称为”互斥锁”的标记,这个标记用来保证在任一时刻,只能有一个线程访问该对象。Linux实现的互斥锁机制包括POSIX互斥锁和内核互斥锁,本文主要讲POSIX互斥锁,即线程间互斥锁。信号量用在多线程
 switch case 内变量的范围Feb 09, 2024 am 09:00 AM
switch case 内变量的范围Feb 09, 2024 am 09:00 AMpackagemainimport"fmt"funcmain(){x:=10switchx{case0:y:='a'fmt.Printf("%c\n",y)case1://y='b'//thiscan'tcompile,y:='b'fmt.Printf("%c\n",y)default:y:=
 Java 10中的局部变量类型推断:如何在try-with-resources语句中使用var关键字Jul 30, 2023 pm 01:34 PM
Java 10中的局部变量类型推断:如何在try-with-resources语句中使用var关键字Jul 30, 2023 pm 01:34 PMJava10中的局部变量类型推断:如何在try-with-resources语句中使用var关键字引言:Java10在局部变量类型推断方面进行了一些改进。引入了var关键字,可以使开发者在声明变量时省略类型,由编译器进行推断。本文将重点介绍如何在try-with-resources语句中使用var关键字。一、什么是try-with-reso
 详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AM
详解Golang函数中的变量作用域Jan 18, 2024 am 08:51 AMGolang函数中的变量作用域详解在Golang中,变量的作用域指的是变量的可访问范围。了解变量的作用域对于代码的可读性和维护性非常重要。在本文中,我们将深入探讨Golang函数中的变量作用域,并提供具体的代码示例。在Golang中,变量的作用域可以分为全局作用域和局部作用域。全局作用域指的是在所有函数外部声明的变量,即在函数之外定义的变量。这些变量可以在整
 掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM
掌握JavaScript函数的嵌套和作用域Nov 03, 2023 pm 07:55 PM掌握JavaScript函数的嵌套和作用域,需要具体代码示例在JavaScript编程中,函数是非常重要的概念。函数的嵌套和作用域能够极大地提高代码的可读性和灵活性。本文将介绍如何正确地使用嵌套函数和作用域,并提供具体的代码示例。函数的嵌套可以理解为在一个函数中定义了另一个函数。这种嵌套的方式能够将代码分成多个小块,使得程序的逻辑更加清晰。同时,嵌套函数还可
 Java 10中的局部变量类型推断:如何使用var关键字简化代码Jul 29, 2023 pm 07:32 PM
Java 10中的局部变量类型推断:如何使用var关键字简化代码Jul 29, 2023 pm 07:32 PMJava10中的局部变量类型推断:如何使用var关键字简化代码导言:在Java10中,引入了局部变量类型推断的特性,通过使用var关键字,可以简化代码编写过程。本文将介绍var关键字的使用方法,并通过示例代码演示其简化代码的效果。一、什么是局部变量类型推断?局部变量类型推断是指在声明局部变量时,可以使用var关键字代替显式的类型声明。编译器会根据赋值表达
 c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PM
c语言static的作用和用法是什么Jan 31, 2024 pm 01:59 PMc语言static的作用和用法:1、变量作用域;2、生命周期;3、函数内部;4、修饰全局变量;5、修饰函数;6、其他用途;详细介绍:1、变量作用域,当一个变量前有static关键字,那么这个变量的作用域被限制在声明它的文件内,也就是说,这个变量是“文件级作用域”,这对于防止变量的“重复定义”问题很有用;2、生命周期,静态变量在程序开始执行时初始化一次,并在程序结束时销毁等等。
 如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PM
如何解决Python的变量未定义错误?Jun 24, 2023 pm 10:12 PMPython是一种高级编程语言,它的易用性和流行程度使得它成为了众多程序员的首选语言。与其他语言一样,Python也存在一些常见的错误类型,例如变量未定义错误。当我们在Python中使用一个未定义的变量时,程序就会抛出一个名为“NameError”的异常。这种错误通常出现在以下几种情况下:拼写错误:可能是因为变量名拼写错误导致了变量未定义错误,我们需要仔细检


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






