Error.stack サポートが IE10 に新たに追加され、開発者のスクリプトのデバッグとエラー修正を高速化できます。特に非同期操作など、再現が難しい一部のエラー。次のコンテンツは Microsoft IE チームから提供されたもので、この機能について詳しく説明されています。
アプリケーションのデバッグJavaScript の構造化エラー処理は throw と try/catch に依存しており、開発者はエラーを宣言し、エラーを処理するプログラムの一部に制御フローを渡します。エラーが発生すると、Internet Explorer の JavaScript エンジンである Chakra が、エラーの原因となった一連の呼び出し (コール スタックとも呼ばれるプロセス) をキャプチャします。スローされるオブジェクトが Error (またはそのプロトタイプ チェーンが Error につながる関数) の場合、Chakra はスタック トレース、つまり人間が判読できるコール スタックのリストを作成します。リストはプロパティ、Error オブジェクトの stack として表されます。 stack エラー メッセージ、関数名、関数のソース ファイルの場所情報が含まれます。この情報は、開発者が呼び出されている関数を理解し、コードの誤った行を表示して欠陥を迅速に診断するのにも役立ちます。たとえば、この情報は、関数に渡されたパラメータの 1 つが空であるか無効なタイプであることを示している可能性があります。
簡単なスクリプトを見て、より深い議論を始めましょう。このスクリプトは、2 つの点 (0, 2) と (12, 10) の間の距離を計算しようとします:
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('負の数の平方根は取れません。');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance (pt1, pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x: 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('距離は: ' pointDistance(pt1, pt2) );
}
try {
sample();
}
catch (e) {
console.log(e.stack);
}
} )();
このスクリプトには、コンポーネント間の違いが調整されないという欠陥が含まれています。したがって、一部の入力では、
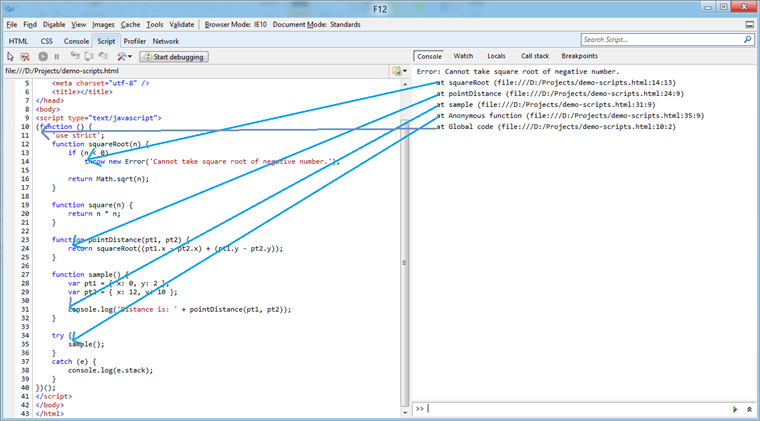
pointDistance 関数が間違った結果を返し、他の場合にはスクリプトでエラーが発生します。スタック トレースの意味を理解するために、F12 開発者ツールのエラーを見て、その [スクリプト] タブを見てみましょう:

