 ウェブフロントエンド
ウェブフロントエンド H5 チュートリアル
H5 チュートリアル html5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキル
html5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキルhtml5 Canvas 描画チュートリアル (6)—canvas_html5 で曲線を描画するための arcTo メソッド チュートリアル スキル
前回の記事では canvas の arc メソッドについて説明しましたが、この記事ではそれに関連する arcTo メソッドについて説明します。
arc と arcTo は名前からして似ています。 arcToも曲線を描く手法であり、彼が描く曲線も真円の円弧です。しかし、彼のパラメータは単に arc~
ctx.arcTo(x1,y1,x2,y2,radius); と互換性がありません。arcTo のパラメータには 2 つの点が含まれており、これらの 2 つの点は円の中心を表しません。最後のパラメータのみが円の半径であり、arcTo が円と何らかの関係があることを示します。
インターネット上には arcTo に関する記事がほとんどなく、ようやく外国の記事を見つけました。また、キャンバスを描画するための直感的なツールがないため、長い間推測に頼るしかありませんでした。 。 。
直感的に説明するために、補助的な方法を採用しました。arcTo が描かれているところはどこでも、lineTo を使用して対応する点を描き、それらの関係を確認します。補助線を引くだけです。
var x0=100,
y0 = 400、
x1 = 500、
y1 = 400、
x2 = 450、
y2 = 450;
ctx.beginPath(); x0,y0 );
ctx.ストロークスタイル = "#f00";
ctx.arcTo(x1,y1,x2,y2,20); ();
ctx.beginPath();
ctx.ストロークスタイル = "rgba(0,0,0,0.5)";
ctx.moveTo(x0, y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.blood();
コードはたくさんあるように見えますが、実際は非常に簡単です。座標値を保存するためにいくつかの変数を使用し、残りはキャンバス操作でした。
変数の説明: x0、y0 は開始点の座標、x1、y1 は最初の点の座標、x2、y2 は 2 番目の点の座標です。 lineTo で描いた直線は半透明の 1px の黒い線、arcTo で描いた線は 2px の赤い線です。
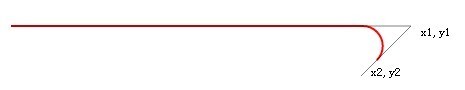
ページを更新すると、下の写真が表示されます。
この赤い線はフックのように見えると言わざるを得ません。
次に、arcTo のルールが見つかります。これは、実際には始点、最初の点、および 2 番目の点の 2 つの直線を通過し、夾角を形成します。これらの 2 つの直線はパラメータ円の接線でもあります。
円の半径によって、円が線に接する位置が決まります。ボールが死角に転がり込むのと同じように、ボールが小さいほど、ボールはより遠くまで転がり、死角に近づきます。大きいボールの場合はその逆になります。  これは非常に深刻な学術問題です。YY にならないでください。
これは非常に深刻な学術問題です。YY にならないでください。
コードをコピーします
もちろん、接線は無限に伸びるので、実際には接線のままです。
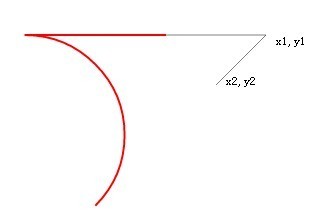
探索を続け、円を大きくし続け、開始点と最初の点の間の距離を縮めます。 
コードをコピーします
元々はフックだったのですが、突然曲がってしまい、しかも逆方向に曲がってしまいました!ワインボトルラックのような感じですね。
このフックハンドルはいつ反転されますか?幾何学が得意な場合は、点と円の間の接線の方程式を理解することができます。
arcTo メソッドには非常に重要な点があります。この重要な点は、コード内の (x1, y1) です。ただし、円の接点までの距離が開始点 (x0, y0) までの距離を超えています。 )、逆転が起こります。  図から、点 (x2, y2) が常に接線上の点である限り、円の半径が変わらない限り、その座標は無限に変化することがわかります。 by arcTo 何も変わりません。これには特別な注意が必要です。
図から、点 (x2, y2) が常に接線上の点である限り、円の半径が変わらない限り、その座標は無限に変化することがわかります。 by arcTo 何も変わりません。これには特別な注意が必要です。
コードをコピーします
var x0=100、
y0=400、
x1 = 500、
y1 = 400、
x2 = 500、
y2 = 450; 🎜>
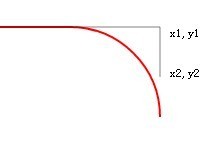
変更後は90度で開きます!ボールの半径を一定に保ちます。更新後:
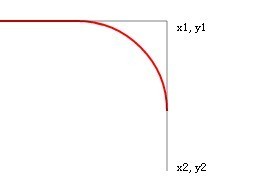
y2 を大きくします。つまり、接線を延長して 550 にします。リフレッシュ後: 
