スライドにおけるハイパーリンクの役割
スライドにおけるハイパーリンクの役割
まだレベルをクリアしていないプレイヤーを助けるために、具体的な謎解き方法を見てみましょう。別のファイルにリンクすると、さまざまな種類のヘルプを取得できます。
ハイパーリンクは本質的に Web ページの一部であり、他の Web ページまたはサイトに接続できるようにする要素です。さまざまな Web ページがリンクされて初めて、Web サイトは真に形成されます。いわゆるハイパーリンクとは、Web ページからターゲットへの接続関係を指します。ターゲットは、別の Web ページ、同じ Web ページ上の別の場所、または写真、電子メール アドレス、ファイルなどの場合があります。またはアプリケーションさえも。 Web ページ内のハイパーリンクに使用されるオブジェクトは、テキストまたは画像です。閲覧者がリンクされたテキストまたは画像をクリックすると、リンク ターゲットがブラウザ上に表示され、ターゲットの種類に基づいて開かれるか実行されます。
Web ページ内のハイパーリンクは、リンク パスの違いに応じて、通常、内部リンク、アンカー リンク、外部リンクの 3 つのタイプに分類できます。
Web ページ内のリンクは、さまざまな使用目的に応じて、テキスト ハイパーリンク、画像ハイパーリンク、電子メール リンク、アンカー リンク、マルチメディア ファイル リンク、空のリンクなどに分類できます。
ハイパーリンクは、特別にエンコードされたテキストまたはグラフィックの形式でリンクを実装するオブジェクトです。リンクをクリックすると、同じ Web ページ内の特定の場所に移動するか、Web ページを開くようにブラウザに指示するのと同じです。新しい Web ページを作成するか、新しい WWW Web サイトで Web ページを開きます。
Web ページ上のハイパーリンクは、一般に 3 つのタイプに分類されます。1 つは絶対 URL ハイパーリンクです。 URL (Uniform Resource Locator) は、ユニフォーム リソース ロケーターです。簡単に言うと、インターネット上のサイトまたは Web ページの完全なパスです。2 番目は相対 URL ハイパーリンクです。たとえば、自分の Web ページ上の特定のテキストまたはタイトルを同じ Web サイト上の他の Web ページにリンクする場合、同じ Web ページと呼ばれるハイパーリンクもあり、ブックマーク ハイパーリンクを使用する必要があります。
Web ページでは、テキスト上のハイパーリンクは通常青で (もちろん、ユーザーは他の色に設定することもできます)、テキストの下に下線が引かれます。マウスポインタをハイパーリンク上に移動すると、マウスポインタが手の形に変わりますので、このときマウスの左ボタンをクリックすると、ハイパーリンクに接続されているWebページまたはWWW Webサイトに直接ジャンプします。ユーザーがハイパーリンクを表示した場合、ハイパーリンクのテキストの色が変わります。画像へのハイパーリンクのみ、アクセス時に色が変わりません。
HTMLタグ
: ハイパーリンクを作成します。
: メールを自動的に送信するリンクを作成します。
: ドキュメント内にアンカー ポイントを作成します。
: ドキュメント内にあるアンカーへのリンクを作成します。
ハイパーリンクの挿入と、PPT へのオーディオおよびビデオの挿入の違いは何ですか
1. 異なる内容
(1) ハイパーリンクを挿入すると、Web サイトが開きます。
(2) オーディオを挿入する場合、クリックしたものは音の一部です。
(3) ビデオを挿入する場合は、ビデオをクリックします。
2. さまざまな開封方法
(1) ハイパーリンクを挿入する場合、クリックしたい場合はURLをマウスでクリックして開く必要があり、自動ジャンプの設定はできません。
(2) 音声を挿入するときに、音声を開きたい場合は、PPT の「自動再生」プログラム オプションを使用して自動的に開くことができます。マウスでクリックする必要はなく、音声を再生できます。無限ループ。
(3) ビデオを挿入する場合、ビデオを開きたい場合は、マウスでクリックするか、「自動再生」プログラム ボタンを使用して再生できますが、オーディオとは異なり、ビデオはループ再生できません。

詳細情報
ハイパーリンク機能
ハイパーリンクは、Web ページを他のメディアと区別する重要な機能の 1 つです。Web ビューアは、Web ページ内のハイパーリンクをクリックする限り、自動的にハイパーリンクのターゲット オブジェクトにジャンプできます。ハイパーリンクの数は制限されません。限定のハイパーリンクのキャリアはテキストまたは画像にすることができます。
テキスト ハイパーリンクは、ターゲット URL が割り当てられた単語または語句です。画像ハイパーリンクは、画像全体に割り当てられるデフォルトのハイパーリンクです。画像に 1 つ以上のホットスポットを割り当てることもできます。つまり、画像内の複数の領域を分割して割り当てることもできます。ハイパーリンク。
