ホームページ >コンピューターのチュートリアル >コンピュータ知識 >親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?
親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?
- 王林転載
- 2024-01-24 17:00:191213ブラウズ
英雄の皆さん、PS CS3 を使用して写真を次の写真に分割するにはどうすればよいですか?具体的な方法は です。
ちょっと待ってください。詳細な方法を書きます:
まず、前景色を「黒」、背景色を「白」に設定します
1. 画像(背景)を開き、ロックを解除して「レイヤーマスク」を追加します
2. パス ツール>シェイプ ツール>楕円ツールを選択し、「シェイプ レイヤー」属性を付けて、楕円形の塗りつぶしレイヤーを描画します。
3. Shift Ctrl Alt を押しながらマウスを平行に移動し、パスをコピーして、交差部分を必要な部分にします4. パス属性の「交差領域」を選択すると、必要な形状が表示されます
5. レイヤーウィンドウの「シェイプレイヤー」を右クリックし、「レイヤーのラスタライズ」を選択します。
6.ctrl t 「自由変形」で形状を適切なサイズに調整し、確認します
7.ctrl j 「クイックコピー」レイヤー、もう一度 Ctrl t を押して「自由変形」を表示し、Shift キーを押しながらコピーしたレイヤーを適切な位置に移動し、確認します。
8. 満足するまでshift ctrl alt tを押してコピーを続けます
9. シェイプ レイヤーを結合する: 上部のシェイプ レイヤーをクリックし、Shift キーを押しながら下部のシェイプ レイヤーをクリックしてすべてのシェイプ レイヤーを選択し、Ctrl キーを押しながら結合します。
10. シェイプレイヤーを非表示にします(この時点で選択されています)11. 選択ツールを使用し、Ctrl キーを押したままシェイプ レイヤーをクリックして選択範囲にします。
12. 背景レイヤーを選択して「レイヤーマスク」をアクティブにし、ctrl del を押して背景色「白」を塗りつぶし、shift ctrl i を押して選択範囲を反転し、alt del を押して前景色「黒」を塗りつぶします。
13. この時点でエフェクトが出ており、背景も自由に追加できますわかりました、この方法は習得できたと思います
これに基づいて柔軟に使用できます
pscs3 でこのようなフォントを作成する方法
こんにちは、ホスト!
画像が小さすぎるため、何のフォントであるかよくわかりません
太いフォントを例に挙げてみましょう
1. 新しいレイヤーを作成し、「Xiao Xu Visual Field NXB チーフ デザイナー」という文字を入力し、白い
で塗りつぶします。
2. これらの単語のストローク効果を作成します。
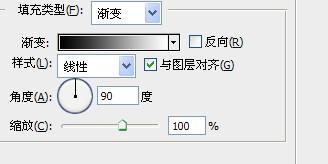
このパネルの「fx」にストローク項目があります。
通常はカラー ストロークを使用しますが、ここでは「グラデーション」を選択し、グラデーション カラーを自分で調整します。このような######3. 次に「五角形の星」を作ります カスタムシェイプツールに「五角形の星」のパターンがありますので、それを選択したら新規レイヤーを作成し、色を塗りつぶします。 (理解できない場合は、もう一度質問してください) 
 まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます
まず、このように画面上に「正義」という単語を、できれば通常の斜体で書きます  。
。
次にテキストを削除し、ペンツールを使用して単語の上の点を削除すると、次のようになります。
5. コンテンツがすべて出てきたので、あとはこれらのコンテンツを同じサイズに調整してまとめればOKです。
私が作ったエフェクトはこんな感じですが、「X」に見えるものはどうやらそうではないようです! 
 お役に立てれば幸いです!
お役に立てれば幸いです!
以上が親愛なる英雄の皆様、PS CS3 を使用して写真を分割する方法を知りたいのですが、具体的な手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