 接線は伸びますが、arcToで描いた赤い線は変化しません。
接線は伸びますが、arcToで描いた赤い線は変化しません。
 HTML5フォームの新しいものは何ですか?新しい入力タイプの調査May 13, 2025 pm 03:45 PM
HTML5フォームの新しいものは何ですか?新しい入力タイプの調査May 13, 2025 pm 03:45 PMHTML5INTRODUCESNEWINPUTTYPESTENHANCEUSEREXPERIENCE、SIMPRIYIFYDEVELOPMENT、およびIMPROVEACCESSIBILITY.1)自動的にEmailformat.2)FOTIMIZENUMIMERICYPAD.3)およびSimplifyDateAndtimeInputs、reducingEdeDateDateRutedolutution。
 H5の理解:意味と重要性May 11, 2025 am 12:19 AM
H5の理解:意味と重要性May 11, 2025 am 12:19 AMH5はHTML5、HTMLの5番目のバージョンです。 HTML5は、Webページの表現力と相互作用を向上させ、セマンティックタグ、マルチメディアサポート、オフラインストレージ、キャンバス描画などの新しい機能を導入し、Webテクノロジーの開発を促進します。
 H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AM
H5:アクセシビリティとWeb標準のコンプライアンスMay 10, 2025 am 12:21 AMネットワーク標準へのアクセシビリティとコンプライアンスは、Webサイトにとって不可欠です。 1)アクセシビリティは、すべてのユーザーがウェブサイトに平等にアクセスできるようにします。2)ネットワーク標準は、ウェブサイトのアクセシビリティと一貫性を改善するために続きます。3)アクセシビリティには、セマンティックHTML、キーボードナビゲーション、色コントラスト、代替テキストの使用が必要です。
 HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AM
HTMLのH5タグは何ですか?May 09, 2025 am 12:11 AMHTMLのH5タグは、小さいタイトルまたはサブタイトルのタグを付けるために使用される5番目のタイトルです。 1)H5タグは、コンテンツの階層を改良し、読みやすさとSEOを改善するのに役立ちます。 2)CSSと組み合わせて、スタイルをカスタマイズして視覚効果を強化できます。 3)H5タグを合理的に使用して、乱用を避け、論理コンテンツ構造を確保します。
 H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AM
H5コード:Web構造に関する初心者向けガイドMay 08, 2025 am 12:15 AMHTML5にWebサイトを構築する方法には、次のものが含まれます。1。セマンティックタグを使用して、などのWebページ構造を定義します。 2。マルチメディアコンテンツ、使用、タグを埋め込みます。 3.フォーム検証やローカルストレージなどの高度な機能を適用します。これらの手順を通じて、明確な構造と豊富な機能を備えた最新のWebページを作成できます。
 H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM
H5コード構造:読みやすさのためのコンテンツの整理May 07, 2025 am 12:06 AM合理的なH5コード構造により、ページは多くのコンテンツの中で際立っています。 1)コンテンツなどのセマンティックラベルを使用して、構造を明確にするためにコンテンツを整理します。 2)FlexBoxやグリッドなどのCSSレイアウトを介して、さまざまなデバイスでのページのレンダリング効果を制御します。 3)レスポンシブデザインを実装して、ページがさまざまな画面サイズに適応するようにします。
 H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AM
H5対古いHTMLバージョン:比較May 06, 2025 am 12:09 AMHTML5(H5)以降のバージョンのHTMLの主な違いには、次のものが含まれます。1)H5はセマンティックタグを導入し、2)マルチメディアコンテンツをサポートし、3)オフラインストレージ機能を提供します。 H5は、新しいタグやタグなどのAPIを介してWebページの機能と表現力を高め、ユーザーエクスペリエンスやSEO効果を改善しますが、互換性の問題に注意を払う必要があります。
 H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AM
H5対HTML5:用語と関係を明確にするMay 05, 2025 am 12:02 AMH5とHTML5の違いは次のとおりです。1)HTML5は、構造とコンテンツを定義するWebページ標準です。 2)H5は、迅速な開発とマーケティングに適したHTML5に基づくモバイルWebアプリケーションです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい





