ホームページ >コンピューターのチュートリアル >ブラウザ >Google Chromeで開発者モードを有効にするにはどうすればよいですか?
Google Chromeで開発者モードを有効にするにはどうすればよいですか?
- PHPz転載
- 2024-01-14 11:06:063927ブラウズ
Google Chrome の開発者モードをオンにするにはどうすればよいですか? Google Chromeは、非常に使いやすいデバッグ機能を提供し、HTML Webページを自由にデバッグできるようサポートしているため、多くの開発・技術者に愛用されています。 Google Chrome のデバッグ機能を使用したい場合は、まず Google Chrome の開発者モードをオンにする必要があります。操作方法がまだわからないユーザーも多いです。具体的な方法については編集者が以下で説明します。興味のあるユーザーは続けてください。以下の専門家が、Google Chrome の開発者モードを簡単にオンにする方法を教えます。

専門家が Google Chrome の開発者モードを簡単に開く方法を教えます
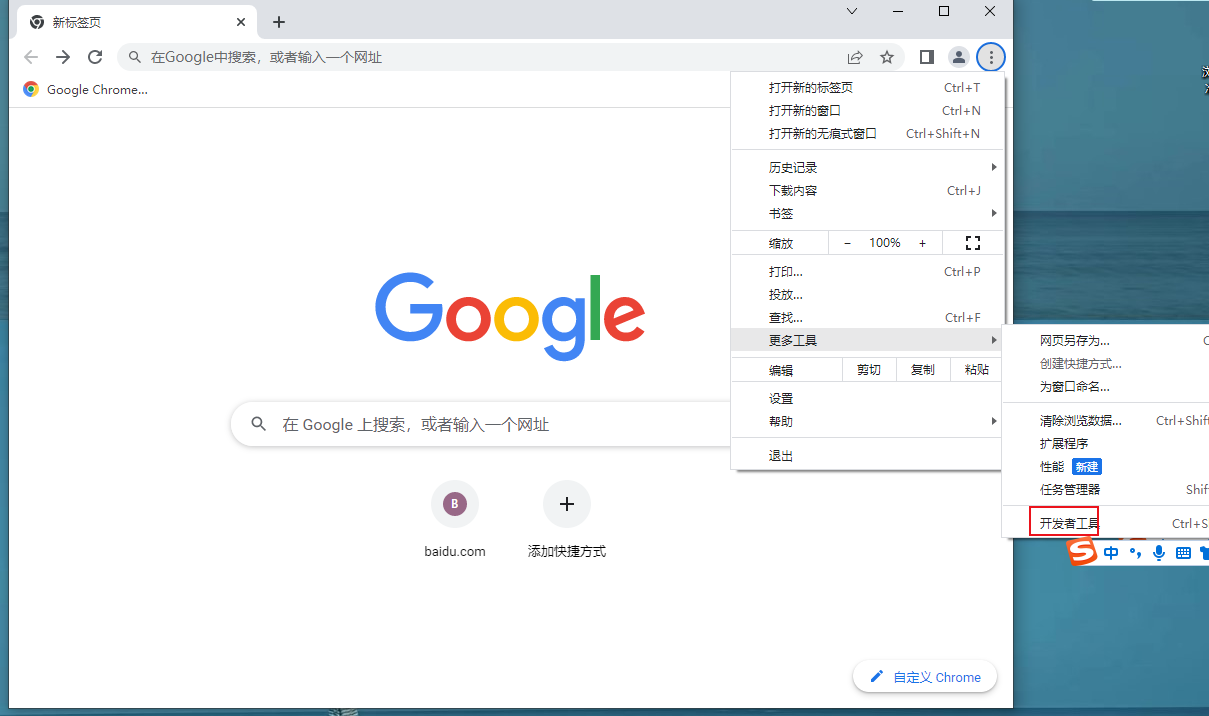
1. まずブラウザを開いて、右上隅にある下の画像を見つけます。矢印で示された機能アイコンをクリックすると、メニュー インターフェイスが開きます。

