誰に尋ねるかによって、HTML 5 は、よりセマンティックな Web を作成するための次の大きなステップであるか、それともタグとマークアップの不完全な寄せ集めにすぎないかのどちらかです。困っています。
この議論の双方にとっての問題は、自然環境で HTML 5 を使用しているサイトがほとんどないため、現在認識されている問題に対する理論的な解決策がほとんどテストされていないことです。
とはいえ、次世代 Web マークアップ ツールの利点と潜在的な落とし穴を理解するのは難しくありません。
コンテンツ
1. HTML 5 の違いは何ですか?
2. 最後に、誰でも覚えられる文書タイプ
3. 最も基本的な意味構造
1.
2.
3.
1.
2.
3.
4. まとめる
5. 新しい要素の書き方
6. 古いブラウザとの互換性
7. HTML 5 が使えるようになりましたが、使いますか?
HTML 5 の違いは何ですか?
まず、HTML 5 では何を表現するのでしょうか?まず、HTML 5 とは何を意味するのでしょうか? 理論上は、キャンバスやオフライン ストレージ API 仕様などの新しいセマンティック構造タグ、および新しいインライン セマンティック タグなど、すべてを表現します。ただし、実際の理由 (追記: ブラウザのサポートの問題) を構造タグのみに限定します。キャンバス、オフライン ストレージ、ローカル ビデオ、地理位置情報 API はすべて優れていますが、まだすべてのブラウザーで均一にサポートされているわけではありません。
「しかし、待ってください。ほとんどのブラウザは新しい構造要素もサポートしていません!」とあなたは言います。それは本当ですが、ほとんどのブラウザは、ラベルを作成したいものは何でも喜んで受け入れます。 IE6 でも新しいタブを処理できますが、CSS でスタイルを設定したい場合は、JavaScript の助けが必要になります。
新しいタグのスタイルを設定するときに覚えておく必要があることの 1 つは、ほとんどのブラウザでは不明なタグにはデフォルトのスタイルがないということです。これらは行レベルの要素ともみなされます。それでも、HTML 5 の新しいタグのほとんどは構築できるため、それらにブロックレベル要素の動作を与えます。解決策は、CSS スタイルに display:block; を必ず含めることです。
今日の HTML 5 の新しい機能のいくつかを理解するために、本題に取り掛かり、いくつかの新しい構造要素を使用してみましょう。
最後に、誰でも覚えられるドキュメントの種類
HTML 5 ドキュメントを作成するために最初に行う必要があるのは、新しいドキュメント タイプを使用することです。さて、HTML 4 または XHTML 1.x のドキュメント タイプをはっきりと覚えているなら、あなたは私たちよりもかなりのやんちゃな人です。新しいページを作成するときは常に、古いファイルを開いて、ドキュメント タイプ定義を切り取って貼り付ける必要があります。
これは本当に面倒ですが、私たちが 新しい HTML 5 ドキュメント タイプ を好む理由です。準備はできたか?彼は次のように現れます:
覚えるのはそれほど難しくありません。シンプルでわかりやすい。大文字と小文字は区別されません。
そのアイデアは、HTML のバージョン管理を停止し、下位互換性を容易にすることです。長期的に見て成功するかどうかは別の問題ですが、少なくとも平均的な入力時間を節約できます。
最も基本的な意味構造
ページを HTML 5 ドキュメントとして定義しました。ここまでは順調ですね。さて、私たちが噂になっているこれらの新しいレーベルとは一体何なのでしょうか?
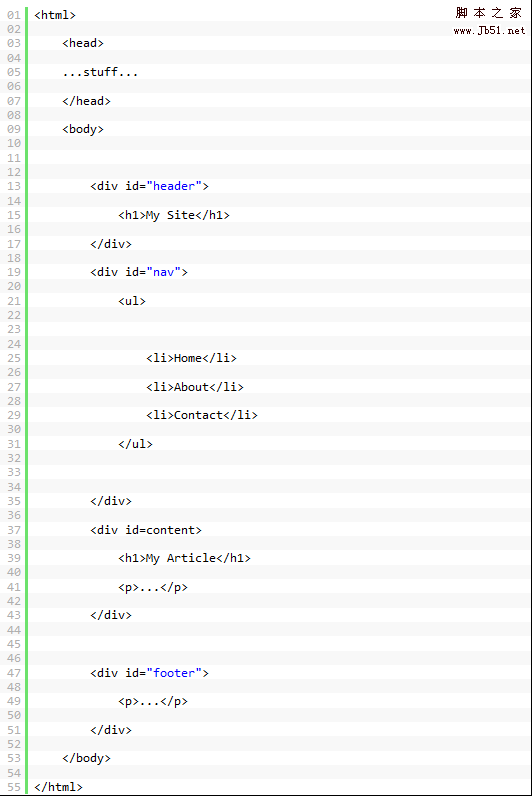
新しいタグについて詳しく説明する前に、次のような平均的な Web ページの構造について考えてください。
これはプレゼンテーションの目的には問題ありませんが、ページ要素に含まれる内容について知りたい場合はどうすればよいでしょうか?
上記の例では、すべての構造 div に ID を追加しました。これは知識のあるデザイナーの間ではよくあることです。目的は 2 つあり、1 つ目は、ID がページの特定の段落にスタイルを適用するために使用できるアンカーを提供すること、2 つ目は、ID が基本的な擬似意味構造として機能することです。高度なパーサーはタグの ID 属性を調べて、その意味を推測しようとしますが、ID 名がサイトごとに異なる場合、それは困難です。
ここで新しい構造タグが登場します。
これらの ID が慣例になったことを認識し、HTML 5 の作成者はさらに一歩進んで、これらの要素の一部を独自のタグにしました。 HTML 5 で有効になる新しいタグの簡単な概要は次のとおりです:
head タグは、章または Web ページ全体に関する紹介情報のコンテナとして設計されています。 nav 要素は非常に明白で、ナビゲーション要素です。もちろん、何をナビゲーションとしてカウントするかについては議論があります。基本的なサイト ナビゲーションがありますが、場合によってはページ ナビゲーション要素も存在します。 HTML5 の作成者である WHATWG は最近、 nav と HTML5 に関する白熱した議論の詳細については、nav 要素 に関する Jeffrey Zeldman の記事を参照してください。 ページ ナビゲーションを含めるためにまだ
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:< a>を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。
 H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PMH5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PM
H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PMH5ページは、リンクを手動で作成するか、短いリンクサービスを使用するという2つの方法でリンクを生成できます。手動で作成することにより、H5ページのURLをコピーするだけです。短いリンクサービスを通じて、URLをサービスに貼り付けてから短縮URLを取得する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい