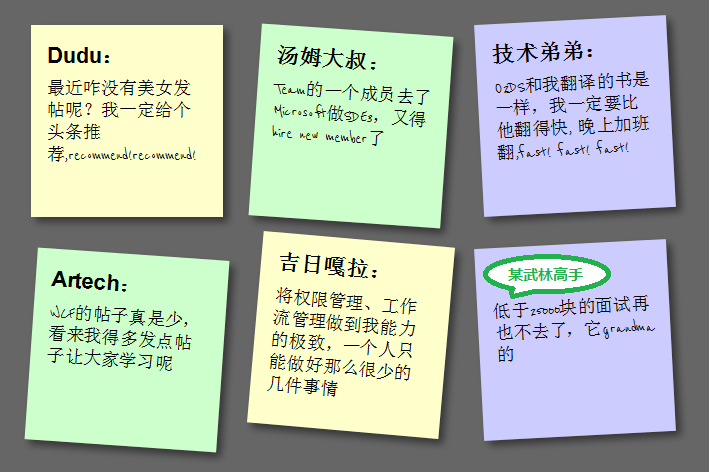
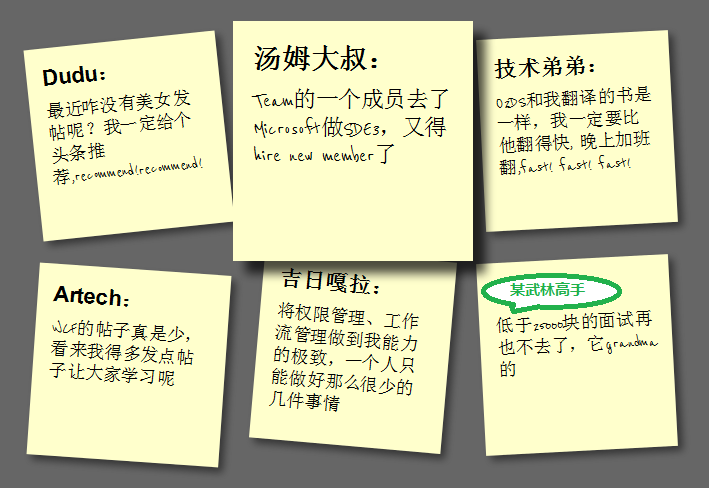
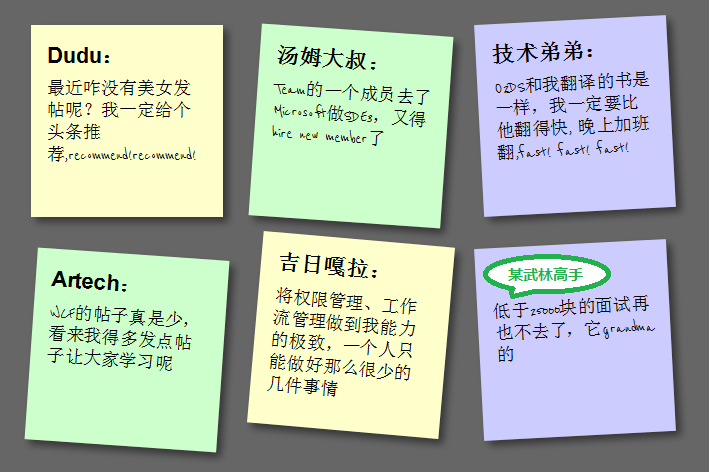
この記事では、HTML5/CSS3 を使用して、たった 5 つのステップで付箋効果のある HTML ページを作成する方法を説明します。レンダリングは次のとおりです。
(注: 画像内のテキストは純粋に捏造されたものであり、面白い目的で使用しています。類似点はまったくの偶然です。ありがとうございます!
注: この効果は、HTML5、IE のサポートが不完全であるため、表示されません。効果。
ステップ 1: 基本的な HTML と正方形を作成する
まず、基本的な HTML 構造を追加し、基本的な正方形を構築します。コードは次のとおりです:
-
ドゥドゥ:
最近美しい女性が投稿しないのはなぜですか?必ず見出しを推奨します。推奨します!
;h2>アンクル トム: -
技術兄弟:
私は彼よりも早くなければなりません、早く!
- a href=" #">
-
ジリ・ガラ:
🎜>一人でできることは限られています。
某武術家:
25,000元未満では二度と面接に行きません。おばあちゃんです
チームのメンバーが SDE3 に取り組むために Microsoft に行ったため、新しいメンバーを雇わなければなりませんでした
; li>
主にキーボード アクセスをサポートするために、href 接続を追加します。 、CSS コードは次のとおりです:
コードをコピー
コードは次のとおりです:
*{
margin:0;
li{
リストスタイル:none;
ul{
パディング:3em>}
ul li a {
色:#000;
表示:ブロック;
幅:10em;
パディング:1em;
}
margin:1em;
float:left;
ステップ 2: シャドウと手書きの筆記体
このステップでは、正方形のシャドウ効果を実現し、フォントを Google が提供する筆記体 (英語のみ) に変更します。フォント API のサポート、直接使用できます。まず、Google API への呼び出しを追加します。
コード
をコピーします。コードは次のとおりです:
次に、このフォントを参照するように設定します:
 コードをコピーします
コードをコピーしますコードは次のとおりです。
}
影に関しては、各ブラウザが完全にサポートしていないため、個別に処理する必要があります。コードは次のとおりです:
ul li a
{
text-decoration: none;
color: #000; : #ffc;
高さ: 10em;
パディング: 1em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33 ,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
効果は次のとおりです:
ステップ 3:正方形を傾ける
正方形を傾けるには、li->a に次のコードを追加する必要があります:

