
今日の情報化時代において、オンライン投票システムは選挙、調査、その他の活動に不可欠な要素となっています。従来の投票方法に比べ、オンライン投票システムは操作が簡単なだけでなく、高速でリアルタイム統計などの機能も実現できます。
この記事では、PHP の Workerman フレームワークを使用して、WebSocket プロトコルに基づいたオンライン投票システムを構築する方法を紹介します。同時に、読者の参考のために具体的なコード例を示します。
1. ワーカーマンとは何ですか?
Workerman は、高性能のオープン ソース PHP 非同期フレームワークであり、イベント駆動型のアイデアに基づいており、WebSocket、インスタント メッセージング、その他のアプリケーションなど、長時間接続するアプリケーションを簡単に実装できます。
Workerman は、TCP、UDP、HTTP などのプロトコルをサポートしており、高い同時実行性と低いメモリ消費という特徴があります。従来の Web アプリケーションと比較して、Workerman はリアルタイム パフォーマンスと安定性が優れているため、オンライン ゲーム、チャット ルーム、弾幕、メッセージ プッシュなどのアプリケーション シナリオに適しています。
2. WebSocket サーバーの構築
始める前に、PHP 環境と Workerman フレームワークがインストールされていることを確認する必要があります。具体的なインストール手順については、公式ドキュメントを参照してください。
次に、WebSocket サーバーを起動し、クライアントから送信されたメッセージをリッスンするための新しい PHP ファイルを作成する必要があります。ローカル 127.0.0.1 の 8080 ポートで WebSocket サービスを開くとします。コードは次のとおりです。
<?php
require_once __DIR__ . '/vendor/autoload.php';
use WorkermanWorker;
use WorkermanWebServer;
use WorkermanProtocolsWebsocket;
$ws_worker = new Worker('websocket://127.0.0.1:8080');
$ws_worker->count = 1;
$ws_worker->onWorkerStart = function() {
echo "WebSocket server started
";
};
$ws_worker->onConnect = function($connection) {
echo "New connection established: {$connection->id}
";
};
$ws_worker->onMessage = function($connection, $data) {
echo "Received a message from {$connection->id}: $data
";
};
Worker::runAll(); 上記のコードでは、Workerman のコードを使用します。 Worker WebSocket サーバーを開き、127.0.0.1 の 8080 ポートでリッスンするクラス。 count 属性は、開始されたプロセスの数を指定します。クライアントが接続すると、onConnect コールバック関数がトリガーされ、クライアントがメッセージを送信すると、onMessage コールバック関数がトリガーされます。これら 2 つのコールバック関数でクライアント接続とメッセージを処理できます。
3. オンライン投票システムの実装
投票システムでは、複数のユーザーの同時投票をサポートし、投票結果をリアルタイムで表示する必要があります。このような機能を実装するには、PHP の共有メモリ メカニズムと JSON 形式を使用して、クライアントとサーバー間でデータを渡す必要があります。
まず、サーバー側で連想配列 $votes を定義して、各投票オプションの投票数を保存する必要があります。クライアントから投票リクエストを受け取るたびに、対応するオプションの投票数に 1 が加算され、さまざまなオプションの投票数がさまざまな配列要素に格納されます。
<?php
// ...
