html5 キャンバス描画チュートリアル (4) — 閉じられていないパスとグラデーション塗りつぶしの方法_html5 チュートリアルのスキル
描画には通常、塗りつぶしとストロークの 2 つの方法があります。前回の記事でストロークの方法について説明しました。この記事では、Canvas でグラフィックを塗りつぶす方法について説明します。
塗りつぶしは fill() で、とても簡単ですよね?そして、ストロークスタイルがストロークスタイルを表すのと同じように、fillStyle は塗りつぶしスタイルを表します。
ctx.fillStyle = 'Color'; デフォルトの塗りつぶしスタイルは不透明な黒です
質問: 閉じられていないパスを塗りつぶすことはできますか?
はい。キャンバスは、現在のパスの終点から始点に直接接続し、塗りつぶします。写真に示すように:

しかし、最後の段落がストロークされていないことがわかります。
前回の記事では 4 本の線で正方形を描画しましたが、canvas はそれほど悪くはなく、直接長方形を描画する機能さえありません。 fillRect() を使用して四角形を直接塗りつぶすことができます:
ctx.fillRect(x,y,width,height);
ここでの x と y は、長方形の左上隅の始点の座標を指します。 、 覚えて。
fillRect に関して言えば、StrokeRect について言及する必要があります。ご想像のとおり、これは四角形を直接ストロークすることを意味します。
fillText とストロークテキストもあります。それらの機能については、ここでは説明しません。
キャンバス塗りつぶしのグラデーションカラー
キャンバスでは、グラデーションカラーも線形グラデーションと放射状グラデーションの2種類に分けられ、作成方法も独立しています。まず、線形グラデーションを作成する方法を見てみましょう。
線形グラデーションの作成 = createLinearGradient - ほら、これでも非常に簡単な言葉です。彼の構文は次のとおりです:
createLinearGradient(x1,y1,x2,y2) には 4 つのパラメーターがあります。とても複雑そうに見えますが、実際にはこれは非常に単純です。前にも述べたように、平面世界の点は x 座標と y 座標によって決定されるからです。したがって、x1 と y1 は直線勾配の始点座標を表し、x2 と y2 は終点座標を表します。
この利点は、斜めの線形グラデーションを作成する場合に非常に便利であることは明らかです。ただし、最初に水平方向の線形グラデーションを作成してみましょう。
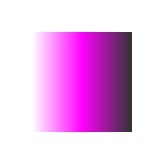
var Linear = ctx.createLinearGradient(100,100,200,100); グラデーションができたようなので塗りつぶしてもいいでしょうか? ————このグラデーションは空で色がありません。
グラデーションバーに色を追加する方法は addColorStop (位置、色) ですが、この addColorStop はブラシに追加されるのではなく、グラデーションを保持する前の変数に追加されることに注意してください。
var Linear = ctx.createLinearGradient(100,100,200,100 );
linear.addColorStop(0,'#fff');
linear.addColorStop(1,'#333');
ここでは 3 つの addColorStop を使用しました。これは、グラデーション バーに 3 色を追加することを意味します。
注
: addColorStop の位置パラメータは常に 0 ~ 1 の数値であり、パーセンテージを示す小数点以下 2 桁までの可能性があります。 「3px」などのパラメータを受け取ることはできません。 この時点で、グラデーション カラーを塗りつぶすことができますが、最初に定義されたグラデーションを fillStyle に割り当てる必要があります。
linear.addColorStop(1,'#333');
ctx.fillStyle = Linear; //塗りつぶしスタイルにグラデーションを割り当てる
ctx.fillRect(100,100,100,100) );
ctx.ストローク();