#2. このメニュー インターフェイスを開いた後、[その他のツール] オプションの下のサブメニュー [ツール] オプションで開発者ツールを見つけます。

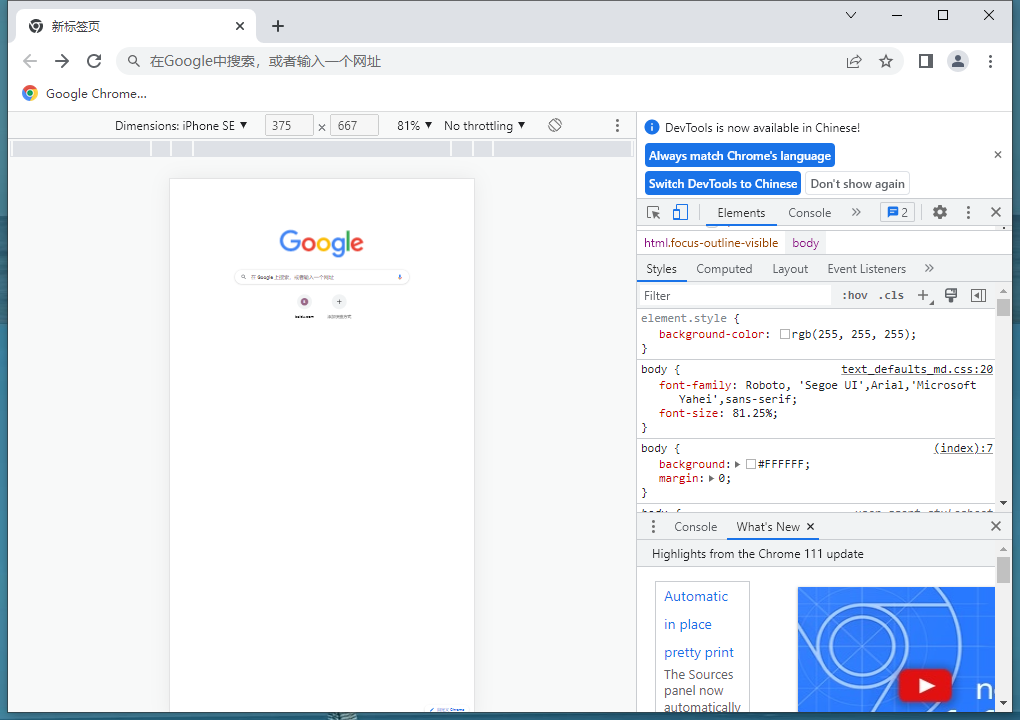
#3. この開発者ツールを見つけると、インターフェースで開発者ツールのインターフェースが開いていることがわかり、必要に応じて操作できます。

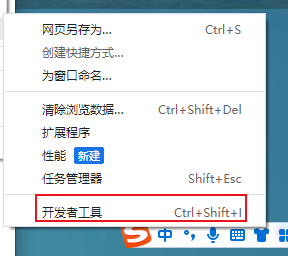
#4. さらに、ショートカット キーを使用して開発者モード インターフェイスを開くこともできます。サブメニューでは、ショートカット キーが Ctrl Shift l であることがわかります。

#5. Web インターフェイスを開いた後、キーボードの F12 ボタンをクリックして開発者モード インターフェイスを開くこともできます。

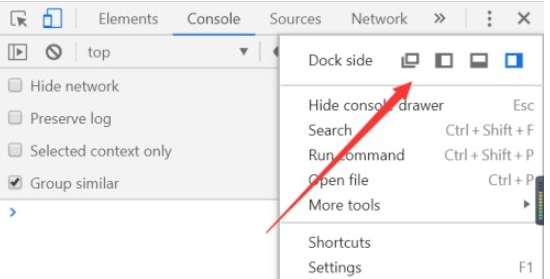
#6. 開発者モード インターフェイスの右上隅にある 3 点アイコンをクリックして、モード ウィンドウ スタイルを切り替えるための選択インターフェイスを開きます。クリックしてウィンドウを選択します。使用したいモードに切り替えることができます。

以上がGoogle Chromeで開発者モードを有効にするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

