
JavaScript 関数を使用してオーディオの再生と処理を実装する
現代の Web 開発では、オーディオの再生と処理が一般的な要件です。 JavaScript は、オーディオの再生と処理を実装するための豊富な関数と API を提供します。この記事では、JavaScript 関数を使用してオーディオの再生と処理を実装する方法を紹介し、いくつかの具体的なコード例を示します。
- オーディオ再生
オーディオ再生を実現するには、HTML5 が提供する
<audio id="audioPlayer" src="audio.mp3" preload="auto"></audio>
<button onclick="playAudio()">播放</button>
<button onclick="pauseAudio()">暂停</button>
<button onclick="stopAudio()">停止</button>
<script>
var audioPlayer = document.getElementById("audioPlayer");
function playAudio() {
audioPlayer.play();
}
function pauseAudio() {
audioPlayer.pause();
}
function stopAudio() {
audioPlayer.pause();
audioPlayer.currentTime = 0;
}
</script>上記のコードでは、
- 音声処理
JavaScript は、音声を処理するための Web Audio API を提供します。 Web Audio API は、ボリューム コントロール、オーディオ クリッピング、エコー エフェクトなどのさまざまなオーディオ エフェクトを提供します。以下は、Web オーディオ API を使用してオーディオの音量を制御するサンプル コードです。
<audio id="audioPlayer" src="audio.mp3" preload="auto"></audio>
<input type="range" min="0" max="1" step="0.1" value="1" onchange="changeVolume(event)">
<script>
var audioPlayer = document.getElementById("audioPlayer");
var audioContext = new (window.AudioContext || window.webkitAudioContext)();
var sourceNode = audioContext.createMediaElementSource(audioPlayer);
var gainNode = audioContext.createGain();
sourceNode.connect(gainNode);
gainNode.connect(audioContext.destination);
function changeVolume(event) {
var volume = event.target.value;
gainNode.gain.value = volume;
}
</script>上記のコードでは、オーディオ コンテキスト (audioContext)、オーディオ リソース (sourceNode)、および音量は Web オーディオを通じて作成されます。 API 制御ノード (gainNode)。ボリューム コントロール ノードの値を変更することにより、オーディオのボリュームが動的に調整されます。
概要
この記事では、JavaScript 関数を使用してオーディオの再生と処理を実装する方法を紹介し、具体的なコード例を示します。これらの基本的な機能と API を習得することで、開発者は Web アプリケーションに、より複雑なオーディオ再生および処理機能を実装できます。この記事が、オーディオ処理のための JavaScript の学習と使用に役立つことを願っています。
以上がJavaScript 関数を使用してオーディオの再生と処理を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
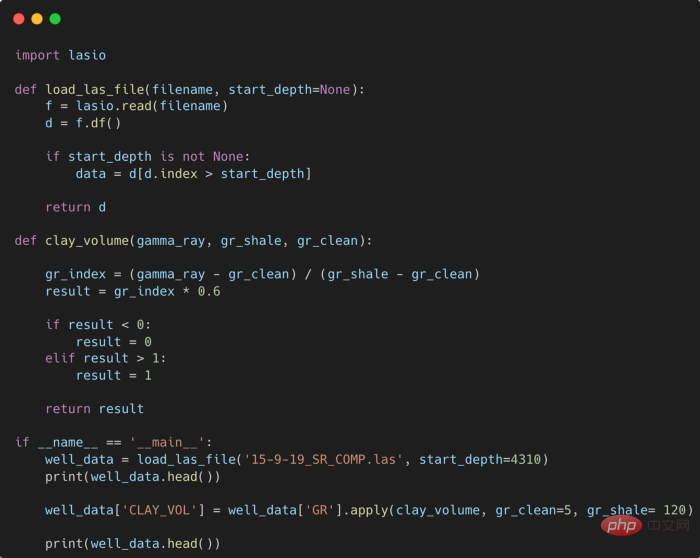
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
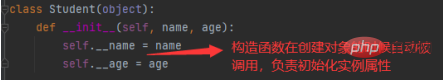
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活
 Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM
Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM本篇内容作为以函数为主题的最后一篇,来介绍一下函数返回值以及编写函数的一些基本的最佳实践指导原则。函数输出:返回值函数的返回值是Python领先于竞争对手的东西之一。在大多数其他语言中,函数通常只允许返回一个对象,但是在Python中,你可以返回一个元组——这意味着可以返回任何你想要的东西。这个特性允许程序员编写用其他语言编写的软件要困难得多,或者肯定会更加乏味。我们已经说过,要从函数返回一些东西,我们需要使用return语句,后面跟着我们想要返回的东西。函数体中可以根据需要有多个返回语句。另一


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7439
7439 15
15 1369
1369 52
52


