ホームページ >ウェブフロントエンド >jsチュートリアル >kindeditor エディターで画像スクロール バーをクリックすると上に押し上げる Bug_javascript トリック
kindeditor エディターで画像スクロール バーをクリックすると上に押し上げる Bug_javascript トリック
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:51:261672ブラウズ
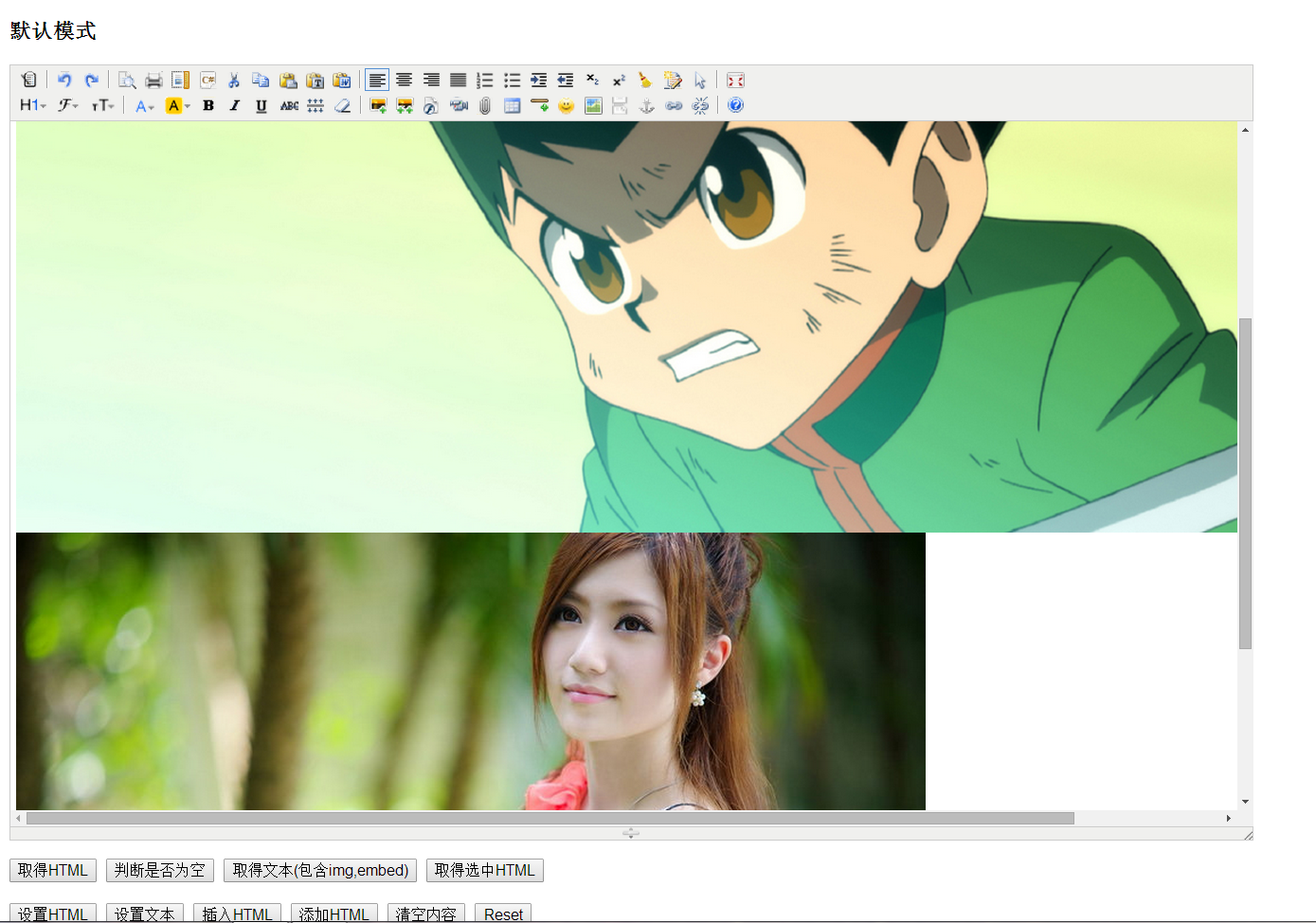
たとえば、ここで 2 つの写真を挿入すると、

どの画像をクリックしても、中のスクロール バーが上に移動します。
最初は問題の解決策があると思っていましたが、確認したところ解決策はありませんでした。その後、公式 Web サイトにアクセスして確認しようと思いましたが、このバグを投稿しようとしました。公式ウェブサイトにありましたが、提出する場所がありませんでした。
どうすれば解決できますか? このバグを解決してソースコードを調べれば、解決すると思います。
次に、クリックとマウスダウンの 2 つのイベントから直接開始して、高さが増加する場所を見つけて、必要に応じて console.log に記録して、それが真実かどうかを確認します。すると、それが見つかった。
この関数内
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
ここは主にbox.topです。理由はわかりませんが、画像をクリックするとマイナスの値になるためと思われます。現在のマウスクリックなどではなく、ドキュメントからの画像の高さ。
そこで、y を取得する前に box.top が >0 かどうかを確認し、それを 0 に設定します。しかし、効果はありませんでした。つまり: box.top= box.top
うまくいかない場合は、 y=box.top pos.y, y = (parseInt(box.top)
このバグは解決されましたが、どこで問題が発生するかはわかりません。したがって、変更を加えるときはさらにテストしてください。とにかく、問題は見つかりませんでした。何か問題があれば、忘れずに思い出してください。ありがとう。上記がこの記事の全内容です。同じニーズを持つ友人に少しでも役立つことを願っています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