上記のコードに示すように、fillRect とストロークRect は独立したパスを描画します。fillRect の後にストロークを呼び出しても、描画されたばかりの四角形はストロークされません。これは、ストロークRect にも当てはまります。
テスト後、非常に厄介な問題が見つかりました。それは、線形グラデーションの座標が Canvas 範囲全体に対して相対的であるということです。たとえば、ここでは、線形グラデーションの開始点が 100,100 である場合、0,0 で四角形を描画し、それをこのグラデーションで塗りつぶすと、グラデーションの範囲が単純に四角形を超えるため、塗りつぶしがないことがわかります。範囲。
これは本当に不正な設定です。
質問: 色はグラデーションの開始点の前と終了点の後に塗りつぶされますか?
はい。開始点の前の色が開始色となり、終了点の後の色が常に終了色になります。
終了カラーの終了方法は、終了カラーの後に透明な終了カラーを塗りつぶすことができます。例:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
先ほどの計画に従ってビルドします試してみる傾いた線形グラデーション。 createLinearGradient のパラメータを変更するだけです。
var Linear = ctx.createLinearGradient(100,100,200,200);
効果は次のとおりです:

createRadialGradient(x1,y1,r1,x2,y2,r2) ただし、x1,y1,x2,y2 はそのままです。同じ始点と終点を表しますが、ここでの始点と終点はどちらも円であり、x、yは円の中心の座標です。したがって、r1 と r2 はそれぞれ開始円の半径と終了円の半径になります。写真に示すように:

私の印象では、放射状のグラデーションは円であり、円の中心が始点、円の半径が終点であるように思えます。しかし、キャンバス内の放射状のグラデーションは、実際には始点が円であり、終点が円であり、私の理解とは異なります。
最も単純なものから始めます。まず、非常に規則的な放射状のグラデーションを作成します。つまり、グラデーション円の中心がグラデーションの開始点になります。規則的な放射状の勾配のため、中心は円の中心となるため、偏向を避けるように努める必要があります。では、終了円の中心と開始円の中心を一致させましょう。
var radio = ctx.createRadialGradient (55, 55,10,55,55,55); //一致する円の中心座標
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');
ここでは、放射状グラデーションの開始円と終了円の中心座標を同じに設定し、開始円の半径は 10、終了円の半径は 55 に設定しています。最終的に描画される放射状グラデーションの範囲幅と高さが 110 の円です。グラデーションの範囲は終点の円の範囲に基づいていることに注意してください。  (終了円の範囲外にまだ色があることがわかります。この色が終了色です。ただし、radial.addColorStop(1.5,'#0f0'); を使用して定義しようとすると、グラデーションの範囲外の色を指定してもエラーが発生します)。
(終了円の範囲外にまだ色があることがわかります。この色が終了色です。ただし、radial.addColorStop(1.5,'#0f0'); を使用して定義しようとすると、グラデーションの範囲外の色を指定してもエラーが発生します)。
開始円の半径を終了円の半径に近づけて非常に大きくしましょう:
他のカラーストップは変更されず、グラフィックは次のようになります。

つまり、キャンバス内の放射状グラデーションの開始色は開始円の範囲外から描画され、開始円全体の色が開始色となります。
開始円の半径を 0 に設定し、放射状グラデーションの「変化の中心」は実際には点になります。
ほとんどの場合、あまり正式な放射状グラデーションは必要ありません。代わりに、以下の図のように、変化の中心をオフセットする必要があります。
 このとき、キャンバスの放射状グラデーションの 2 つの円の利点が現れます。開始点の円と終了点の円の中心が一致しない限り、変化の中心も移動します:
このとき、キャンバスの放射状グラデーションの 2 つの円の利点が現れます。開始点の円と終了点の円の中心が一致しない限り、変化の中心も移動します:
多くの人は破壊的な精神を持って生まれます。たとえば、ここでは、終了円の半径は常に開始円よりも大きくなりますが、これが逆だったらどうなるでしょうか。



