CSS3 では、box-shadow と border-radius が画像に直接使用されている場合、ブラウザーはそれらを適切にレンダリングできません。ただし、画像を背景画像として使用すると、追加されたスタイル ブラウザで適切にレンダリングできます。 box-shadow、border-radius、transition を使ってさまざまな画像スタイルの効果を作成する方法を紹介します。
問題
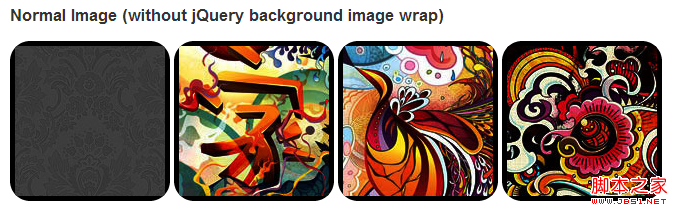
デモを見ると、画像の最初の行に border-radius と inline box-shadow を設定していることがわかります。 Firefox は画像の境界半径をレンダリングしますが、インライン ボックス シャドウはレンダリングしません。どちらの効果も Chrome と Safari ではレンダリングされません。
.normal img {
ボーダー: ソリッド 5px #000;
-webkit-border-radius: 20px;
-webkit-box-shadow : インセット 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: インセット 0 1px 5px rgba(0,0,0,.5); inset 0 1px 5px rgba(0,0,0,.5);
Firefox エフェクト
:
クローム/サファリ

 回避策
回避策  border-radius と inline box-shadow が適切に機能するには、画像を背景画像に変換する必要があります。
border-radius と inline box-shadow が適切に機能するには、画像を背景画像に変換する必要があります。 動的メソッド
 この作業を動的に完了するには、jquery を使用して背景画像ラッパーを各画像に追加する必要があります。次の JS コードは、span パッケージを各画像に追加します。span の背景画像のパスは画像のパスです。
この作業を動的に完了するには、jquery を使用して背景画像ラッパーを各画像に追加する必要があります。次の JS コードは、span パッケージを各画像に追加します。span の背景画像のパスは画像のパスです。 コードは比較的単純なので説明する必要はないと思います。よくわからない場合は、jquery API を直接確認してください。
コードをコピー
$(this).wrap(function(){
return '< ;span class="image-wrap ' $(this).attr('class') '" style="position:relative; display:inline-block; background:url(' $(this).attr( 'src' ) ') 繰り返しなし 中央 中央; 幅: ' $(this).width() 'px; 高さ: ' $(this).height() 'px;" />';
} );
$(this).css("opacity","0");
出力
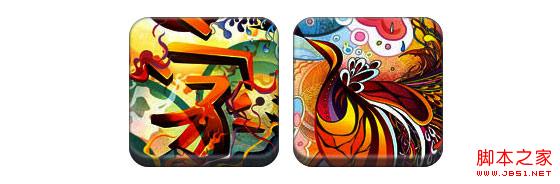
上記のコードは次の結果を出力します:
コードをコピーします
コードは次のとおりです:

円形画像の効果を実現するために border-radius を使用することを追加します。その効果は次のとおりです:
 コードをコピーします
コードをコピーしますコードは次のとおりです:
カードスタイル
複数のインライン ボックス シャドウを使用したカード スタイルの画像。
css:
コードをコピー

コードは次のとおりです:
.card .image-wrap {
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5) 、インセット 0 -1px 0 rgba(0,0,0,.4);
-moz-box-shadow: インセット 0 0 1px rgba(0,0,0,.8), インセット 0 2px 0 rgba( 255,255,255,.5)、インセット 0 -1px 0 rgba(0,0,0,.4);
ボックスシャドウ: インセット 0 0 1px rgba(0,0,0,.8)、インセット 0 2px 0 rgba(255,255,255,.5)、インセット 0 -1px 0 rgba(0,0,0,.4);
-webkit-border-radius: 20px; 🎜>border-radius: 20px;
}
以下はレリーフ効果です。
css:

-moz-box-shadow: インセット 0 0 2px rgba(0,0, 0,. 8)、インセット 0 2px 0 rgba(255,255,255,.5)、インセット 0 -7px 0 rgba(0,0,0,.6)、インセット 0 -9px 0 rgba(255,255,255,.3); >box-shadow: インセット 0 0 2px rgba(0,0,0,.8)、インセット 0 2px 0 rgba(255,255,255,.5)、インセット 0 -7px 0 rgba(0,0,0,.6)、 inset 0 - 9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
border-radius: 20px;
ソフト レリーフ スタイル
レリーフ スタイルと比較して、新しいスタイルでは 1px のぼかし属性が追加されます。
css:

