前回の記事からの続きです キャンバスの線画チュートリアル
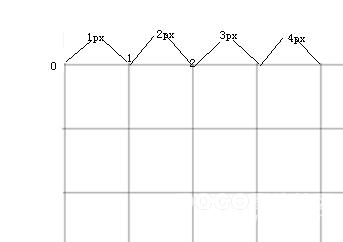
前回説明したように、キャンバスには以下のように 1 ピクセルの線がぼやけて広く見えることがあります。 
そのような行は明らかに私たちが望んでいることではありません。
この記事の目的は、原理を明らかにし、それを解決することです。
画面上の最小表示サイズは 1 ピクセルであることは誰もが知っていますが、1 ピクセルより小さいものは表示されないことがありますが、コンピューターは気にせず、それを描画しようとします。
実際のところ、ピクセルも結局のところ単位です。各ピクセルがはっきり見えるほど大きなサイズにキャンバスを拡大するとどうなるでしょうか?おそらく次のようになります:

図に示すように、各ピクセルには開始範囲と終了範囲があり、その範囲は左から始まり、1 ピクセルに広がり、右で終わります。
1 ピクセルの線を描画するときにピクセルの開始範囲と終了範囲に従うと、非常に標準的な細い線が得られます。以下のように:

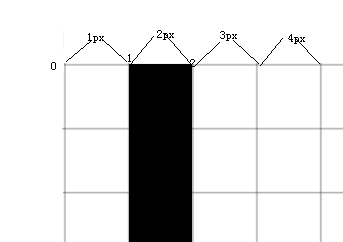
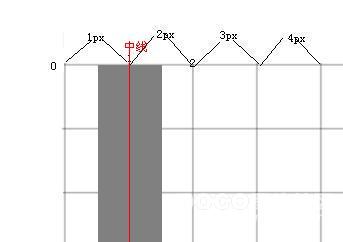
しかし、残念ながらキャンバスの線の描き方は異なります。 前回の記事でも述べたように、キャンバスの各線には無限に細い「中心線」があり、その線の幅は中心線から両方に伸びています。側面。それでも 2 番目のピクセルから線を描画すると、線の中心線が 2 番目のピクセルの開始点に位置合わせされてから描画を開始すると、キャンバスの線が両側に伸びてしまうという問題が発生します。中心線から特定の側に延長するのではなく (たとえば、ここで右側にのみ延長する場合、問題は問題ではなくなります)、延長後の線は実際には次のようになります:

この時点では別の問題がありました。コンピューターでは 1 ピクセルより小さいグラフィックスが許可されていないため、彼は妥協して、両方のピクセルを描画しました。
このようにして、元の 1px の線が 2px の幅に見える線になります。
失敗の理由が判明しました。キャンバス内の線がピクセルの中心点ではなく、ピクセルの開始点に中心線を合わせていました。
それでは、この厄介な問題をどのように解決すればよいでしょうか? 「スタート地点が違うからスタート地点を同じにしよう!」と思った人もいるかもしれません。
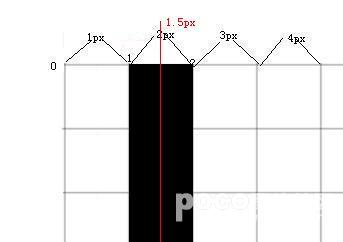
線の中心線をピクセルの中点に揃えるだけです。
ピクセルの中点は簡単に見つけられます。たとえば、図の説明によれば、2 番目のピクセルの中点は 1.5 ピクセルに位置します。すると、x ピクセルの中点は (x-0.5) になります。 )px。

もちろん、それほど厳密ではない状況では、x 0.5 を使用することもできます。
それでは、研究結果をキャンバス上で試してみましょう。
ctx.moveTo(100.5, 100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,100.5) ;
ctx.closePath();
ctx.ストロークスタイル = 'rgba(255,0,0,0.5)'; >
しかし、この憂鬱な 0.5 を毎回追加する必要があるのでしょうか?もちろんそうではありません。ほとんどの場合、値を保存するために変数を使用するため、各値に 0.5 を加算する必要はありません
さらに、lineWidth>1 の行については、それについて心配する必要はありません。線幅が 1px の場合にのみ、この問題が最も顕著になります。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