-moz-transform:rotate(-6deg) ;
}
しかし、正方形をすべて傾けるのではなく、ランダムに傾けるには、新しい CSS3 セレクターは、2 つごとと 3 つごとに 4 度ずつ正方形を傾けます。それぞれの傾きはマイナス 3 度で、6 つの傾きごとに 5 度になります。
top:5px;
ul li:nth; -child(3n) a{
-o-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg); 🎜>position:relative;
top:-5px;
ul li:nth-child(5n) a{
-o-transform:rotate(5deg); -transform:rotate(5deg);
-moz-transform:rotate(5deg );
top:-10px;
効果は次のとおりです:
ステップ 4: ホバーとフォーカス 正方形をズーム
ホバーとフォーカス中にズーム効果を実現するには、次のコードを追加する必要があります:
コードをコピーします
コードは次のとおりです:

ul li a:hover,ul li a:focus{
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7 );
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); 🎜>box-shadow:10px 10px 7px rgba(0,0,0,.7);
コードをコピーします
コードは次のとおりです:
-o-transition:-o-transform .15s リニア;
 -webkit-transition :-webkit-transform .15s リニア;偶数と 3n で異なる色を定義します:
-webkit-transition :-webkit-transform .15s リニア;偶数と 3n で異なる色を定義します: -webkit-transform:rotate(4deg); );
位置:相対;
背景:#cfc;
ul li:nth-child(3n){
-webkit-transform:回転(-3度);
位置:相対; 🎜>背景:#ccf;
}

概要
この時点で、HTML5 と CSS3 の基本機能を使用して、非常に優れた付箋エフェクトを作成しました。これは確かに非常に強力です。JavaScript と組み合わせるなど、いくつかの高度な機能を追加すると、Dang Knight Brick が提供する HTML5 ラボ シリーズの記事からわかります。
また: 画像内のテキストは全くの偶然です。ありがとうございます。
 HTML5 Webサイトにオーディオを追加する方法は?Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?Mar 10, 2025 pm 03:01 PMこの記事では、< audio>を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?Mar 13, 2025 pm 08:00 PMこの記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?Mar 10, 2025 pm 06:34 PMこの記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?Mar 18, 2025 pm 02:16 PMこの記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 ユーザー入力にHTML5フォームを使用する方法は?Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?Mar 10, 2025 pm 02:59 PMこの記事では、HTML5フォームを作成および検証する方法について説明します。 < form>の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?Mar 13, 2025 pm 07:51 PMこの記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?Mar 18, 2025 pm 02:17 PMこの記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?Mar 12, 2025 pm 03:20 PMこの記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7444
7444 15
15 1371
1371 52
52