コードをコピー
カットアウト スタイル
埋め込みボックス シャドウを使用して、カットアウト効果を実現します。
css:
コードをコピー

コードは次のとおりです:
変形と光る
この例では、マウスをスライドさせると、画像パッケージに遷移属性を追加します。角丸から丸に変更します。次に、複数のボックス シャドウを使用してグロー効果を実現します。
css:
コードをコピー
 コードは次のとおりです:
コードは次のとおりです: .morphing-glowing .image-wrap {
境界半径: 60em>}
ハイライト効果
ハイライト効果は、:after 疑似クラスを要素に追加することで実現されます。

css:
.glossy .image-wrap {
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5); 0 -1px 0 rgba(0,0,0,.5);
ボックスシャドウ: インセット 0 -1px 0 rgba(0,0,0,.5);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
.glossy .image-wrap:after {
position:
content : ' ' ;
幅: 100%;
上: 0;
-webkit-border-radius: 20px; moz-border -radius: 20px;
border-radius: 20px;
background: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%) ;
background: -webkit-gradient(linear, 左上, 左下, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,.1))) ;
背景:linear-gradient(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%);
反射効果
この例では、ハイライト効果を一番下に移動して、反射効果を実現します。
css:

コードをコピー
-webkit-border-top-right-radius: 20px; -topleft: 20px;
-moz-border-radius-topright: 20px;
border-top-right-radius: 20px; -moz-linear-gradient(top, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%);
background: -webkit-gradient(linear, 左上, 左下); 、color-stop(0%,rgba(0,0,0,.3))、color-stop(100%,rgba(255,255,255,0))); 0,0 ,0,.3) 0%,rgba(255,255,255,0) 100%);
}
.reflection .image-wrap:hover {
位置: 相対; -8px;
}
ハイライトと反射
この例では、:before と :after を使用してハイライトと反射の効果を組み合わせます。
css:
コードは次のとおりです:
 .glossy-reflection .image-wrap {
.glossy-reflection .image-wrap { -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5), inset 0 1px 0 rgba(255,255,255,. 6);
-moz-box-shadow: インセット 0 -1px 0 rgba(0,0,0,.5)、インセット 0 1px 0 rgba(255,255,255,.6); 0 -1px 0 rgba(0,0,0,.5)、インセット 0 1px 0 rgba(255,255,255,.6);
-moz-transition: 1s; >transition: 1s;
-webkit-border-top-right-radius: 20px;
-moz-border-radius -topleft: 20px; : 20px;
border-top-right-radius: 20px;
background: -moz-linear-gradient(top, rgba(230,230,230,.3)) 0%、rgba(230,230,230,0) 100%);
背景: -webkit-gradient(linear, 左上, 左下, カラーストップ (0%,rgba(230,230,230,.3)), カラーストップ(100%,rgba(230,230,230,0)));
背景: 線形勾配(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%); >
テープ スタイル
この例では、:after を使用してテープ効果を実現します。

css:
.tape .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.7), inset 0 2px 0 rgba(255,255,255,.3),インセット 0 - 1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow: インセット 0 0 2px rgba(0, 0,0 ,.7)、インセット 0 2px 0 rgba(255,255,255,.3)、インセット 0 -1px 0 rgba(0,0,0,.5)、0 1px 3px rgba(0,0,0,.4) );
ボックスシャドウ: インセット 0 0 2px rgba(0,0,0,.7)、インセット 0 2px 0 rgba(255,255,255,.3)、インセット 0 -1px 0 rgba(0,0,0, .5) , 0 1px 3px rgba(0,0,0,.4);
}
.tape .image-wrap:after {
位置: 絶対;
幅: 60px;
高さ: 25px;
左: 50%;
ボーダー: 1px rgba(137,130) ,48, .2);
背景: -moz-linear-gradient(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%); webkit-gradient (リニア、左上、左下、color-stop(0%,rgba(254,243,127,.6))、color-stop(100%,rgba(240,224,54,.6)));背景: 線形 -gradient(top, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,. 3), 0 1px 0 rgba(0,0,0,.2);
}
変換と色付け
この例では、:after を使用します。 、マウスが上を通過すると、放射状のグラデーション効果が得られます。
css:

コードをコピー
ボーダー半径: 30em;
}
位置: 絶対;
幅: 100% ;
高さ: 100%;
左: 0;
-moz-transition: 1 秒;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
}
.morphing-tinting .image-wrap:hover:after {
: -webkit-gradient(radial, 50% 50%, 40, 50% 50%, 80, from( rgba(0,0,0,0)), to(rgba(0,0,0,1))) ;
背景: -moz-radial-gradient(50% 50%, 円, rgba(0, 0,0,0) 40px, rgba(0,0,0,1) 80px); 🎜>
フェザーエッジサークル
また、放射状グラデーションを使用してマスクを作成し、フェザリング効果を実現することもできます。
css:
コードをコピー
コードは次のとおりです:
.feather .image-wrap {
-webkit-border-radius: 30em; -moz-border-radius: 30em; 30em; }
.feather .image-wrap:after {
位置: ' ';
 幅: 100%;
幅: 100%; 🎜>上: 0;
左: 0;
背景: -webkit-gradient(radial, 50% 50%, 50, 50% 50%, 70, from(rgba(255,255,255,0)), (rgba( 255,255,255,1)));
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:&lt; a&gt;を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。
 H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PMH5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