$votes = [
'Option 1' => 0,
'Option 2' => 0,
'Option 3' => 0,
];
$ws_worker->onMessage = function($connection, $data) use ($votes) {
$data = json_decode($data, true);
if (!isset($data['option']) || !isset($votes[$data['option']])) {
// 投票选项不存在或者为空
$connection->send(json_encode([
'code' => 400,
'message' => 'Invalid option'
]));
return;
}
$votes[$data['option']]++;
// 广播投票结果
broadcast(json_encode([
'code' => 200,
'message' => 'Vote successfully',
'data' => $votes
]));
};
function broadcast($data) {
global $ws_worker;
foreach ($ws_worker->connections as $connection) {
$connection->send($data);
}
} 上記のコードでは、PHP の global キーワードを使用して、$ws_worker オブジェクトを broadcast 関数に導入します。 、投票結果は、接続されているすべてのクライアントに JSON 形式でブロードキャストされます。上記のコードでは、接続されているすべてのクライアントにメッセージを送信する broadcast 関数も定義しています。
次に、クライアントの投票機能を実装する必要があります。 HTML ページでは、サーバーとリアルタイム通信するための JavaScript コードを通じて WebSocket オブジェクトを作成できます。
<!DOCTYPE html>
<html>
<head>
<title>WebSocket - Online Voting System</title>
</head>
<body>
<h1 id="Online-Voting-System">Online Voting System</h1>
<p>Vote for your favorite option:</p>
<form id="form">
<input type="radio" name="option" value="Option 1">Option 1<br>
<input type="radio" name="option" value="Option 2">Option 2<br>
<input type="radio" name="option" value="Option 3">Option 3<br>
<input type="submit" value="Vote">
</form>
<ul id="result">
<li>Option 1: <span id="vote1"></span></li>
<li>Option 2: <span id="vote2"></span></li>
<li>Option 3: <span id="vote3"></span></li>
</ul>
<script type="text/javascript">
var ws = new WebSocket('ws://127.0.0.1:8080');
ws.onopen = function() {
console.log('WebSocket connected');
}
ws.onmessage = function(event) {
var data = JSON.parse(event.data);
if (data.code === 200) {
// 投票成功
updateVotes(data.data);
} else {
// 投票失败
console.error(data.message);
}
}
function updateVotes(votes) {
document.querySelector('#vote1').innerHTML = votes['Option 1'];
document.querySelector('#vote2').innerHTML = votes['Option 2'];
document.querySelector('#vote3').innerHTML = votes['Option 3'];
}
var form = document.querySelector('#form');
form.addEventListener('submit', function(event) {
event.preventDefault();
var option = document.querySelector('input[name="option"]:checked');
if (!option) {
console.error('Please choose an option');
return;
}
var data = {
option: option.value
};
ws.send(JSON.stringify(data));
option.checked = false;
});
</script>
</body>
</html> 上記のコードでは、WebSocket オブジェクトの onopen と onmessage という 2 つのコールバック関数を使用します。これらは接続後に使用されます。ログを出力し、サーバーからのメッセージを受信します。フォームでは、submit イベントを使用してユーザーの投票行動をキャプチャし、WebSocket オブジェクトを通じて投票情報をサーバーに送信します。サーバーから投票結果を受け取るたびに、updateVotes 関数を通じて HTML ページ内の投票データを更新します。
4. 概要
この記事では、PHP の Workerman フレームワークを使用して WebSocket プロトコルに基づいたオンライン投票システムを実装する方法を紹介し、具体的なコード例を示します。この記事を読むことで、読者は Workerman フレームワーク、共有メモリ メカニズム、WebSocket プロトコル、その他の知識をより深く理解し、習得できるようになります。
以上がWorkerman 開発: WebSocket プロトコルに基づいたオンライン投票システムを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
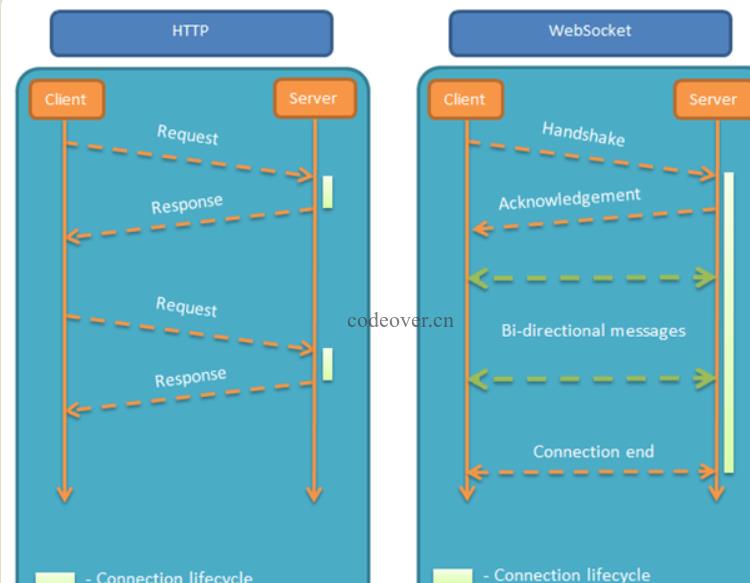
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、







