###導入###
| 私たちは Kotlin という新しい言語の利点を理解しており、いくつかの一般的な構文とその簡単な使用法にも触れてきました。皆さんも Kotlin に非常に興味を持っていると思いますので、興味があると理解しましょう。 。では、この新しい言語を Android に適用するにはどうすればよいでしょうか?
|
今日の記事は、Kotlin を使用して Android アプリケーションを開発する方法を学び、Kotlin を従来の言語 Java と比較して、その美しさと優雅さを真に感じるのに役立ちます。
###構成###
プロジェクトgradleファイル
リーリー
app Gradle ファイル:
リーリー
あんこ
上記の設定により、anko の依存関係が導入されていることがわかります。 Anko は JetBrains が開発した強力なライブラリです。JetBrains と言えばすごいです。Kotlin 言語も彼らが開発しました。最も人気のある開発ツールの Intellij idea も彼らが開発しました。AS も IDEA をベースにしています。さて、本題に戻りますが、Anko は Kotlin によって公式に開発された Kotlin ライブラリで、Android アプリケーションの開発をより速く、より簡単にし、作成するコードをよりシンプル、明確、読みやすくすることができます。次のような複数の部分が含まれています
リーリー
それでは次に、コードを通して Android 向け Kotlin 言語開発の利点を理解していきます。
もう findViewById する必要はありません
Android 開発を行ったことのある人は、多くのレイアウト ファイル findViewById を記述することも膨大な作業負荷であることを知っているため、最初に変数 findViewById を宣言してから、それをコントロールに強制的に組み込む必要があります。使用方法は一般に次のとおりです
リーリー
書いていると時々吐きそうになります。今はバターナイフなどのアノテーションライブラリがあるので、アノテーションを使うときにfindViewByIdを使う必要がありません。使用方法は以下の通りです
リーリー
これは確かに当てはまります。アノテーションを使用すると、作業負荷がいくらか節約されますが、それでも最も単純ではありません。最も単純なことは、ユーザーの ID を使用してコントロールに値を直接割り当てることができることです。これはちょっと信じられないことだと思うでしょう。しかし、Kotlin はそれを実現します。このように直接書くことができます
リーリー
これを見ると、会うのが遅くなってしまったように感じますか? 非常に簡潔です。 user はレイアウト ファイルで宣言された ID で、.text は setText() として扱われます。Kotlin 言語では、Java のような set/get メソッドは表示されません。この方法で使用する場合 (findViewById を使用せず、XML コントロールを直接使用して、適用プラグイン「kotlin-android-extensions」を gradle に追加する必要があります)、次のコードを追加する必要があることに注意してください
リーリー
あんこのレイアウト
通常、レイアウトの作成には xml ファイルを使用しますが、タイプ セーフではない、null セーフではない、xml ファイルの解析により多くの CPU と電力を消費するなどのいくつかの欠点があります。 Anko Layout は DSL を使用して UI を動的に作成できます。Java を使用して動的にレイアウトを作成するよりもはるかに便利です。主により簡潔です。レイアウトを作成するために xml との階層関係があり、読みやすくなっています。
リーリー
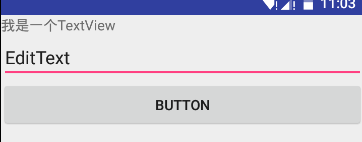
OnCreate メソッドの setContentView を削除し、上記のコードを追加して、以下に示すような効果を表示します。つまり、TextView、EditText、および Button が垂直線形レイアウトに配置されます。 Button にはクリックイベントがあり、クリックされると EditText の内容は
になります。
トーストとして表示されます。
 上記のコードは非常にシンプルで理解しやすいですか? もちろん、デフォルトのコントロールではニーズを満たすことができません。たとえば、フォントの色とサイズを変更したり、幅と高さを設定したり、余白を設定したりします。もちろん、そのロジックと XML 記述レイアウトは同じルーチンであるため、実装方法は非常に簡単です。たとえば、次の実装は
