ホームページ >ウェブフロントエンド >jsチュートリアル >要素変換パラメータを取得するための JavaScript についての簡単な説明_JavaScript スキル
要素変換パラメータを取得するための JavaScript についての簡単な説明_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:49:171990ブラウズ
以前ページを書いていたとき、js を使用して特定の要素のtranslateの値を取得しようとしましたが、translateはtransformのサブスタイルです(もちろん、それについてはほとんど話していません)。最初にスタイルを変換してから、内部の値を読み取ります。
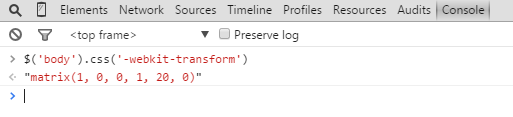
body{-webkit-transform:translateX(20px);}
しかし、これを試してみると奇跡が起こりました:

その時、私はただ翻訳の価値を静かに知りたかっただけでした。上級数学のクラスでのすべての変更についても話しましたが、誰が私にそれを知らせたかったでしょうか。マトリックスには 2 次元、3 次元などの効果を集中させることができますが、そのマトリックスを逆解析して目的の値を取得したいと思っても、それほど単純ではありません。
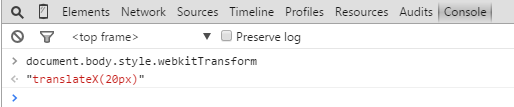
偶然、もう一度 js を使用してtranslateの値を取得したいと思いました。今回は予期せぬ結果になりました。

このシーンを見て、泣きそうになりました。欲しい値を直接取得することはできませんが、正規表現で照合することはできます。
JQが何かしたと思いますか?実際にはそうではありません。比較してみたところ、2 つのボディ スタイルの表記が異なることがわかりました。
初回:
2 回目:
はい、最初は css を通じて設定され、2 回目は本文の style 属性を通じて設定されます。私の理解によれば、css 属性と style 属性の両方でページ要素をレンダリングできますが、それらのステータスは同じではありません。 (以下には推測成分が含まれます)
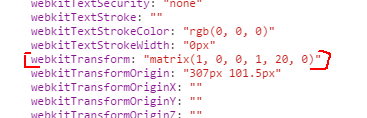
ページがロードされると、CSS とスタイルはレンダリング ツリーに影響を及ぼし、要素の実現に影響します。違いは、スタイルはユーザーが設定するものである必要があることです。保存すると、特定の要素に深い痕跡が残るため、body が style を通じて '-webkit-transform' を設定すると、document.body.style.webkitTransform を通じて設定値をそのまま取得できます。 CSS設定の値を直接取得した方が良いのではないか?しかし、これは不可能だと思います(CSSファイルを解析する方法を除いて)。CSSファイルはレンダリングツリーが形成された後にロードされ、そのタスクが完了するため、CSSとスタイルによって生成された要素をレンダリングするための最終ルールはすべて可能です。 window.getComputedStyle(element) 経由で見つかります。この方法により、変換によって最終的に生成されたレンダリング ルールが行列 maxrix(x,x,x,x,x) の形式で保存されることがわかります (おそらくコンピューターの操作を容易にするため)。

これは、$('body').css('-webkit-transform') が行列を返す理由を説明しており、$().css() メソッドが最終的にブラウザからレンダリングされて結果が返されることも示しています。ルール (window.getComputedStyle(element)) 内にあるため、CSS 設定パラメーターを読み取ることができません。また、 $().css() を使用して要素のスタイルを設定すると、実際には要素のスタイル属性 (インライン) が設定されます。設定して試してみればわかります。この $().css() には「css」という単語が含まれていますが、これは「css ファイル」とは何の関係もありません。これはおそらく、上で述べた「css で設定された値を直接取得できない」ことを証明する可能性があります。
概要:
1.css と style はレンダリング ツリー上で連携し、style によって設定された値は要素の style 属性のサブプロパティとして保存されます。最終的なレンダリング ルールは window.getComputedStyle(element)
2.jq$().css() メソッドは最終的なレンダリング ルールを取得し、スタイル属性 (インライン スタイル) を設定します
おすすめ:
1. 要素の変換パラメータをリアルタイムで取得および変更する必要がある場合 (translate を使用してさまざまなスライド効果を実現する場合など)、変換を要素の inline 属性に設定する必要があります (スタイルを通じて設定)。読みやすいように2. マトリックスは怖いですが、普通のページマンになりたくないなら、それでも理解する必要があります
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

