はじめに
現在最も一般的に使用されている JavaScript ライブラリの 1 つは、RequireJS です。私が最近関わったプロジェクトはすべて RequireJS を使用しているか、プロジェクトに RequireJS を追加することを推奨しています。この記事では、RequireJS とは何か、およびその基本的なシナリオのいくつかについて説明します。
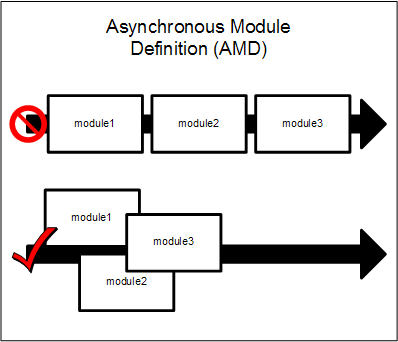
非同期モジュール定義 (AMD)
RequireJS について語るとき、JavaScript モジュールとは何か、そして AMD とは何かについて触れずにはいられません。
JavaScript モジュールは、SRP (単一責任原則) に準拠し、パブリック API を公開する単なるコード スニペットです。最新の JavaScript 開発では、多くの機能をモジュールにカプセル化でき、ほとんどのプロジェクトでは、各モジュールに独自のファイルがあります。これにより、JavaScript 開発者にとって作業が少し難しくなります。モジュール間の依存関係に常に注意を払い、これらのモジュールを特定の順序でロードする必要があり、そうしないとランタイムがエラーをスローするからです。
script タグは、JavaScript モジュールをロードする場合に使用します。依存モジュールをロードするには、最初に依存モジュールをロードし、次に依存モジュールをロードする必要があります。スクリプト タグを使用する場合は、この特定の順序でロードを調整する必要があります。スクリプトは同期的にロードされます。 async キーワードと defer キーワードを使用して読み込みを非同期にできますが、読み込みプロセス中に読み込み順序が失われる可能性があります。別のオプションとして、すべてのスクリプトをまとめてバンドルすることもできますが、バンドルするときにスクリプトを正しい順序で並べ替える必要があります。
AMD は、モジュールとその依存関係を非同期かつ正しい順序でロードできるようにモジュールを定義します。

CommonJS は、一般的な JavaScript パターンを標準化する試みです。これには、この記事を続ける前に読むことをお勧めする AMD 定義 が含まれています。 JavaScript 仕様の次のバージョンである ECMAScript 6 には、JavaScript 言語の一部となる出力、入力、およびモジュールの仕様定義があり、それほど長くはかかりません。これは、RequireJS について言いたいことでもあります。
JS が必要ですか?
RequireJS は、http://requirejs.org/ から、または Visual Studio を使用している場合は Nuget からダウンロードできる Javascript ファイルおよびモジュール フレームワークです。 Node.js などのブラウザおよびサーバー環境をサポートします。 RequireJS を使用すると、関連する依存モジュールのみを順次読み取ることができます。
RequireJS は、script タグを使用して定義した依存関係を読み込むときに、head.appendChild() 関数を通じてこれらの依存関係を読み込みます。依存関係が読み込まれると、RequireJS はモジュール定義の順序を計算し、正しい順序で呼び出します。これは、「ルート」を使用して必要なすべての機能を読み取るだけでよく、残りは RequireJS が実行することを意味します。これらの機能を正しく使用するには、定義するすべてのモジュールで RequireJS API を使用する必要があります。そうしないと、期待どおりに動作しません。
RequireJS API は、RequireJS のロード時に作成される requirejs 名前空間の下に存在します。その主要な API は主に次の 3 つの関数です:
- 定義 – この機能を使用すると、ユーザーはモジュールを作成できます。各モジュールには一意のモジュール ID があり、これは RequireJS のランタイム関数で使用されます。define 関数はグローバル関数であり、requirejs 名前空間を使用する必要はありません。
- require – この関数は依存関係を読み取るために使用されます。また、これはグローバル関数であるため、requirejs 名前空間を使用する必要はありません。
- config – この関数は、RequireJS を構成するために使用されます。
後でこれらの関数の使用方法を説明しますが、最初に RequireJS の読み込みプロセスを理解してください。
データメイン属性
RequireJS をダウンロードした後、最初に行う必要があるのは、RequireJS がどのように動作し始めるかを理解することです。 RequireJS がロードされると、data-main 属性を使用してスクリプト ファイルが検索されます (これは、src を使用して RequireJS をロードしたスクリプトと同じである必要があります)。 data-main は、すべてのスクリプト ファイルのルート パスを設定する必要があります。このルート パスに基づいて、RequireJS はすべての関連モジュールを読み込みます。次のスクリプトは、data-main の使用例です:
ルート パスを定義するもう 1 つの方法は、後で説明するように、構成関数を使用することです。 requireJs はすべての依存関係がスクリプトであると想定しているため、スクリプトの依存関係を宣言するときに .js 接尾辞を使用する必要はありません。
設定機能
独自の構成を使用するように RequireJS のデフォルト構成を変更したい場合は、require.configh 関数を使用できます。 config 関数は、多くの構成パラメーター オプションを含むオプションのパラメーター オブジェクトを渡す必要があります。使用できる構成をいくつか示します:
- baseUrl - モジュールのロードに使用されるルート パス。
- パス - ルート パスの下に存在しないモジュール パスをマップするために使用されます。
- Shims - RequireJS を使用しないスクリプト/モジュールの外部で設定された関数の依存関係と初期化関数。 RequireJS を使用してアンダースコアが定義されていないが、依然として RequireJS を通じて使用したい場合は、構成内でアンダースコアを shim として定義する必要があります。
- deps - 依存関係配列のロード
構成の使用例を次に示します:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
この例では、ルート パスは scripts/app に設定されており、lib から始まる各モジュールは scripts/lib フォルダーの下に設定されています。
RequireJS でモジュールを定義する
モジュールは、内部実装のカプセル化、公開されたインターフェイス、および合理的に限定されたスコープを持つオブジェクトです。 ReuqireJS はモジュールを定義するための定義関数を提供します。慣例により、JavaScript ファイルごとに 1 つのモジュールのみを定義する必要があります。定義関数は、依存関係配列とモジュール定義を含む関数を受け入れます。通常、モジュール定義関数は、前の配列内の依存モジュールをパラメータとして順番に受け取ります。たとえば、これは簡単なモジュール定義です:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
ロガーを含むモジュール依存関係配列が定義関数に渡され、モジュールが後で呼び出されることを確認します。同様に、定義されたモジュールに logger という名前のパラメータがあり、これが logger モジュールに設定されることがわかります。すべてのモジュールはその API を返す必要があります。この例では、2 つのプロパティ (firstName と lastName) と 1 つの関数 (sayHello) があります。その後、後で定義するモジュールが ID でこのモジュールを参照する限り、その公開された API を使用できます。
require 関数を使用します
RequireJS のもう 1 つの非常に便利な関数は、require 関数です。 require 関数はモジュールの依存関係をロードするために使用されますが、モジュールは作成されません。例: 次の用途では、jQuery を使用できる関数を定義する必要があります。
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
概要
この記事では、RequireJS ライブラリを紹介しました。これは、私がすべての JavaScript プロジェクトを作成するために使用するライブラリ関数の 1 つです。 RequireJS は、モジュールの依存関係や関連コマンドを読み込むために使用されるだけでなく、モジュール式の JavaScript コードを作成するのにも役立ちます。これはコードのスケーラビリティと再利用性に非常に役立ちます。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7694
7694 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


