ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery と DOM の簡単な紹介 object_jquery
Jquery と DOM の簡単な紹介 object_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:501799ブラウズ
初めて jquery を学習する場合、DOM オブジェクトと Jquery オブジェクトの区別がつかないことがよくあります。それらの関係と違いについて簡単に説明します。
1.DOM オブジェクト (ドキュメント オブジェクト モデル)
ドキュメント オブジェクト モデル。各 DOM はツリーとして表現できます。たとえば、以下は単純な Web ページ コードです。

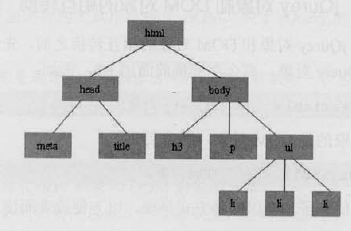
DOM として表現:

JS の getelementsByTayName または getelementsByTayId を通じてツリー内のノードを取得できます。このようにして取得された要素は、DOM オブジェクトであり、JS のメソッドを使用できます。
var objhtml = domobj.innerhtml;
2.Jquery オブジェクト
Jquery オブジェクトは、Jquery で DOM オブジェクトをラップすることによって生成されるオブジェクトであり、Jquery のメソッドを呼び出すことができます。例:
$("#foo").HTML();
Jquery オブジェクトは DOM オブジェクトのメソッドを呼び出すことができません。例: 3. DOM オブジェクトと Jquery オブジェクト間の相互変換
変換する前に、まず変数を定義するスタイルを指定する必要があります。たとえば、Jquery オブジェクトを定義する場合は、次のように $ 記号を追加します。
var $obj=Jquery对象
Jquery クラス ライブラリに必要なメソッドがない場合、または Jquery メソッドが不明な場合は、それを DOM オブジェクトに変換できます。 Jquery オブジェクトを DOM オブジェクトに変換するには 2 つの方法があります。 -[インデックス]/get(インデックス),
var domobj=DOM对象
(2) Jquery 自体によって別のメソッドが提供されます。これは、get(index) を通じて DOM オブジェクトを取得するものです。例:
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
4. DOM オブジェクトを Jquery オブジェクトに変換します
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

