1. 色を理解する
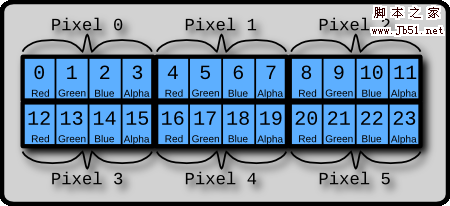
私たちはコンピューター画面上でカラフルな画像を見ることができますが、実際、これらの画像はピクセルで構成されています。では、ピクセルとは何でしょうか?色は何ですか? (これら 2 つの質問をする人は、考えるのが好きな人に違いありません) ピクセルは、実際にはメモリ内の連続する 2 進ビットのセットに対応します。これは 2 進ビットなので、当然のことながら、各ビットの値は 0 または 0 のみです。もう1つ!このように、連続する 2 進ビットのセットは 0 と 1 によってさまざまな状況に組み合わせることができ、それぞれの組み合わせによってピクセルの色が決まります。下の写真を見てください
声明: この記事はオリジナルの記事であり、著者はすべての権利を留保します。転載は歓迎です。著者 Zuo Yu と出典 Blog Garden を明記してください。 >

この画像は 6 つのピクセルを表し、合計 24 個の小さなボックスで構成されていることがわかります。
注: 画像内の 小さなボックスは、8 バイナリ ビットであるバイト を表します。
したがって、各ピクセルは 4 バイト で構成されます。これら 4 バイトの意味も図に示されています:
最初のバイトはピクセルの赤の値を決定します
2 番目のバイトはピクセルの緑色の値を決定します
3 番目のバイトはピクセルの青の値を決定します
4 番目のバイトはピクセルの透明度の値を決定します
各色の値のサイズは 0 から 255 です (質問: なぜ 255 までしかできないのですか?) 透明度の値: 0 は完全な透明を表し、255 は完全な不透明を表します。
このように、 (255, 0, 0, 255) を使用して 純粋な赤 ピクセル
を表すことができます。メモリ内では、次のような 32 ビット文字列です: 11111111 00000000 00000000 11111111
2. ピクセルを操作する
色とピクセルの本質を理解すると、グラフィックスに対してより複雑な処理を実行できるようになります。
ただし、HTML5 は現在、setPixel や getPixel のようなピクセルを直接操作するメソッドを提供していませんが、方法もあります
ImageData オブジェクトを使用するだけです:
ImageData オブジェクト は、画像のピクセル値を保存するために使用されます。幅、高さ、データの 3 つの属性があります。データ属性は、画像のすべてのピクセル値を実際に保存します。データ。
データ属性は、前の画像で見たのとまったく同じ方法でピクセル値を保存します。
imageData.data[index*4 0]
imageData.data[index*4 1]
imageData.data[index*4 2]
imageData.data[index*4 3]
上記は、データ配列内の 4 つの連続する隣接する値 を取り出します。これらの 4 つの値は、それぞれ画像内の インデックス 1 ピクセル の赤、緑、青、透明度の値。
注: インデックスは 0 から始まり、画像には幅 * 高さの合計ピクセル、および幅 * 高さ * 4 の合計値が存在します。配列 に保存されます
Context オブジェクト Context には、ImageData オブジェクトを作成、読み取り、設定するための 3 つのメソッドがあります。
createImageData
(width, height): メモリ内に指定されたサイズの ImageData オブジェクト (つまり、ピクセル配列) を作成します。オブジェクト内のピクセルはすべて黒で透明です。つまり、rgba(0,0, 0,0)getImageData
(x, y, width, height): この IamgeData オブジェクトには、指定された領域のピクセル配列が含まれます。 putImageData
(data, x, y): ImageData オブジェクトを画面の指定された領域に描画します
3. 簡単な画像処理の例
ここまで言ってきましたが、私たちは得た知識を使って画像プログラミングをプレイすることになるでしょう。いつか Chrome で PhotoShop をプレイすることになるでしょう。
プログラムはおそらく次のようになります:1. セキュリティエラー (Security_ERR:DOM EXCEPTION 18) が発生しないように、ブログの上部にバナーの背景画像を使用します。この例を実行したい場合は、独自のイメージに変更する必要がある場合があります
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ホットトピック
 7704
7704 15
15 1640
1640 14
14 1393
1393 52
52 1288
1288 25
25 1231
1231 29
29


