HTMLタグを使用して3行2列の表を作成する方法
HTML タグを使用して 3 行 2 列の表を作成する方法
| 列名 | 列名 |
| 列名 | 列名 |
| 列名 | 列名 |

詳細情報:
HTML コードを使用して、2 行 2 列のテーブルを作成します:
| 節約 | |
|---|---|
| 注: HTML の表内のタグはすべて、開始タグと終了タグのペアで表示されます。 | HTML テーブルにはどのようなタグが含まれていますか?
######1月######
#$100
| 説明: tr 要素はテーブル行を定義し、th 要素はヘッダーを定義し、td 要素はテーブル単位を定義します。 | 複雑な HTML テーブルには、caption、col、colgroup、thead、tfoot、tbody 要素が含まれます。 |
|---|
以上がHTMLタグを使用して3行2列の表を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
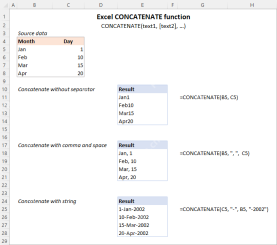
 弦、セル、列を組み合わせて、連結関数を拡張しますApr 30, 2025 am 10:23 AM
弦、セル、列を組み合わせて、連結関数を拡張しますApr 30, 2025 am 10:23 AMこの記事では、Concatenate関数と「&」オペレーターを使用して、Excelのテキスト文字列、数値、および日付を組み合わせるためのさまざまな方法について説明します。 個々のセル、柱、範囲を結合するための式をカバーし、ソルティオを提供します
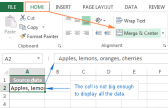
 データを失うことなく、Excelでセルをマージおよび結合しますApr 30, 2025 am 09:43 AM
データを失うことなく、Excelでセルをマージおよび結合しますApr 30, 2025 am 09:43 AMこのチュートリアルでは、Excel 365、2021、2019、2016、2013、2010、および以前のバージョンのセルを組み合わせるときにデータを保持する技術に焦点を当てて、Excelで細胞を効率的にマージするためのさまざまな方法を調査します。 多くの場合、Excelユーザーは2つまたは
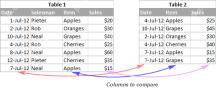
 Excel:マッチと違いについて2つの列を比較しますApr 30, 2025 am 09:22 AM
Excel:マッチと違いについて2つの列を比較しますApr 30, 2025 am 09:22 AMこのチュートリアルでは、Excelの2つ以上の列を比較するためのさまざまな方法を調べて、一致と違いを識別します。 行ごとの比較をカバーし、行の一致の複数の列を比較し、リスト間で一致と違いを見つけ、高い
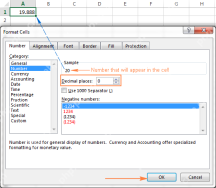
 Excelでの丸め:ラウンド、ラウンドアップ、ラウンドダウン、フロア、天井機能Apr 30, 2025 am 09:18 AM
Excelでの丸め:ラウンド、ラウンドアップ、ラウンドダウン、フロア、天井機能Apr 30, 2025 am 09:18 AMこのチュートリアルでは、Excelの丸め機能を調査します。ラウンド、ラウンドアップ、ラウンドダウン、フロア、天井、Mroundなどです。 整数または特定の数の小数の場所に10進数を丸め、分数部分を抽出し、丸くする方法を示しています。
 Excelで統合する:複数のシートを1つにマージしますApr 29, 2025 am 10:04 AM
Excelで統合する:複数のシートを1つにマージしますApr 29, 2025 am 10:04 AMこのチュートリアルでは、Excelシートを組み合わせて、さまざまなニーズに応えるためのさまざまな方法を調査します。データの統合、データのコピーによるシートのマージ、またはキー列に基づいてスプレッドシートの融合。 多くのExcelユーザーは、Multiplのマージの課題に直面しています
 Excelの移動平均を計算します:式とチャートApr 29, 2025 am 09:47 AM
Excelの移動平均を計算します:式とチャートApr 29, 2025 am 09:47 AMこのチュートリアルでは、エクセルの単純な移動平均を迅速に計算し、関数を使用して過去N日、週、月、または年の移動平均を決定する方法と、チャートに移動平均トレンドラインを追加する方法を示します。 前の記事
 Excelの平均を計算する方法:式の例Apr 29, 2025 am 09:38 AM
Excelの平均を計算する方法:式の例Apr 29, 2025 am 09:38 AMこのチュートリアルでは、丸め結果のオプションを備えた、フォーミュラベースおよびフォーミュラフリーのアプローチを含むExcelの平均を計算するためのさまざまな方法を示しています。 Microsoft Excelは、数値データを平均化するためのいくつかの機能を提供し、このGUI
 Excelの加重平均を計算する方法(合計と等式式)Apr 29, 2025 am 09:32 AM
Excelの加重平均を計算する方法(合計と等式式)Apr 29, 2025 am 09:32 AMこのチュートリアルでは、Excelの加重平均を計算する2つの簡単な方法を示しています。 以前の記事では、基本的なExcel平均関数をカバーしました。 しかし、いくつかの値が他の値よりも重要である場合、Fに影響を与えます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7909
7909 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