上記のコードは非常にシンプルで理解しやすいですか? もちろん、デフォルトのコントロールではニーズを満たすことができません。たとえば、フォントの色とサイズを変更したり、幅と高さを設定したり、余白を設定したりします。もちろん、そのロジックと XML 記述レイアウトは同じルーチンであるため、実装方法は非常に簡単です。たとえば、次の実装は
リーリー
上記のコードについては説明する必要はないと思います。コントロールの効果がわかるはずです。その属性は、xml で設定した属性の名前に対応しているためです。
上記のUIの作成では、onCreateメソッド内に直接UIを作成するコードを記述しましたが、もちろん別の書き方もあります。 AnkoComponent インターフェースを実装する内部クラスを作成し、createView メソッドをオーバーライドします。このメソッドは、作成したレイアウトである View を返します。次のように変更します
リーリー
次に、onCreate メソッドにコード行を追加して、レイアウト ページを作成します。次のように###
リーリー
ここでコンパイルして実行すると、その効果はレイアウト ファイルに記述されたインターフェイスと同じであることがわかります。しかし、そのパフォーマンスには利点もあり、実際のところ、パフォーマンス上の利点は見つかりません。いずれにせよ、この DSL は実に読みやすく、使いやすいです。上記のコードでは、10dp をピクセルに変換することを意味する dip(10) に気づいたかもしれません。これは Anko の拡張機能です。拡張機能と呼ばれます。 function. Anko のソースコードを読むと、拡張関数が多数使用されていることがわかりますが、これも Kotlin 言語の利点の 1 つです。 dip 拡張機能 (View 拡張機能の抽出) など、確かに非常に強力です。
リーリー
上記の resource.displayMetrics.density は、Java の getResources().getDisplayMetrics().density と同じ効果ですが、Java で書くよりも快適であることがわかります。
上記では、Button にクリック イベントを追加しましたが、それがラムダ式をサポートしていることがわかりました。トーストを表示したい場合は、トースト(「コンテンツ」)だけが必要です。非常に簡単ではないでしょうか。実際、これは拡張関数でもあり、
を実装しています。
リーリー
もちろん、ダイアログの作成は次のように非常に簡単です
リーリー
本当に見れば見るほど気持ちが楽になります(笑)。ここでは、強力でありながら非常にシンプルで簡潔なコード実装をもう 1 つ紹介します。
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}
该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
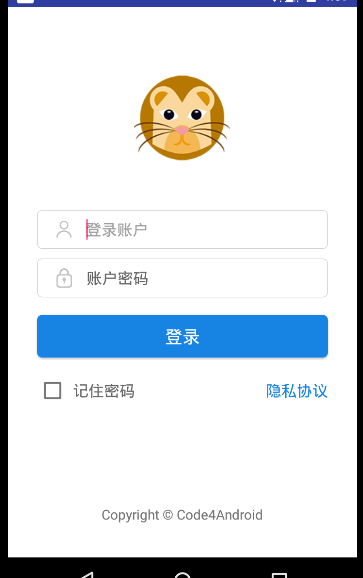
实现一个简单的登录界面

界面很简单,伪代码
<linearlayout>
<imageview></imageview>
<linearlayout> <imageview></imageview><edittext></edittext><linearlayout>
<linearlayout> <imageview></imageview><edittext></edittext><linearlayout>
<button></button>
<linearlayout> <checkbox></checkbox><textview></textview><linearlayout>
<textview></textview>
</linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>
看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>


 上記のコードは非常にシンプルで理解しやすいですか? もちろん、デフォルトのコントロールではニーズを満たすことができません。たとえば、フォントの色とサイズを変更したり、幅と高さを設定したり、余白を設定したりします。もちろん、そのロジックと XML 記述レイアウトは同じルーチンであるため、実装方法は非常に簡単です。たとえば、次の実装は
上記のコードは非常にシンプルで理解しやすいですか? もちろん、デフォルトのコントロールではニーズを満たすことができません。たとえば、フォントの色とサイズを変更したり、幅と高さを設定したり、余白を設定したりします。もちろん、そのロジックと XML 記述レイアウトは同じルーチンであるため、実装方法は非常に簡単です。たとえば、次の実装は