完全なハイパーリンクには、リンクのキャリアとリンクのターゲット アドレスという 2 つの部分が含まれます。リンクのキャリアとは、リンクを表示する部分、つまりハイパーリンクを含むテキストまたは画像を指します。リンクのターゲットとは、ハイパーリンクをクリックした後に表示されるコンテンツを指します。これには、別の Web ページを開く、別の Web サイトにアクセスする、または電子メールを開くなどが含まれます。
したがって、ハイパーリンクを作成する前に、リンクのキャリアとリンクのターゲット アドレスを最初に決定する必要があります。
参照元:
百科事典 - ハイパーリンク
百科事典-オーディオ
百科事典 - ビデオ
以上がスライドにおけるハイパーリンクの役割の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Excel weeknum関数 - 週数を日付に変換し、その逆May 09, 2025 am 11:11 AM
Excel weeknum関数 - 週数を日付に変換し、その逆May 09, 2025 am 11:11 AMExcelのweeknum関数:週数の計算ガイド Excelは日付に多数の機能を提供しますが、Weeknum関数は週数の計算で単独で存在します。このチュートリアルでは、その構文、引数、および実用的なアプリケーションについて説明します
 Excel Month機能 - 月の名前、月の最終日などMay 09, 2025 am 10:59 AM
Excel Month機能 - 月の名前、月の最終日などMay 09, 2025 am 10:59 AMこのチュートリアルは、Excel's MonthとEomonth機能の複雑さを掘り下げています。 多数の式の例を通じて、日付から月情報を抽出し、任意の月の最初と最後の日を決定し、月の名前を変換することを学びます。
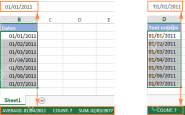
 週、週末、就業日を得るためのExcelの平日の公式May 09, 2025 am 10:25 AM
週、週末、就業日を得るためのExcelの平日の公式May 09, 2025 am 10:25 AMあなたが日付から曜日を得るためのExcel機能を探しているなら、あなたは正しいページに着陸しました。このチュートリアルでは、平日の公式をExcelで使用する方法を教えて、日付を平日の名前、フィルター、ハイライト、カウントに変換します
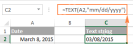
 Excelのテキストに日付を変換 - テキスト関数とノーフォーマラの方法May 09, 2025 am 10:11 AM
Excelのテキストに日付を変換 - テキスト関数とノーフォーマラの方法May 09, 2025 am 10:11 AMこの記事では、Excelの日付をテキスト文字列に変換するいくつかの方法を調べて、フォーミュラベースのソリューションと非形式ソリューションの両方を提供します。 伝統的に、フォーミュラソリューションから始めてから、いくつかの形式以外の代替品を探索します。 使用
 Excel:テキストを今日までに変換しますMay 09, 2025 am 09:36 AM
Excel:テキストを今日までに変換しますMay 09, 2025 am 09:36 AMこのチュートリアルでは、テキストと数値をフォーミュラベースの方法と非形式の両方の方法を含む日付に変換するためのさまざまなExcel技術を示しています。 テキスト文字列を使用可能な日付形式に効率的に変換することを学びます。 多くの場合、インポートされた日付
 Excelに日付を追加および減算する方法May 08, 2025 am 11:36 AM
Excelに日付を追加および減算する方法May 08, 2025 am 11:36 AMこのチュートリアルでは、2つの日付を差し引く、日付に数日、数ヶ月、年などを追加するなど、Excelの日付を追加および減算するためのさまざまな便利な式があります。 あなたが私たちのチュートリアルを働かせているなら
 Excel WorkdayおよびNetworkDaysは、営業日を計算しますMay 08, 2025 am 10:49 AM
Excel WorkdayおよびNetworkDaysは、営業日を計算しますMay 08, 2025 am 10:49 AMこのチュートリアルでは、Excelのworkday、workday.intl、networkdays、およびnetworkdays.intl機能の使用方法を示しています。 Microsoft Excelは、WOR向けの特殊な機能を提供しています
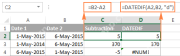
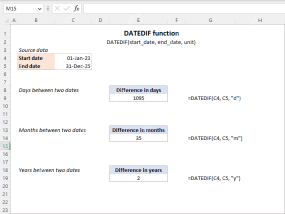
 2つの日付の違いを得るためのExcel datedif関数May 08, 2025 am 10:45 AM
2つの日付の違いを得るためのExcel datedif関数May 08, 2025 am 10:45 AMこのチュートリアルは、ExcelのDatedif機能の簡潔な説明を提供し、日、週、月、または年の日付の違いを計算するための式の例を提供します。 私たちは以前、excelでの日付と時刻の操作を扱いました、


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






