ホームページ >ウェブフロントエンド >jsチュートリアル >Jsonpポストクロスドメインソリューション_JavaScriptスキル
Jsonpポストクロスドメインソリューション_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:51:251119ブラウズ
最近、プロジェクトでこのような問題に遭遇しました。jsonp のクロスドメインの問題に関しては、get 値は問題ありませんが、post 値は問題ありません。そこで、これに関する多くの情報をインターネットで読みました。問題は解決しました。今日は時間を割いて共有します。
説明:
http://www.t1.com/index.php サーバー URL
もちろん、これは私のローカル構成なので、私自身の対応するアドレスに変更する必要があります。
クライアントコード:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
サーバーコード:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
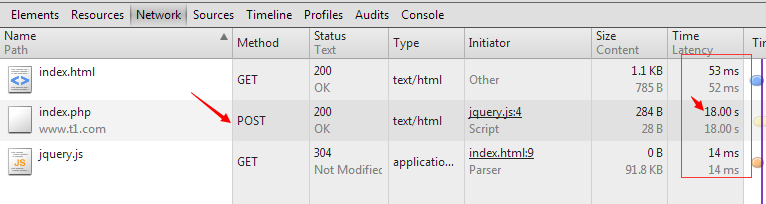
ブラウザは次のように実行されます:

送信方法が post に設定されている場合でも、Jsonp は本当に post 送信をサポートしていませんか?
苦労の末、スタックオーバーフローでこれに関する情報を見つけました。外国人も同様の問題に遭遇するようです。
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-species-contenttype-with-jquery
重要なポイントは次のとおりです:

上の図を見ると、矢印の部分に変化があることがわかりました。今のところは気にしません。念のため、最初にプログラムに入れてみましょう。完了
クライアントの変更:
追加:crossDomain: true
変更: データタイプ: "json"
サーバー側の追加:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
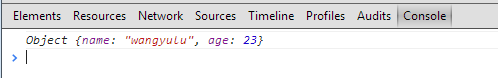
実行結果は次のとおりです:


この時点で、問題は最終的に解決されたことがわかりましたが、リクエスト時間が非常に長いことが詳細に観察されました、、、外国人は効率的な解決策を持っていないようです、
最後に言いたいのは、POST モードで JSONP を完全にサポートするのは非常に難しいということです。これには時間がかかります。
上記の内容は他の技術的な点に関連している可能性がありますので、興味があればご自身で勉強してください。うまく書かれていない場合でも、文句を言わないでください。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

