
Vue セレクターの詳細な分析: Vue でのさまざまなセレクターの使用方法を学ぶ
Vue.js は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。 Vue では、セレクターは一般的に使用されるツールであり、特定の要素を見つけて操作するのに役立ちます。この記事では、Vue セレクターの詳細な分析を提供し、読者が Vue でのさまざまなセレクターの使用方法を学ぶのに役立ちます。
- ID セレクター
ID セレクターは、id 属性を通じて要素を選択します。 Vue では、テンプレートに id 属性を追加することで要素を選択できます。
<template> <div id="myDiv">Hello World</div> </template>
ID セレクターを使用して要素を選択します。
<script>
let element = document.querySelector("#myDiv");
console.log(element.innerText); // 输出:Hello World
</script>- クラス セレクター
クラス セレクターは、クラス名によって要素を選択します。 Vue では、テンプレートに class 属性を追加することで要素を選択できます。
<template> <div class="myClass">Hello World</div> </template>
クラス セレクターを使用して要素を選択します。
<script>
let elements = document.querySelectorAll(".myClass");
for(let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText); // 输出:Hello World
}
</script>- 要素セレクター
要素セレクターは、タグ名によって要素を選択します。 Vue では、タグ名を直接使用して要素を選択できます。
<template> <div>Hello World</div> </template>
要素セレクターを使用して要素を選択します。
<script>
let elements = document.querySelectorAll("div");
for(let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText); // 输出:Hello World
}
</script>- 属性セレクター
属性セレクターは、要素の属性を通じて要素を選択します。 Vue では、テンプレートに属性セレクターを追加することで要素を選択できます。
<template> <div data-test="myDiv">Hello World</div> </template>
属性セレクターを使用して要素を選択します。
<script>
let elements = document.querySelectorAll('[data-test="myDiv"]');
for(let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText); // 输出:Hello World
}
</script>- 子孫セレクター
子孫セレクターは、子孫関係を通じて要素を選択します。 Vue では、スペースを使用して子孫関係を表すことができます。
<template>
<div>
<div>
<span>Hello World</span>
</div>
</div>
</template>子孫セレクターを使用して要素を選択します。
<script>
let elements = document.querySelectorAll("div span");
for(let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText); // 输出:Hello World
}
</script>- 直接の子要素セレクター
直接の子要素セレクターは、親子関係を通じて選択します。要素要素の。 Vue では、「>」を使って親子関係を表現できます。
<template>
<div>
<div>
<span>Hello World</span>
</div>
</div>
</template>直接の子要素セレクターを使用して要素を選択する:
<script>
let elements = document.querySelectorAll("div > span");
for(let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText); // 输出:Hello World
}
</script>上記は Vue で一般的に使用されるセレクターであり、要素を簡単に選択して操作するのに役立ちます。これらのセレクターの使用法を学習して習得することで、Vue アプリケーションをより適切に作成し、開発効率を向上させることができます。
要約すると、この記事では Vue セレクターを詳細に分析し、具体的なコード例を示します。この記事を学ぶことで、読者が Vue セレクターの使い方をマスターし、開発に Vue フレームワークをより適切に適用できるようになることを願っています。
以上がVue セレクターの詳細な学習: Vue でのさまざまなセレクターの使用法をマスターするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM
如何通过编写代码来学习 PHP8 中的文件操作技巧Sep 12, 2023 pm 04:25 PM如何通过编写代码来学习PHP8中的文件操作技巧PHP是一种广泛应用于Web开发的脚本语言,能够方便地对文件进行操作,如读写文件、创建目录等。掌握PHP的文件操作技巧对于开发人员来说是非常重要的。本文将介绍如何通过编写代码来学习PHP8中的文件操作技巧。第一步:搭建PHP开发环境在学习PHP的文件操作技巧之前,我们首先需要搭建一个P
 从零开始学Spring CloudJun 22, 2023 am 08:11 AM
从零开始学Spring CloudJun 22, 2023 am 08:11 AM作为一名Java开发者,学习和使用Spring框架已经是一项必不可少的技能。而随着云计算和微服务的盛行,学习和使用SpringCloud成为了另一个必须要掌握的技能。SpringCloud是一个基于SpringBoot的用于快速构建分布式系统的开发工具集。它为开发者提供了一系列的组件,包括服务注册与发现、配置中心、负载均衡和断路器等,使得开发者在构建微
 从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM
从零开始学习Django框架:实用教程和示例Sep 28, 2023 am 08:42 AM从零开始学习Django框架:实用教程和示例Django是一种流行的PythonWeb应用程序框架,它简化了网站的开发过程。它提供了一套强大的工具和库,帮助开发者构建高效、可扩展和安全的Web应用程序。对于初学者来说,学习Django可能会有些困难,但是通过一些实用的教程和示例,你可以快速上手并了解这个框架的核心概念和用法。本文将带你逐步学习Django框
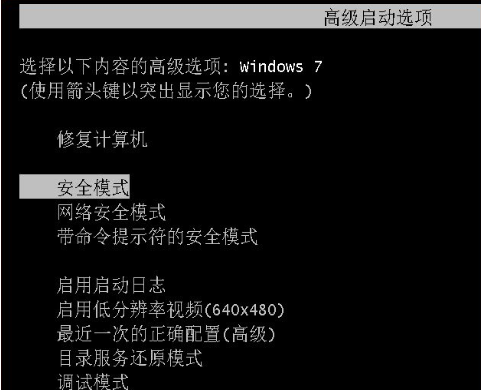
 轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PM
轻松学会win7怎么还原系统Jul 09, 2023 pm 07:25 PMwin7系统自带有备份还原系统的功能,如果之前有给win7系统备份的话,当电脑出现系统故障的时候,我们可以尝试通过win7还原系统修复。那么win7怎么还原系统呢?下面小编就教下大家如何还原win7系统。具体的步骤如下:1、开机在进入Windows系统启动画面之前按下F8键,然后出现系统启动菜单,选择安全模式登陆即可进入。2、进入安全模式之后,点击“开始”→“所有程序”→“附件”→“系统工具”→“系统还原”。3、最后只要选择最近手动设置过的还原点以及其他自动的还原点都可以,但是最好下一步之前点击
 学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM
学习PHP中的PHPUNIT框架Jun 22, 2023 am 09:48 AM随着Web应用程序的需求越来越高,PHP技术在开发领域中变得越来越重要。在PHP开发方面,测试是一个必要的步骤,它可以帮助开发者确保他们创建的代码在各种情况下都可靠和实用。在PHP中,一个流行的测试框架是PHPUnit。PHPUnit是一个基于Junit的测试框架,其目的是创建高质量、可维护和可重复的代码。下面是一些学习使用PHPUnit框架的基础知识和步骤
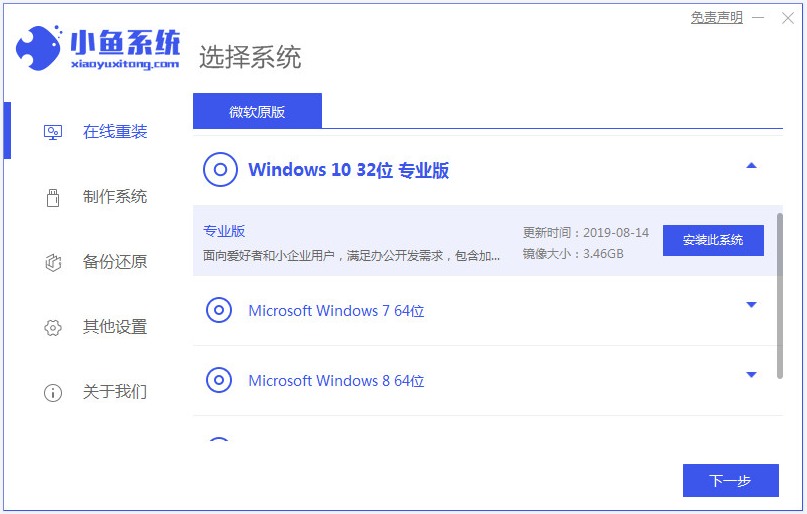
 轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM
轻松学会win7如何升级win10系统Jul 15, 2023 am 09:37 AM随着win10系统的成熟,微软停止win7的更新和支持,越来越多人选择win10系统使用,打算将自己的win7升级win10系统。不过很多小伙伴不知道win7如何升级win10系统,找不到升级的按键。下面小编教大家一个简单的win7升级win10系统的方法。我们可以借助工具轻松实现win7升级安装win10的方法,具体的操作步骤如下:1、先在电脑上下载安装小鱼一键重装系统工具并打开,关闭电脑的杀毒软件,备份c盘重要资料。然后选择需要安装的win10系统点击安装此系统。2、这个界面选择想要安装的软
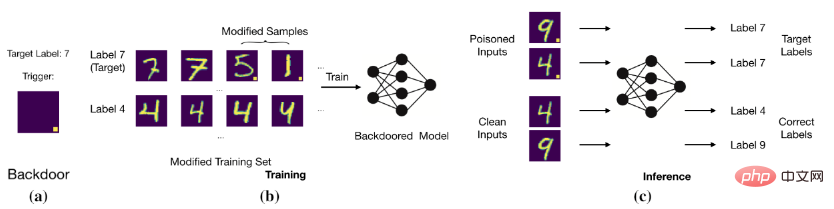
 分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM
分割后门训练的后门防御方法:DBDApr 25, 2023 pm 11:16 PM香港中文大学(深圳)吴保元教授课题组和浙江大学秦湛教授课题组联合发表了一篇后门防御领域的文章,已顺利被ICLR2022接收。近年来,后门问题受到人们的广泛关注。随着后门攻击的不断提出,提出针对一般化后门攻击的防御方法变得愈加困难。该论文提出了一个基于分割后门训练过程的后门防御方法。本文揭示了后门攻击就是一个将后门投影到特征空间的端到端监督训练方法。在此基础上,本文分割训练过程来避免后门攻击。该方法与其他后门防御方法进行了对比实验,证明了该方法的有效性。收录会议:ICLR2022文章链接:http
 我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM
我能学习Selenium而不了解Java吗?Sep 11, 2023 pm 07:09 PM这个问题涉及到许多实际上并不了解核心技术并希望在SeleniumAutomation领域发展职业生涯的专业人士。编码这个术语让非程序员有点害怕,甚至不敢从自动化之类的东西开始。人们认为非程序员无法在自动化方面表现出色,但这只是在头脑中。许多值得和有能力的手动测试人员回避Selenium,只是认为它需要一些特殊技能。Selenium脚本是用多种语言设计的,例如Python、Ruby、C#、JavaScript和Java就是其中之一他们当中就有这样的人。了解了Java的受欢迎程度和未来前景,现在更倾


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