これは、始点円と終点円が部分的にのみ重なっている場合に発生します。したがって、通常の放射状グラデーションが必要な場合は、一方の円がもう一方の円を完全に包み込むようにしてください。
また、fillStyleにグラデーションを代入できるので、ストロークスタイルにもグラデーションを代入することができます。効果はわかりますね。
 HTMLオーディオとビデオの理解:属性とアクセシビリティMay 16, 2025 am 12:05 AM
HTMLオーディオとビデオの理解:属性とアクセシビリティMay 16, 2025 am 12:05 AMhtml5audioandvideolementsEnnhancedActivitionAndAcsibilitySpecificAttributes.1)The'Controls'AttributeaddsStandardPlayBackControls、while'aria-label'improvesscreenreaderAcsibility.2)
 マスタリングマイクロダタ:HTML5のステップバイステップガイドMay 14, 2025 am 12:07 AM
マスタリングマイクロダタ:HTML5のステップバイステップガイドMay 14, 2025 am 12:07 AMMicrodatainHTML5enhancesSEOanduserexperiencebyprovidingstructureddatatosearchengines.1)Useitemscope,itemtype,anditempropattributestomarkupcontentlikeproductsorevents.2)TestmicrodatawithtoolslikeGoogle'sStructuredDataTestingTool.3)ConsiderusingJSON-LD
 HTML5フォームの新しいものは何ですか?新しい入力タイプの調査May 13, 2025 pm 03:45 PM
HTML5フォームの新しいものは何ですか?新しい入力タイプの調査May 13, 2025 pm 03:45 PMHTML5INTRODUCESNEWINPUTTYPESTENHANCEUSEREXPERIENCE、SIMPRIYIFYDEVELOPMENT、およびIMPROVEACCESSIBILITY.1)自動的にEmailformat.2)FOTIMIZENUMIMERICYPAD.3)およびSimplifyDateAndtimeInputs、reducingEdeDateDateRutedolutution。
 H5の理解:意味と重要性May 11, 2025 am 12:19 AM
H5の理解:意味と重要性May 11, 2025 am 12:19 AMH5はHTML5、HTMLの5番目のバージョンです。 HTML5は、Webページの表現力と相互作用を向上させ、セマンティックタグ、マルチメディアサポート、オフラインストレージ、キャンバス描画などの新しい機能を導入し、Webテクノロジーの開発を促進します。
 H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AM
H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AMネットワーク標準へのアクセシビリティとコンプライアンスは、Webサイトにとって不可欠です。 1)アクセシビリティは、すべてのユーザーがウェブサイトに平等にアクセスできるようにします。2)ネットワーク標準は、ウェブサイトのアクセシビリティと一貫性を改善するために続きます。3)アクセシビリティには、セマンティックHTML、キーボードナビゲーション、色コントラスト、代替テキストの使用が必要です。
 HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AM
HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AMHTMLのH5タグは、小さいタイトルまたはサブタイトルのタグを付けるために使用される5番目のタイトルです。 1)H5タグは、コンテンツの階層を改良し、読みやすさとSEOを改善するのに役立ちます。 2)CSSと組み合わせて、スタイルをカスタマイズして視覚効果を強化できます。 3)H5タグを合理的に使用して、乱用を避け、論理コンテンツ構造を確保します。
 H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AM
H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AMHTML5にWebサイトを構築する方法には、次のものが含まれます。1。セマンティックタグを使用して、などのWebページ構造を定義します。 2。マルチメディアコンテンツ、使用、タグを埋め込みます。 3.フォーム検証やローカルストレージなどの高度な機能を適用します。これらの手順を通じて、明確な構造と豊富な機能を備えた最新のWebページを作成できます。
 H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM
H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM合理的なH5コード構造により、ページは多くのコンテンツの中で際立っています。 1)コンテンツなどのセマンティックラベルを使用して、構造を明確にするためにコンテンツを整理します。 2)FlexBoxやグリッドなどのCSSレイアウトを介して、さまざまなデバイスでのページのレンダリング効果を制御します。 3)レスポンシブデザインを実装して、ページがさまざまな画面サイズに適応するようにします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