スタック トレースは catch 句でコンソールにダンプされるため、squareRoot 関数がスタックの最上位にあるため、この関数に起因するエラーが明らかになります。この問題をデバッグするために、開発者はスタック トレースを深く調べる必要はありません。システムが squareRoot の前提条件に違反していることは、スタックの 1 つ上のレベル、つまり 呼び出し 式自体は squareRoot のパラメータである必要があります。 square
属性はブレークポイントの設定に使用されるコードを識別するのに役立ちます。他の方法を使用してコール スタックを表示することもできることに注意してください。たとえば、スクリプト デバッガを「例外をキャッチしてブレークオン」モードに設定すると、デバッガを使用してコール スタックを調べることができます。デプロイされたアプリケーションの場合は、問題のあるコードを stack 内でマージして、失敗した呼び出しをキャプチャしてサーバーに記録することを検討できます。その後、開発者はコールスタックを確認して、問題のある領域を特定できます。 try/catch
DOM 例外と Error.stack
であるか、そのプロトタイプ チェーンを介して Error につながる必要があることに気づきました。これは意図的なものであり、JavaScript は例外であるプリミティブも含め、あらゆるオブジェクトの発生をサポートできます。これらのオブジェクトはすべてシステムによってキャプチャおよび検査できますが、その完全な目的はエラーや診断情報を含めることではありません。したがって、発生プロセス中にエラーの Error 属性のみが更新されます。 stack
につながるプロトタイプ チェーンが含まれていないため、Error 属性は含まれません。一部のアプリケーション シナリオでは、DOM 操作を実行する必要があり、JavaScript 互換エラーを公開したい場合、DOM 操作コードを stack データ ブロック内にマージし、try/catch 句で新しいコードを発生させることができます。 🎜> オブジェクト: catchError
var div = document.createElement('div');
div.appendChild(div);
} catch (e) {
throw new Error( e. toString());
}
}
ただし、このパターンを使用するかどうかを検討することもできます。これは、特にコードの目的が DOM 操作を隠すことであるか、単にタスクを実行することであるかを考慮した場合、ユーティリティ ライブラリ開発にはおそらく最も適切なパターンです。 DOM 操作を非表示にすることが目的の場合、操作をマージして
パフォーマンスに関する考慮事項
Errorスタック トレースの構築は、エラー オブジェクトが発生すると開始されます。スタック トレースの構築には、現在の実行スタックを表示する必要があります。非常に大きなスタック (および再帰的なスタック チェーンの可能性も) を走査する際のパフォーマンスの問題を防ぐために、IE はデフォルトで最初の 10 個のスタック フレームのみを収集します。ただし、この設定は、静的プロパティ を別の値に設定することで構成できます。この設定はグローバルであり、エラーが発生する前に変更する必要があります。変更しない場合、スタック トレースに影響はありません。
非同期例外
Error.stackTraceLimitスタックが非同期コールバック (
、timeout など) によって生成される場合、非同期コールバック (非同期コールバックによって作成されたコードではない) が呼び出しの最後に配置されます。スタック。これは、問題のあるコードのトレースに潜在的な影響を及ぼします。複数の非同期コールバックに同じコールバック関数を使用する場合、個々の検査でどのコールバックがエラーの原因となっているかを判断するのは困難になります。前の例を少し変更してみましょう。interval を直接呼び出すのを避け、代わりにタイムアウト コールバックに入れます。 XMLHttpRequestsample()
(function () {
'use strict';
function squareRoot(n) {
if (n throw new Error('平方根は取れません');
return Math.sqrt(n);
}
function square(n) {
return n * n;
}
function pointDistance(pt1 , pt2) {
return squareRoot((pt1.x - pt2.x) (pt1.y - pt2.y));
}
function sample() {
var pt1 = { x : 0, y: 2 };
var pt2 = { x: 12, y: 10 };
console.log('距離は: ' pointDistance(pt1, pt2));
}
setTimeout(function () {
try {
sample();
}
catch (e) {
console.log(e.stack);
}
}, 2500);
})();
このコード スニペットが実行されると、スタック トレースにわずかな遅延があることがわかります。この時点で、スタックの最下位がグローバル コード
Anonymous function であることにも気づくでしょう。実際、これは同じ匿名関数ではなく、setTimeout に渡されるコールバック関数です。保留中のコールバックに関連付けられたコンテキストが失われるため、何がコールバックを呼び出したのかを判断できない場合があります。アプリケーションのシナリオで、システムがさまざまなボタンの click イベントを処理するためにコールバックを登録する場合、その登録がどのコールバックを参照しているのかを知ることができなくなります。そうは言っても、ほとんどの場合、スタックの最上位が問題領域を強調表示する可能性があるため、この制限の用途は限られています。
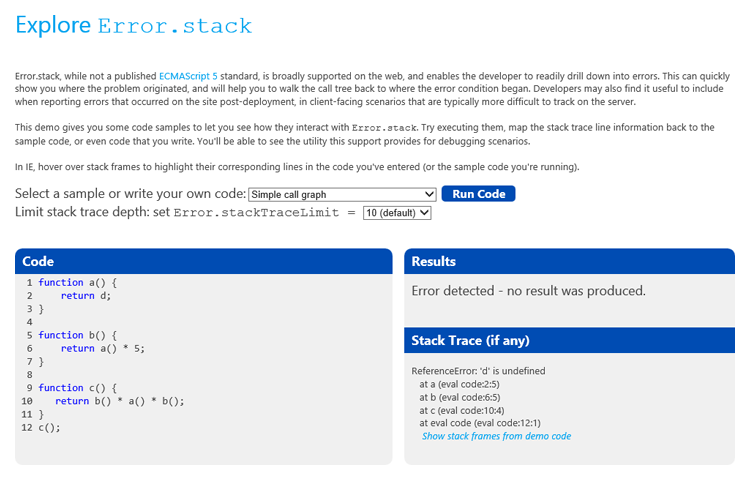
体験デモを見る

Windows 8 Consumer Preview での IE10 の使用について説明します。 eval のコンテキストでコードを実行でき、エラーが発生した場合はそれを確認できます。 IE10 内でコードを実行している場合は、スタック トレース内でエラーのあるコード行にカーソルを合わせると、その行を強調表示することもできます。コード領域に独自のコードを入力することも、リスト内のいくつかの例から選択することもできます。さらに、コード例を実行するときに Error.stackTraceLimit 値を設定できます。
参考資料を表示するには、関連情報 Error.stack および <a target="_blank" href="http://msdn.microsoft.com/en-us/%5D%20%E3%82%92%E5%8F%82%E7%85%A7%E3%81%97%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84%E3%80%82%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a> のライブラリ MSDN ドキュメント。
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:&lt; a&gt;を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。
 H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法Apr 06, 2025 pm 12:36 PMH5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PM
H5でリンクを生成する方法Apr 06, 2025 pm 12:33 PMH5ページは、リンクを手動で作成するか、短いリンクサービスを使用するという2つの方法でリンクを生成できます。手動で作成することにより、H5ページのURLをコピーするだけです。短いリンクサービスを通じて、URLをサービスに貼り付けてから短縮URLを取得する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

Dreamweaver Mac版
ビジュアル Web 開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター






