ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery.outerWidth() function_jquery の具体的な使用方法の詳細な紹介
jQuery.outerWidth() function_jquery の具体的な使用方法の詳細な紹介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:49:331120ブラウズ
jQuery サンプル コードを使用して、outerWidth() 関数を示してみましょう。
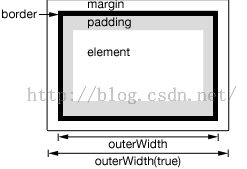
outerWidth() 関数は、現在一致する要素の外側の幅を設定または返すために使用されます。デフォルトでは、外側の幅には要素のパディングと境界線が含まれますが、マージン部分の幅は含まれません。パラメーターを true に指定して、マージン部分の幅を含めることもできます。以下に示すように:

他の状況の幅を取得したい場合は、width() と innerWidth() を使用してください。ここをクリックして 3 つの違いを確認できます。この関数は jQuery オブジェクト (インスタンス) に属しており、非表示の要素に対しても動作します。構文 jQuery 1.2.6 この機能を追加しました。 jQueryObject.outerWidth( [ includeMargin ] ) 注: 現在の jQuery オブジェクトが複数の要素に一致する場合、最初に一致した要素の外側の幅のみが返されます。パラメータ パラメータ 説明 includeMargin 余白部分の幅を含めるかどうかを示すオプション/ブール型。デフォルトは false です。戻り値 externalWidth() 関数の戻り値は Number 型で、最初に一致した要素の外側の幅を返します。現在の jQuery オブジェクトが複数の要素に一致する場合、外側の幅を返すときに、outerWidth() 関数は最初に一致した要素のみを使用します。一致する要素がない場合は null が返されます。 externalWidth() はウィンドウとドキュメントでは使用できません。代わりに width() を使用してください。例と手順 次の HTML コードを例として挙げます:
b8e366b230c535579f9cc59fb26dd61816b28748ea4df4d9c2150843fecfba68 8aaea7e98dd4dca09b1c96cfe06fb91c16b28748ea4df4d9c2150843fecfba68
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
上記のコンテンツでは、jQuery.outerWidth() 関数について詳しく紹介しています。気に入っていただければ幸いです。

