ホームページ >システムチュートリアル >Linux >JavaScript デバッグのヒントの 5 つの要点
JavaScript デバッグのヒントの 5 つの要点
- PHPz転載
- 2024-01-03 12:58:38796ブラウズ
| プロジェクトに取り組んでいたときにこの記事を検索し、非常に実用的であることがわかったので、プロジェクトで簡単に適用できるように再版して全員と共有しました |
1.デバッガ
「debugger;」ステートメントを使用して、コードに強制ブレークポイントを追加できます。ブレークポイント条件が必要ですか? IF 句で囲むだけです: リーリー公開する前に忘れずに削除してください。
2. ノードが変更されたときに切断する
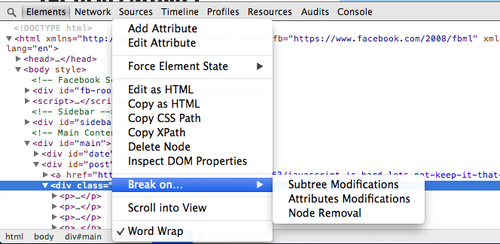
DOM が独自の考えを持っているように見えることがあります。信じられないほどの変化が発生した場合、問題の原因を見つけるのは難しい場合があります。 Chrome 開発者は、この問題をデバッグするための非常に便利なスキルを持っています。これは「Break on...」と呼ばれるもので、[Elements] タブの DOM ノードを右クリックすると見つかります。 ブレークポイントは、ノードの削除後、ノードのプロパティが変更されたとき、またはサブツリー内のノードが変更されたときに設定できます。
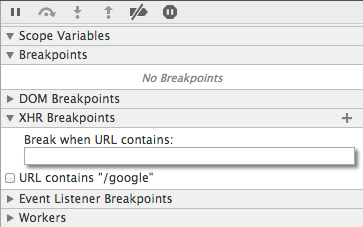
 3. Ajax ブレークポイント
3. Ajax ブレークポイント
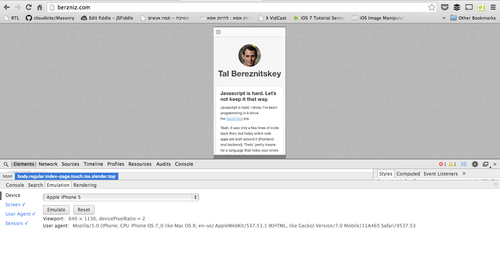
 4. さまざまなモバイル デバイスをシミュレートする
4. さまざまなモバイル デバイスをシミュレートする
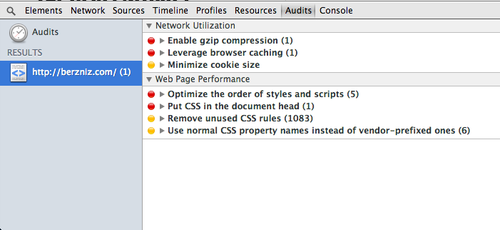
 5. 監査を通じてサイトを改善する
5. 監査を通じてサイトを改善する
他に何があるでしょうか?これらのツールなしでの開発は考えられません

以上がJavaScript デバッグのヒントの 5 つの要点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はlinuxprobe.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

