ホームページ >コンピューターのチュートリアル >ブラウザ >Firefox でカラーピッカーを使用する方法
Firefox でカラーピッカーを使用する方法
- PHPz転載
- 2024-01-31 16:36:101546ブラウズ
php エディター Zimo が、Firefox ブラウザーのカラーピッカーの使い方を教えます! Firefox のカラー ピッカー機能を使用すると、Web ページ上の任意の色のコードを簡単に取得できます。次の手順に従ってください。 1. Firefox を開き、色を取得したい Web ページにアクセスします。 2. 色を取得したい領域を右クリックし、「要素の検査」を選択します。 3. ポップアップの「要素の検査」ウィンドウで、色を取得する要素を含む HTML コードを見つけます。 4. HTML コードの上にマウスを置くと、要素の 16 進数のカラー コードを表示するカラー ピッカー ツールチップが表示されます。 5. カラー ピッカー ツールチップのカラー コードをクリックしてクリップボードにコピーします。 これで、コピーしたカラーコードを、画像編集ソフトウェアや CSS コードなど、必要な場所に貼り付けることができます。

Firefox カラー ピッカーの使用に関するチュートリアル
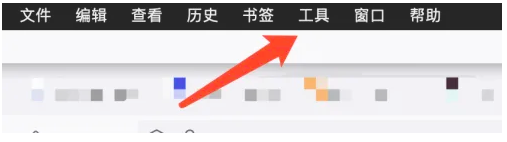
1. ソフトウェアを開いた後、マウスを上にスライドさせ、ナビゲーション バーが表示されたら、[ツール] オプションをクリックします。

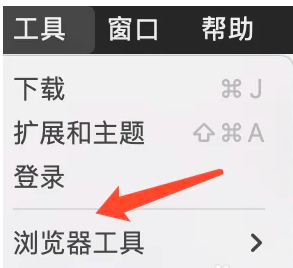
2. ポップアップ ツール メニュー バーで、[ブラウザ ツール オプション] をクリックします。

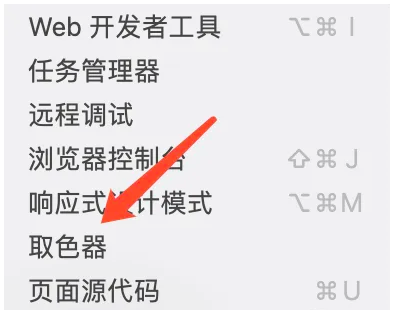
3. ポップアップ表示されるブラウザ ツールのメニュー バーで、カラー ピッカー ツールをクリックします。

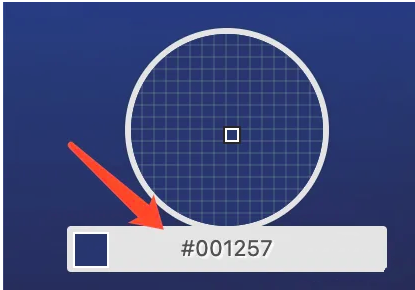
4. 表示されるカラー ピッカー ツールで、対応する色を選択し、クリックして直接貼り付けます。

以上がFirefox でカラーピッカーを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

