Dreamweaver8 の書式設定では、テーブル形式を書式設定できないことが示されています。何が起こっているのでしょうか?
コード ウィンドウに切り替えて、コード内のテーブル タグ
| ######最高得点###### | XXXX中学校 | |
| これらのコードには | が含まれます |
以上がテーブルの書式設定ができないという問題があります。Dreamweaver 8 で書式設定を行う場合の解決策は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ハッカーがそれを使用し続けるので、Microsoft365はActiveXをオフにしますApr 12, 2025 am 06:01 AM
ハッカーがそれを使用し続けるので、Microsoft365はActiveXをオフにしますApr 12, 2025 am 06:01 AMMicrosoft 365は、オフィススイートの長年のセキュリティの脆弱性であるActiveXを最終的に段階的に廃止しています。 これは、Office 2024での同様の動きに続きます。今月から、Microsoft 365のWord、Excel、PowerPoint、およびVisioのWindowsバージョンは
 Excelでこぼれた配列をフォーマットする方法Apr 10, 2025 pm 12:01 PM
Excelでこぼれた配列をフォーマットする方法Apr 10, 2025 pm 12:01 PMフォーミュラ条件付きフォーマットを使用して、Excelのオーバーフローアレイを処理する Excelでのオーバーフローアレイの直接フォーマットは、特にデータの形状やサイズが変化する場合に問題を引き起こす可能性があります。フォーミュラベースの条件付き書式設定ルールにより、データパラメーターが変更されたときに自動フォーマットが可能になります。列参照の前にドル記号($)を追加すると、データ内のすべての行にルールを適用できます。 Excelでは、セルの値または背景に直接フォーマットを適用して、スプレッドシートを読みやすくすることができます。ただし、Excel式が値のセット(Overflow Arraysと呼ばれる)を返すと、直接フォーマットを適用すると、データのサイズまたは形状が変更された場合に問題が発生します。 ピボトビーフォーミュラのオーバーフロー結果を備えたこのスプレッドシートがあるとします。
 ハッシュサインがExcel式で何をするかを知る必要がありますApr 08, 2025 am 12:55 AM
ハッシュサインがExcel式で何をするかを知る必要がありますApr 08, 2025 am 12:55 AMExcel Overflow Range Operator(#)により、オーバーフロー範囲のサイズの変化に対応するために、式を自動的に調整できます。この機能は、WindowsまたはMac用のMicrosoft 365 Excelでのみ使用できます。 一意、countif、sortbyなどの一般的な関数をオーバーフロー範囲演算子と組み合わせて使用して、動的なソート可能なリストを生成できます。 Excelフォーミュラのポンドサイン(#)は、オーバーフロー範囲演算子とも呼ばれます。これは、あらゆる結果をオーバーフロー範囲で検討するようプログラムに指示します。したがって、オーバーフロー範囲が増加または減少したとしても、#を含む式はこの変更を自動的に反映します。 MicrosoftExcelの一意の値をリストしてソートする方法
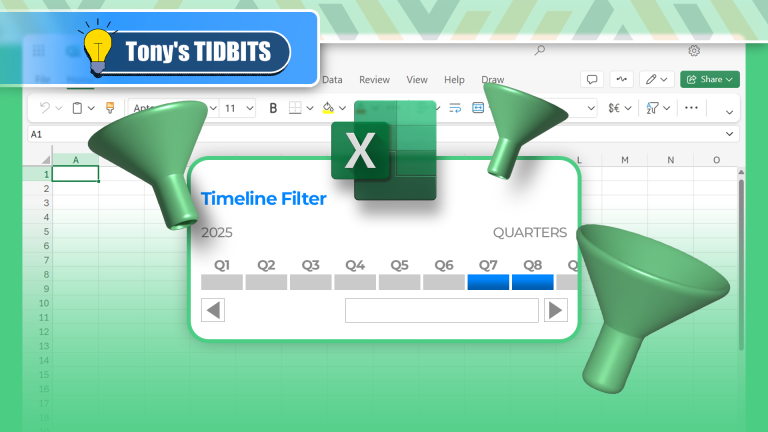
