ホームページ >ウェブフロントエンド >jsチュートリアル >軽量JavaScriptフレームワーク バックボーン活用ガイド_JavaScriptスキル
軽量JavaScriptフレームワーク バックボーン活用ガイド_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:49:141222ブラウズ
Backbone は、モデル-ビュー-コントローラー MVC パターンに基づく軽量の JavaScript フレームワークで、開発者が単一ページの Web アプリケーションを作成するのに役立ちます。 Backbone を使用すると、REST を使用してクライアントとサーバー間のデータ送信を最小限に抑えることができ、それによって Web ページの更新をより高速かつ高速に行うことができます。
今では落ち着いて勉強できるようになりました。Backbone は山のようで使いにくいと思っていましたが、たった 2 日間の勉強で新しいことが分かりました。
BackBone の学習記録全体を GIT にまとめました。ほとんどのイベントには例と詳細な注釈と説明があり、require.js と組み合わせて、多くのイベント メソッドについて説明します。
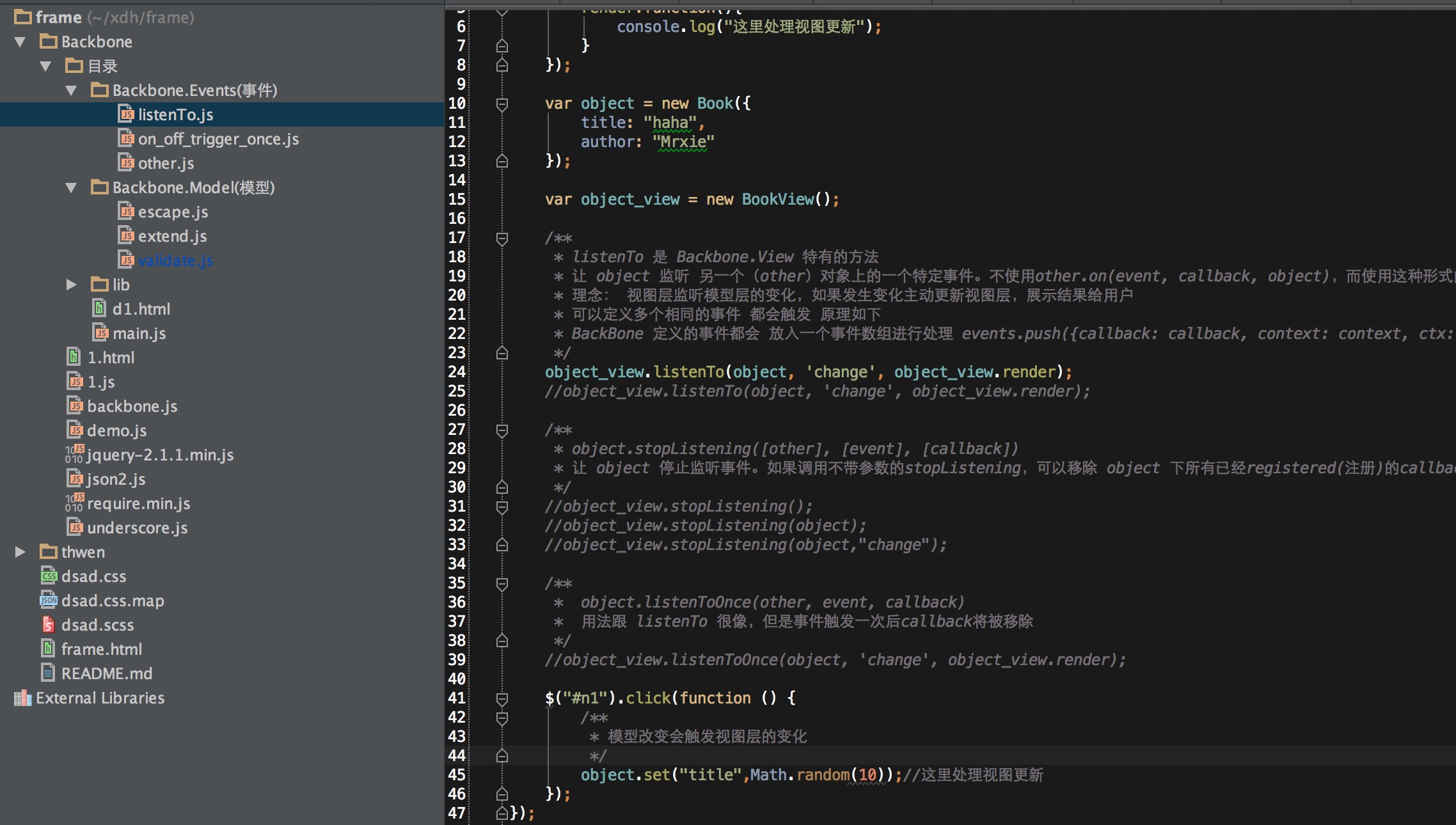
バックボーンのサンプル バージョン 1.1.2
ディレクトリ:
1.バックボーン.イベント(イベント)
1.1 listenTo.js
1.2 on_off_tergger_once.js
1.3 other.js
2.バックボーン.モード(モデル)
1.extend.js
2.escape.js
3.validate.js

現時点ではこのフレームワークの使用方法をすでに知っており、このフレームワークを長期間使用することはないと予想しているため、ルーティング、履歴、テンプレートなどの次の内容は書きません。
簡単に言うと、MVC パターンの概念を理解することが重要です。また、Bankbone プラグイン ライブラリが非常に豊富で、次のようなさまざまなタイプが含まれていることにも注意してください。 (拡張プロトタイプ オブジェクト)、Backbone.Validation( 組み込みバリデータ)、Backbone.Chosen (コレクションに異なるモデルを含めるようにする)、Backbone.Relational (1 対多、多対多のオブジェクト関係の使用)...など
PC で使用する場合は、ソースコードを盗む価値はあまりないので、モバイル端末を使用することをお勧めします。
https://github.com/Mrxdh
上記がこの記事の全内容です。皆さんに気に入っていただければ幸いです

