HTML5 描画画像 (パート 1): 次世代の Web ページをリードする Canvas 要素に関する問題_html5 チュートリアル スキル
HTML5 は、描画に使用される新しい要素 Canvas を追加します。実際、そのパフォーマンスは div のパフォーマンスに比較的近く (実際には inline-block に属するはずです)、長方形を簡単に描画するためのインターフェイスが多数提供されます。ボックス、ガーデントライアングルなど
PS: HTML5 の新しい要素について经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
早速本題に入ります。長方形のボックスを描いて見てみましょう。PS: jquery プログラミングを使用しないと非常に面倒に感じます。 。 。
質問: スタイルの定義と高さと幅の定義 ここに来てすぐに問題が発生しました。まずスクリーンショットを撮りましょう:
Canvas id="canvas" width=300 height="200" style="border: 1px 単色黒; width: 300px; height: 200px;">
/html>
Canvas 要素はよく知られています。図 1 は幅と高さが設定されている場合を示し、図 20 はスタイルが指定されている場合を示しています。
ご覧のとおり、キャンバスの場合は、高さと幅を正直に定義し、愚かにスタイルを使用しない方が良いです。もちろん、この問題については、最終的な結論を出すために実際の調査が必要です。
それでは、長方形を描画する方法を見てみましょう:
これで四角枠の描画は終了です。 
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多さて、円を描きましょう。円を描くということですが、実際に js を使って円を書いたようです。
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRectコードは次のとおりです:
我是纯js画的圆
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
//box.append(divX) );
//box.append(divY);
}
for (var i = 0; i //var divX = $('
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
}
});

の言葉、他もより近いものです。。
进入正题
说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点:
① 创建路
② 创建图形路線
③ 路径创建完了後关闭路径
④ 設定绘制样式调用方法绘制之
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
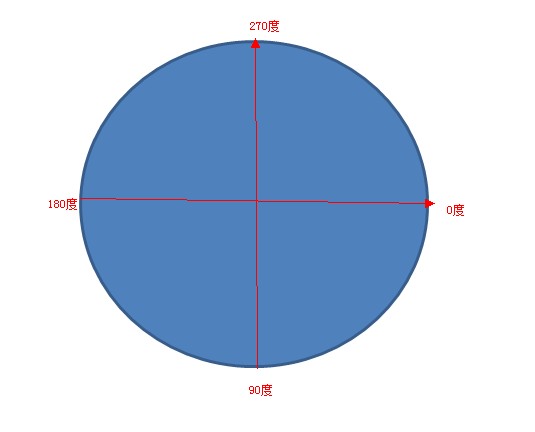
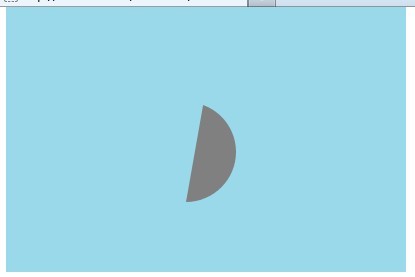
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
moveTo与lineTo现上实验结果:
两次moveto
一次moveto
三次moveto
以上代码几乎一样,但是他产生的结果却不同:
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