 Excelでタイムラインフィルターを作成する方法Apr 03, 2025 am 03:51 AM
Excelでタイムラインフィルターを作成する方法Apr 03, 2025 am 03:51 AMExcelでは、タイムラインフィルターを使用すると、期間ごとにデータをより効率的に表示できます。これは、フィルターボタンを使用するよりも便利です。タイムラインは、単一の日付、月、四半期、または年のデータをすばやく表示できる動的フィルタリングオプションです。 ステップ1:データをピボットテーブルに変換します まず、元のExcelデータをピボットテーブルに変換します。データテーブルのセル(フォーマットされているかどうか)を選択し、リボンの挿入タブで[ピボット可能]をクリックします。 関連:Microsoft Excelでピボットテーブルを作成する方法 ピボットテーブルに怖がらないでください!数分で習得できる基本的なスキルを教えます。 関連記事 ダイアログボックスで、データ範囲全体が選択されていることを確認してください(
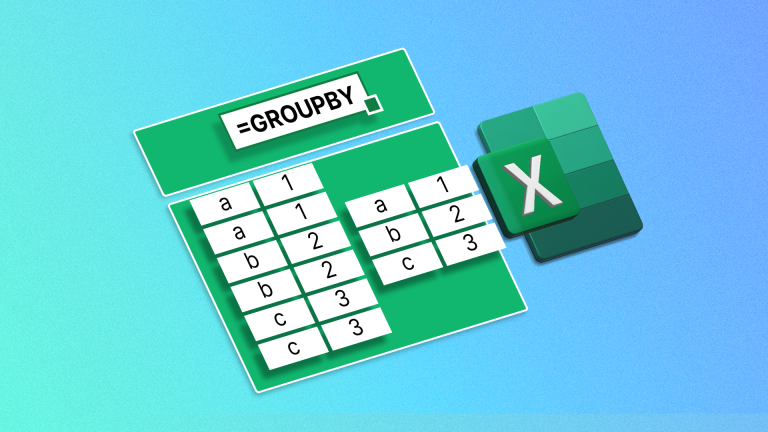
 ExcelでGroupBy関数を使用する方法Apr 02, 2025 am 03:51 AM
ExcelでGroupBy関数を使用する方法Apr 02, 2025 am 03:51 AMExcelのグループ機能:強力なデータグループ化および集約ツール ExcelのGroupBy関数を使用すると、データテーブル内の特定のフィールドに基づいてデータをグループ化および集約できます。また、特定のニーズに合わせて出力をカスタマイズできるように、データを並べ替えてフィルタリングできるパラメーターも提供します。 GroupBy Function構文 GroupBy関数には8つのパラメーターが含まれています。 = groupby(a、b、c、d、e、f、g、h) パラメーターAからCが必要です。 A(行フィールド):データがグループ化されている値またはカテゴリを含む範囲(1列または複数の列)。 B(値):集約されたデータ(1つの列または複数の列)を含む値の範囲。
 Excelで列を隠して非表示にしないでください。代わりにグループを使用しますApr 01, 2025 am 12:38 AM
Excelで列を隠して非表示にしないでください。代わりにグループを使用しますApr 01, 2025 am 12:38 AMExcel効率的なグループ化:隠された列に別れを告げ、柔軟なデータ管理を受け入れましょう! 非表示の列は不要なデータを一時的に削除できますが、大きなデータセットを扱うか、柔軟性を追求する場合、グループ化列がより良い選択です。この記事では、データ管理の効率を改善するのに役立つExcelカラムグループ化の利点と操作方法について詳しく説明します。 なぜグループ化が隠れるよりも優れているのですか? 列を隠す(列のタイトルを右クリックして「非表示」を選択)は、タイトル自体を削除できるため、列のタイトルプロンプトでさえ信頼できません。対照的に、グループ化された列はより速く、拡張と折りたたみにより便利です。これにより、作業効率が向上するだけでなく、特にマルチパーソンのコラボレーションの場合、ユーザーエクスペリエンスが向上します。 さらに、グループ化列により、非表示の列では実現できないサブグループの作成が可能になります。これが番号です


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境